ギャラリーブロックの使い方
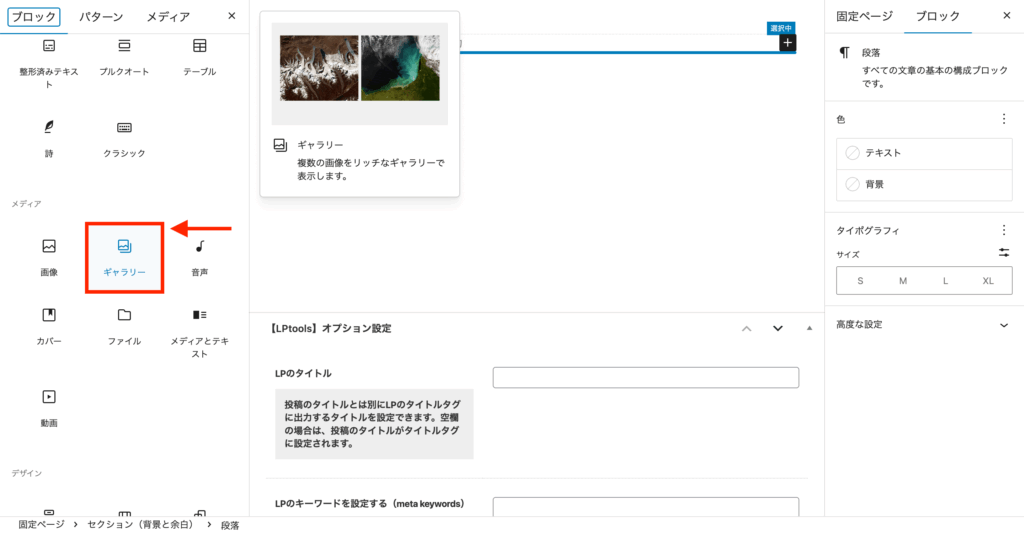
【STEP1】ブロックリストからギャラリーブロックを選択します

ギャラリーブロックを使う準備ができたら、
ブロックリストの中からギャラリーブロックを選択してください。
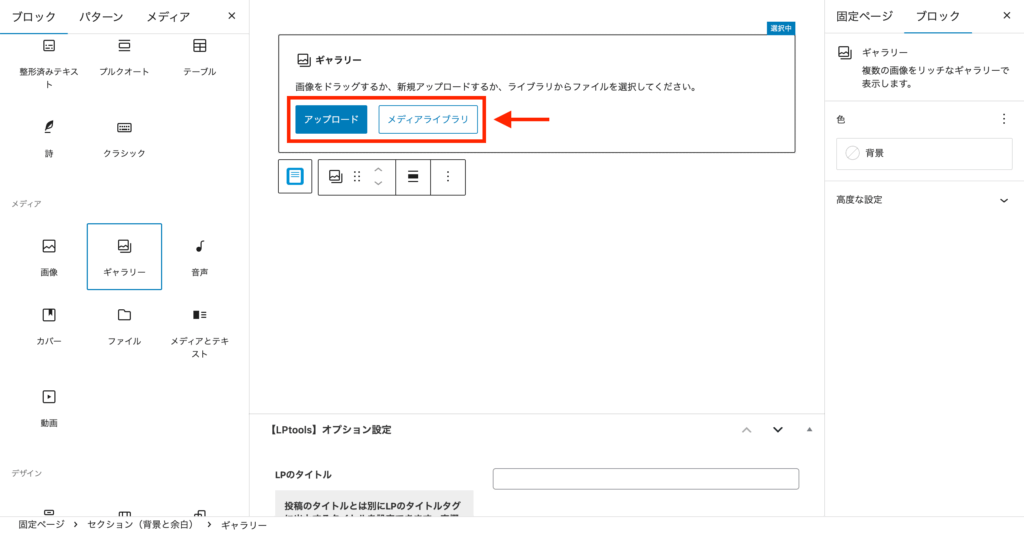
【STEP2】ギャラリーに追加する画像の「追加方法」を選択します

・アップロード
・メディアライブラリ
から追加方法を選んでください。
あとからの追加も可能ですが、
事前にメディアライブラリに使いたい画像をアップしておくとスムーズです。
また、画像のサイズを同じにしておくと後々の手間が省けるのですが、
ギャラリーブロックでは画像の切り抜きもできますので、
画像サイズが違っても問題ありません。
ただし、サイズが違いすぎると表示された際に劣化する原因にもなりかねますので、
使う場所にもよりますが、あまり小さい画像は使わないのがベターです。
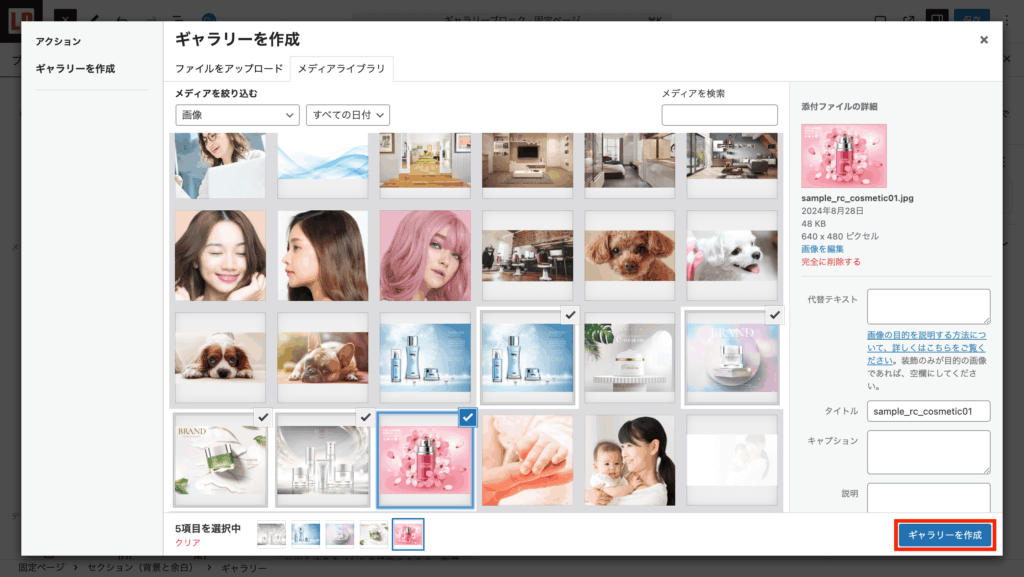
【STEP3】ギャラリーで使用したい画像を選んで
「ギャラリーを作成」をクリック

ここでギャラリーで使用したい画像を複数枚選択します。
選択していくと、選択済みの画像のサムネイルが画面左下に表示されますので、
使用したい画像を全て選択したら、「ギャラリーを作成」をクリックしましょう。
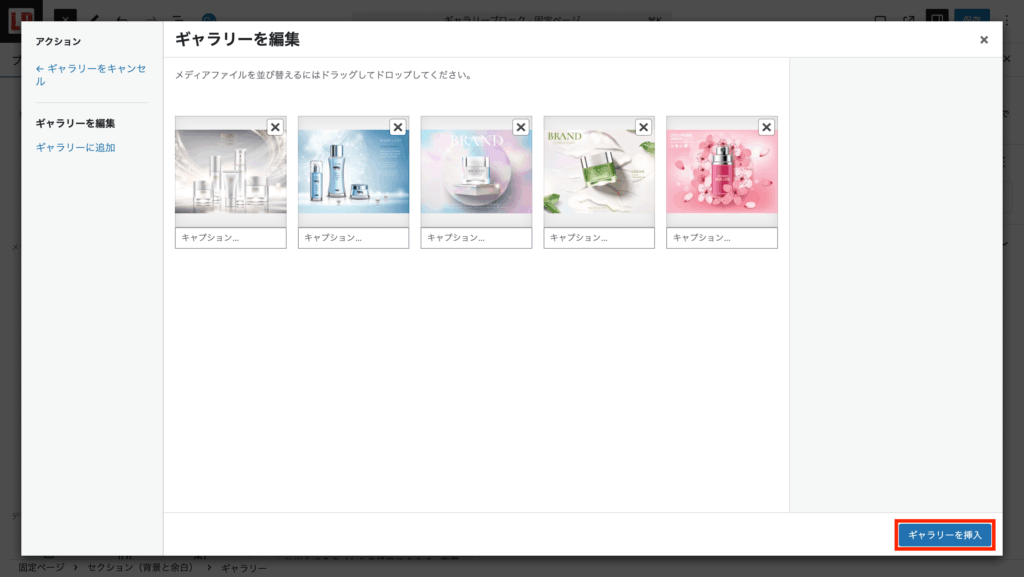
【STEP4】ギャラリーの編集画面で
キャプションの入力や並び替えを行います

「ギャラリーを作成」ボタンを押すと、
「ギャラリー編集」の画面に切り替わります。
ギャラリー編集画面では、
・選択した画像の並び替え
・キャプションの設定
を行うことができます。
並び替えやキャプションが不要な場合は何もせず、
「ギャラリーを挿入」
をクリックして次に進んでください。
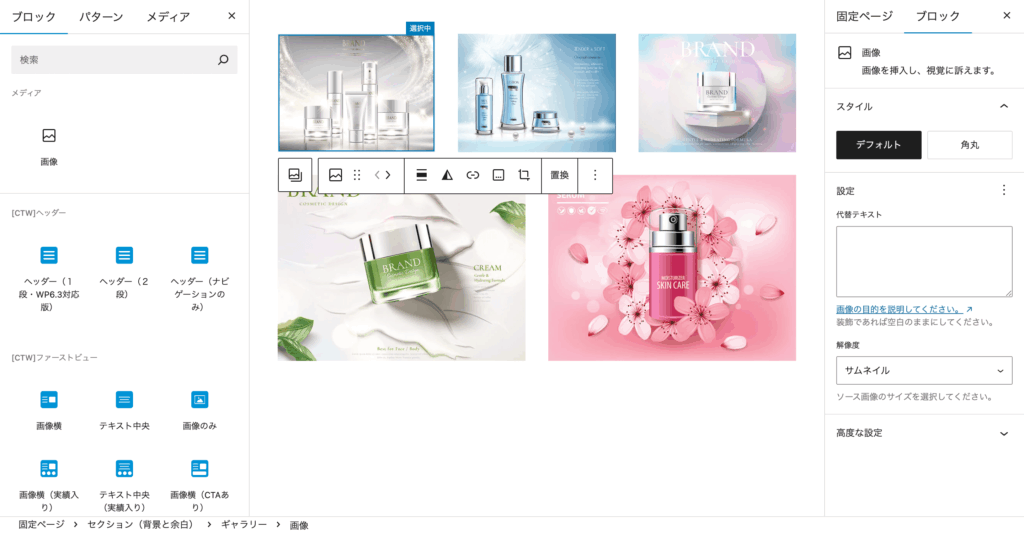
【STEP5】デフォルトで3列のギャラリーが表示されます

LPに配置されると、カラム(列)数が3列で表示されます。
選択した画像の数が3で割り切れない場合は、
二段目の画像のサイズが一段目にあわせて大きくなります。
二段目の画像のサイズを、
一段目の画像のサイズと同じにすることも可能ですが、
これには少し手間がかかりますので、ここでは省略させていただきます。
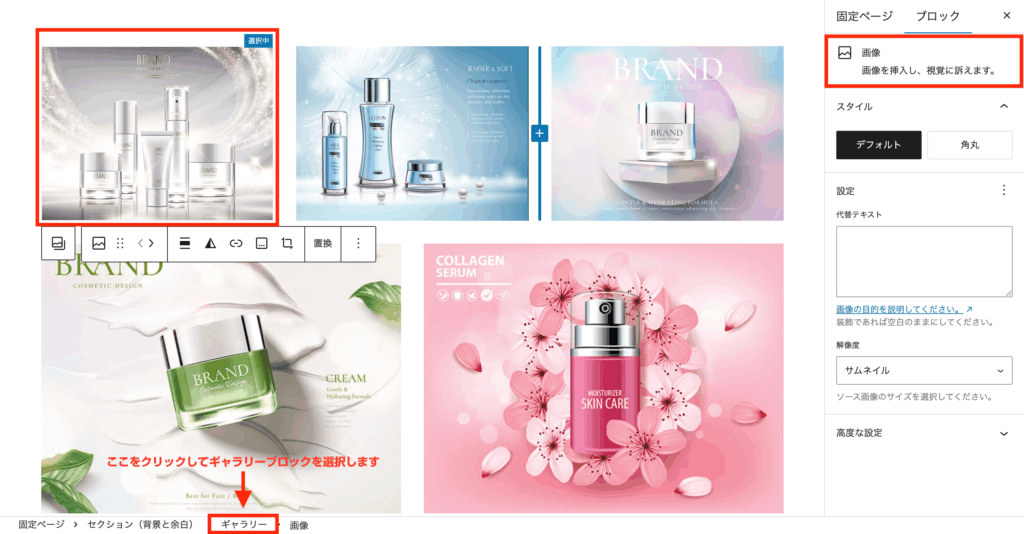
【STEP6】ギャラリーブロックを選択して各設定を行います

LPにギャラリーブロックが配置されると、
デフォルトでは最初の画像のブロックが選択されている状態になります。
次のステップで、ギャラリーブロック自体の設定を行うため、
画像ブロックの親要素になっている「ギャラリーブロック」を選択しましょう。
選択の仕方は、画面下に並んでいるパンくずリストにある、
「ギャラリー」
をクリックすることで選択できます。
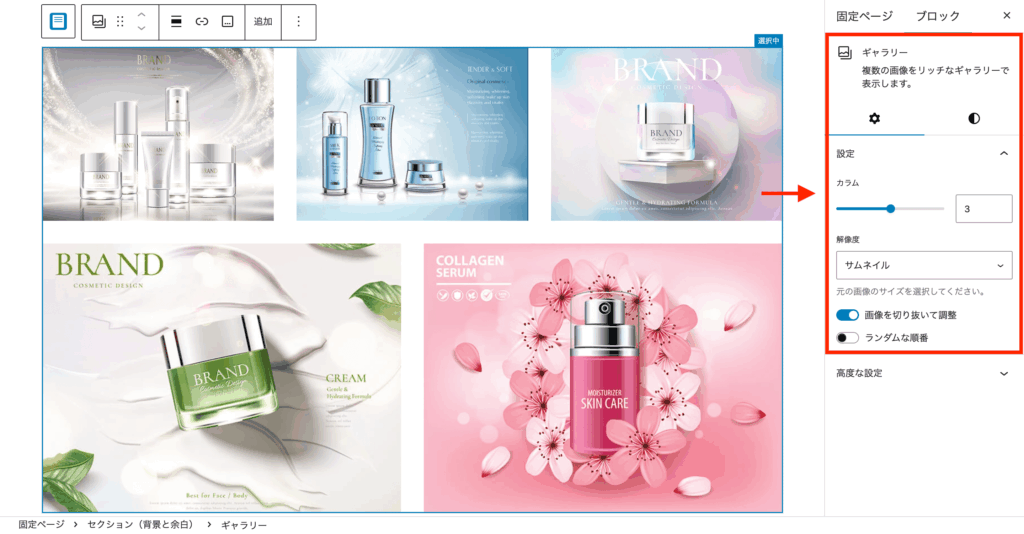
【STEP7】ギャラリーブロックの設定

ギャラリーブロックでは、以下の設定ができます。
・カラム(列)数の設定
・解像度の設定
・画像を切り抜いて調整(各画像サイズが違う場合に使用)
・ランダムな順番(ページを更新するたびに画像の配置が入れ替わります)
ギャラリーブロックの使用例
▼ウェディング衣装のレンタルショップ
https://ctp.ctw-contents.com/lptools/lp/sample-gallery-block01/
▼フォトグラファーのポートフォリオ
https://ctp.ctw-contents.com/lptools/lp/sample-gallery-block02/