PCとスマホで表示内容を分ける方法
LPtoolsでは、1つのLPの中で、
PCとスマホでそれぞれ表示するブロックを分けることができます。
これを利用すると、
PCでは横長の画像を、
スマホでは縦長の画像を表示したり、
改行の位置を微調整したり、
違うオファーをしたり、
といったことが可能になります。
LPtoolsには、
デバイスごとに別のURLへ遷移させる機能があるので、
デバイスごとに最適化したLPを作るのがベストではありますが、
「ちょっとした内容をデバイスごとに出し分けたい」という場合に
以下の方法をご利用ください。
デバイス制限を設定する

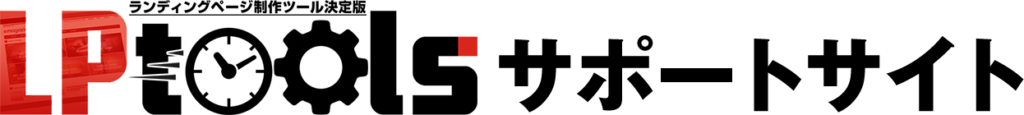
まず、PC用のブロックを用意します。
用意ができたら、
ブロック設定の「デバイス制限」から
「PCのみ表示」を選択します。
スマホ用のブロックを用意する

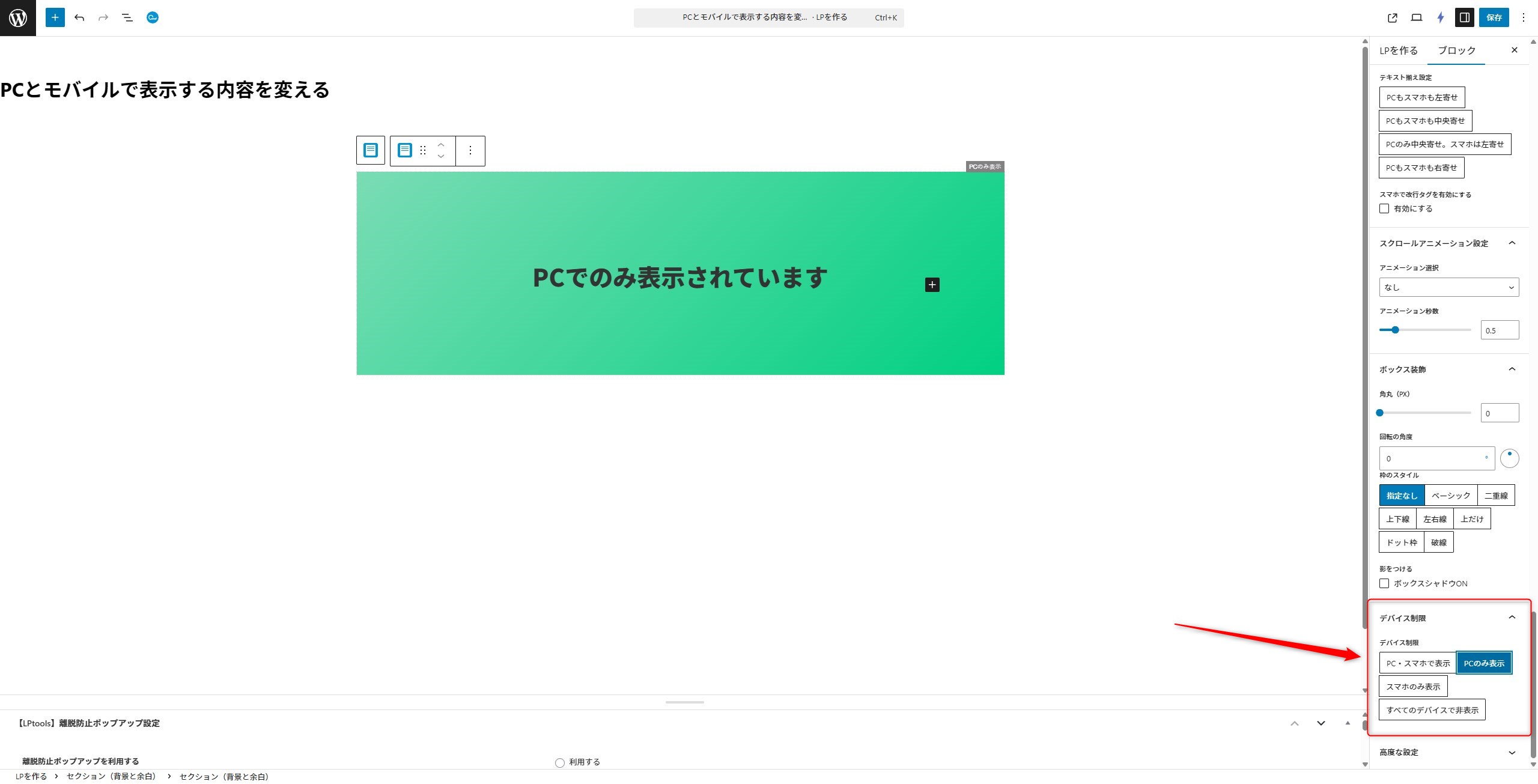
PC用のブロックができたら、
それを複製してスマホ用のブロックを用意します。
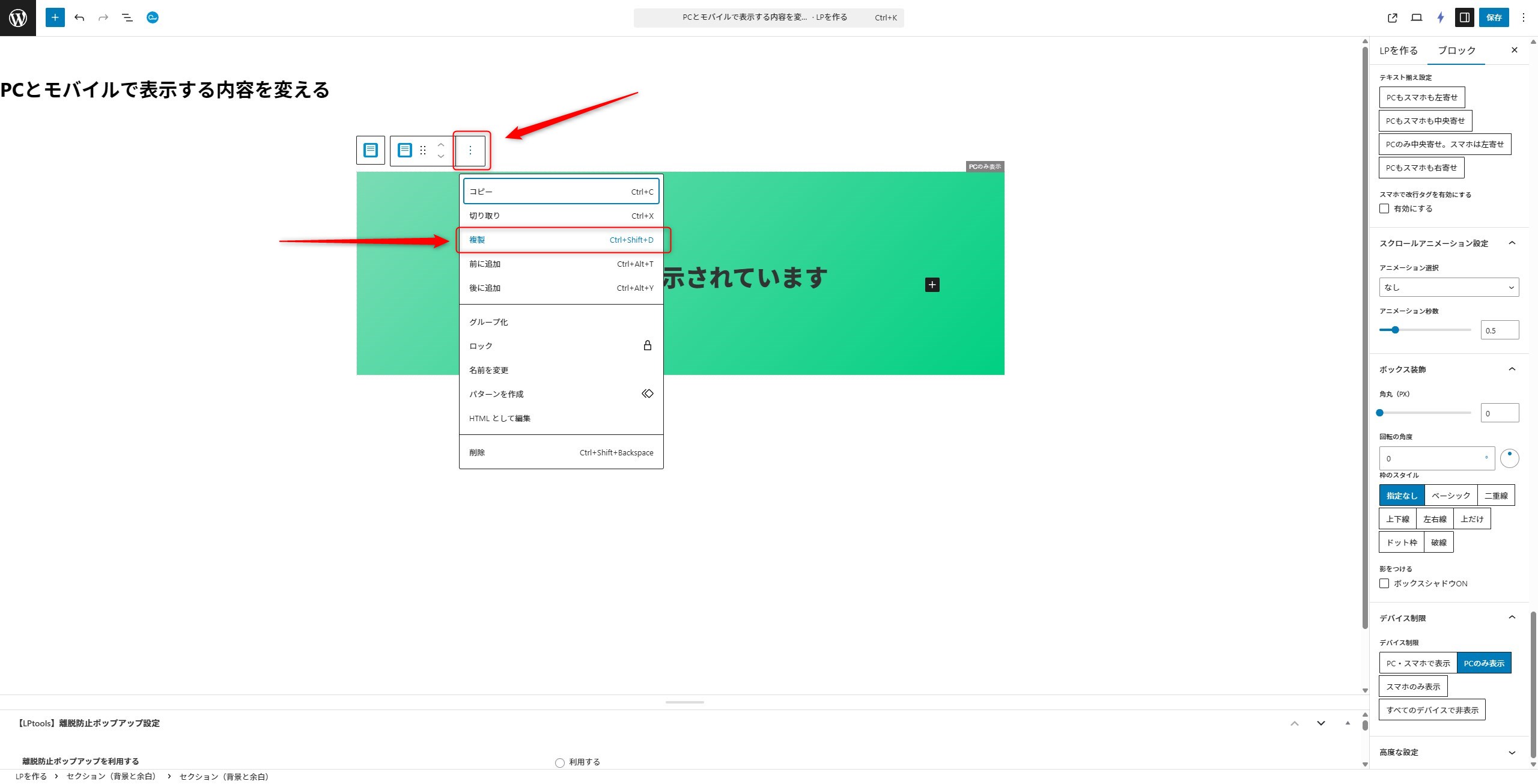
スマホ用のデバイス制限を設定する

スマホ用のブロックができたら、
同じくデバイス制限から「スマホのみ表示」を選択します。
注意点
LPtoolsのブロックでは、
すべてのブロックで「デバイス制限」が
設定可能です。
ですが、LPtools以外のブロックでは、
デバイス制限を設定できません。
LPtools以外のブロックで頻度の多いものだと、
・画像ブロック
・段落ブロック
などですね。
これらにデバイス制限をかけたい場合、
LPtoolsの「セクション」ブロックを配置し、
その中に画像等のブロックを入れます。
そして画像を入れている「セクション」ブロックに
「デバイス制限」を設定してください。