ページの表示速度を上げる方法
1.LPtoolsの機能を利用する方法
1-1.画像等の遅延読み込みを有効化する
LPtoolsには、画像等を遅延読み込みさせる機能が備わっています。
最初に表示されない領域(例えばLPの一番下など)の画像などは、アクセスの直後に読み込む必要はありません。
画面がスクロールされて、近くに来たら読み込む。
そのような機能を遅延読み込み機能と呼びます。
LPtoolsではデフォルトで無効になっていますが、LP単位で有効化することができます。

設定は簡単です。
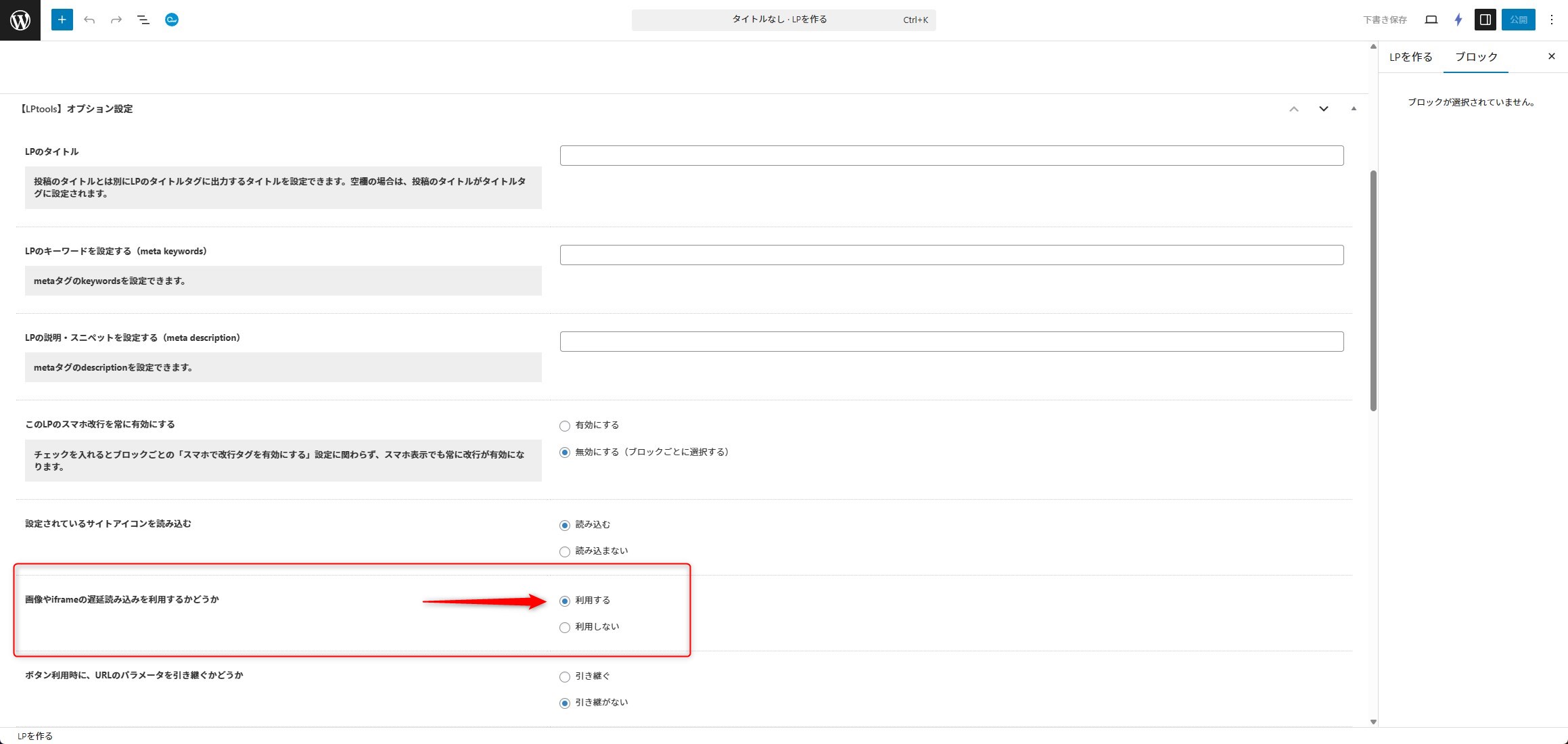
【LPtools】オプション設定より、「画像やiframeの遅延読み込みを利用するかどうか」を「利用する」にしましょう。
1-2.不要なファイルの読み込みをしない
通常、WordPressのページでは、利用するしないに関わらず、様々なファイルがデフォルトで読み込まれるようになっています。
テーマやプラグインの機能を利用しない場合、これらのファイルの読み込みをカットすることで、表示速度をアップさせることができます。
こちらも、設定は簡単。

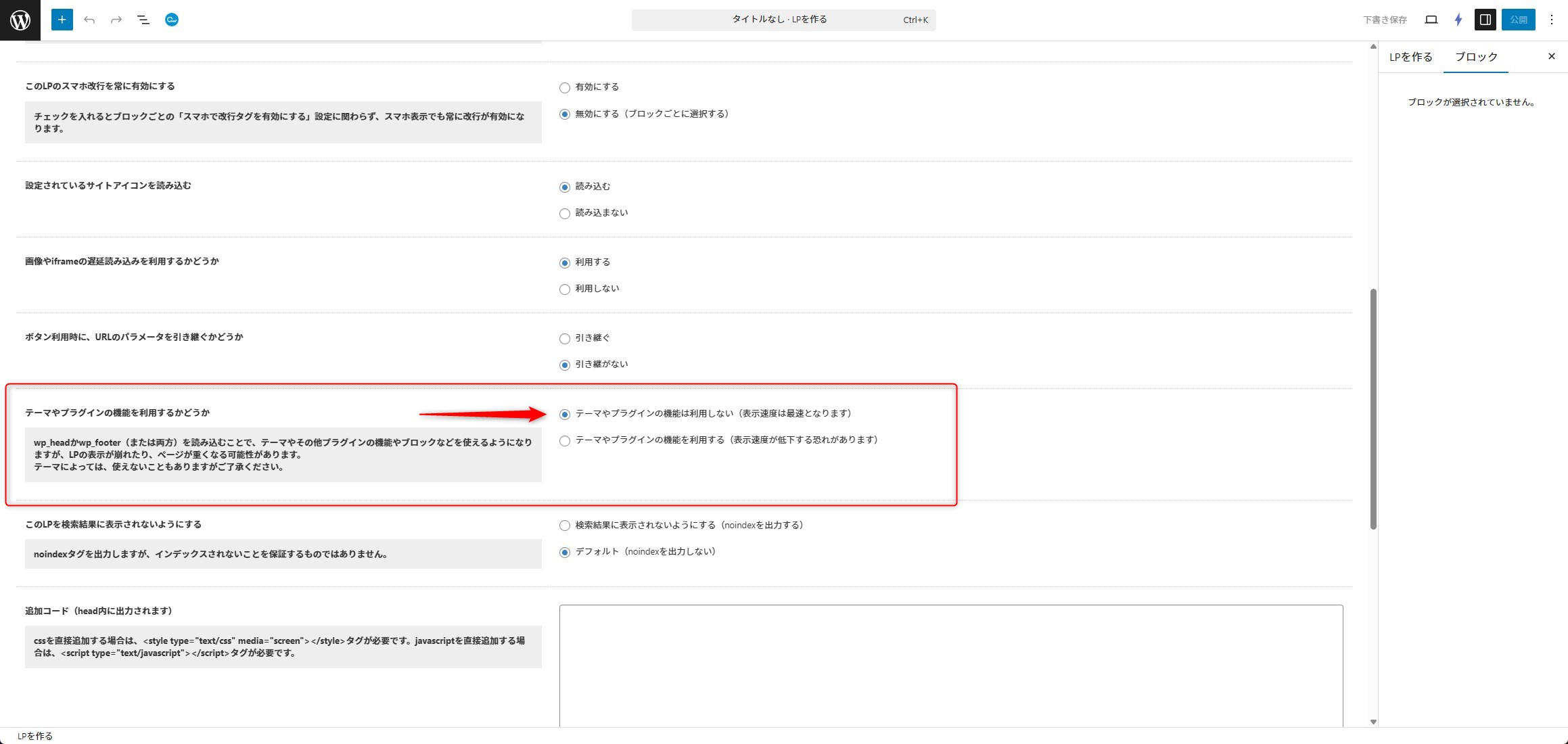
【LPtools】オプション設定より、「テーマやプラグインの機能を利用するかどうか」という設定を「テーマやプラグインの機能は利用しない」としましょう。
何か問題が起きるようでしたら「利用する」に戻せば大丈夫です。
1-3.何種類もフォントを使わないようにする
利用するフォントは1~2種類にとどめましょう。
1つのページ内で4種も5種もフォントを選ぶと、それだけ多くのフォントファイルを読み込むことになります。
また、デザイン的にも散らかった印象を与えてしまうので、1~2種で収めることをおすすめします。
1-4.デバイスに応じたLPを用意する
LPtoolsは、PCで作ったLPをスマホでみたとき、特に調整をしなくてもスマホ表示に対応した作りになっています。
つまり、1ページでPCもスマホもどちらでも利用が可能ではあるのですが、
表示速度においてベストを求めるときは、スマホ用のLPを別で用意するなどして、デバイスに応じた最適なLPを用意しましょう。
理由は、PC用の大きなサイズの画像はスマホ用のLPには必要ないからです。
ページで一番大きな容量を占めるのは画像ですので、画像のサイズをスマホに最適化させることで、ページの表示速度を高めることができます。
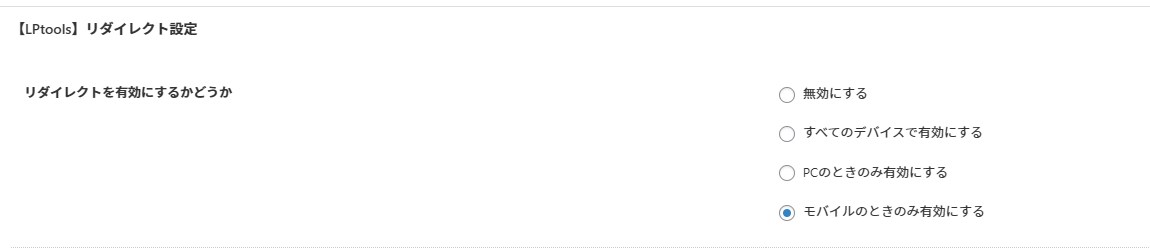
各デバイスに最適化したLPを作ったら、【LPtools】リダイレクト設定より、リダイレクト(転送)の設定をしましょう。

例えば、スマホのアクセスをスマホ用のLPにリダイレクト(転送)させたい場合、
「モバイルのときのみ有効にする」を選択し、リダイレクト先にスマホ用のLPを設定しましょう。
これで、PCでのアクセスはPC用のLPを。
スマホのアクセスはスマホ用のLPを、それぞれ表示させることができます。
2.LPtools以外のプラグインを利用する
LPtools以外のプラグインを使って、速度を改善することができます。
1つは「Converter for Media」というプラグインです。
このプラグインは、有効化するだけで画像を軽量な「WebP」というフォーマットに変換してくれます。
2-1.Converter for Mediaの使い方
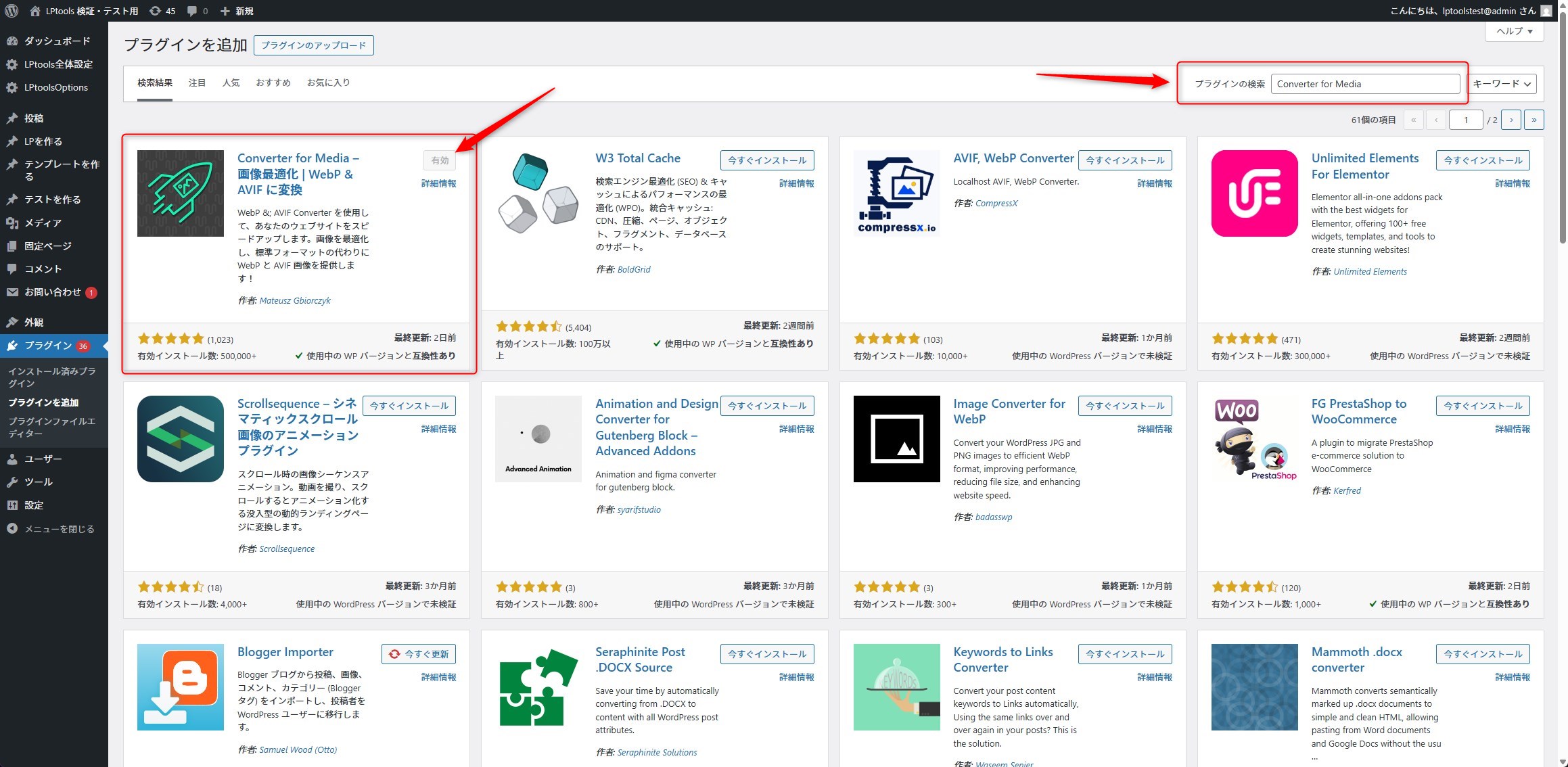
まずプラグインページにて「Converter for Media」と検索し、表示されたプラグインをインストールしましょう。

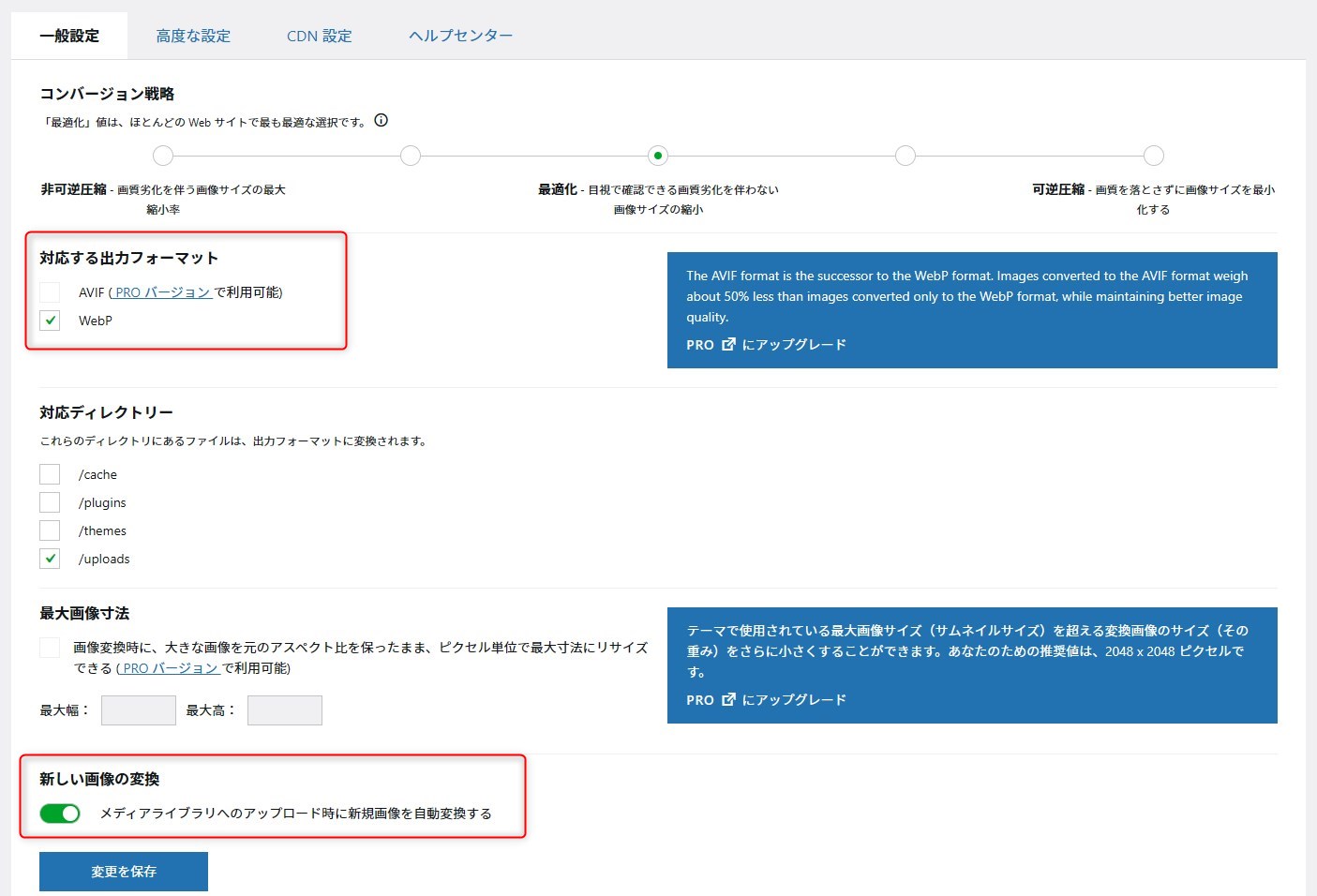
インストール後、設定 / Converter for Mediaから、Converter for Mediaの設定ページを開きます。

対応する出力フォーマットで、WebPにチェックが入っていなければ入れましょう。
「新しい画像の変換」にチェックが入っていれば、今後アップロードする画像は自動的に変換してくれます。
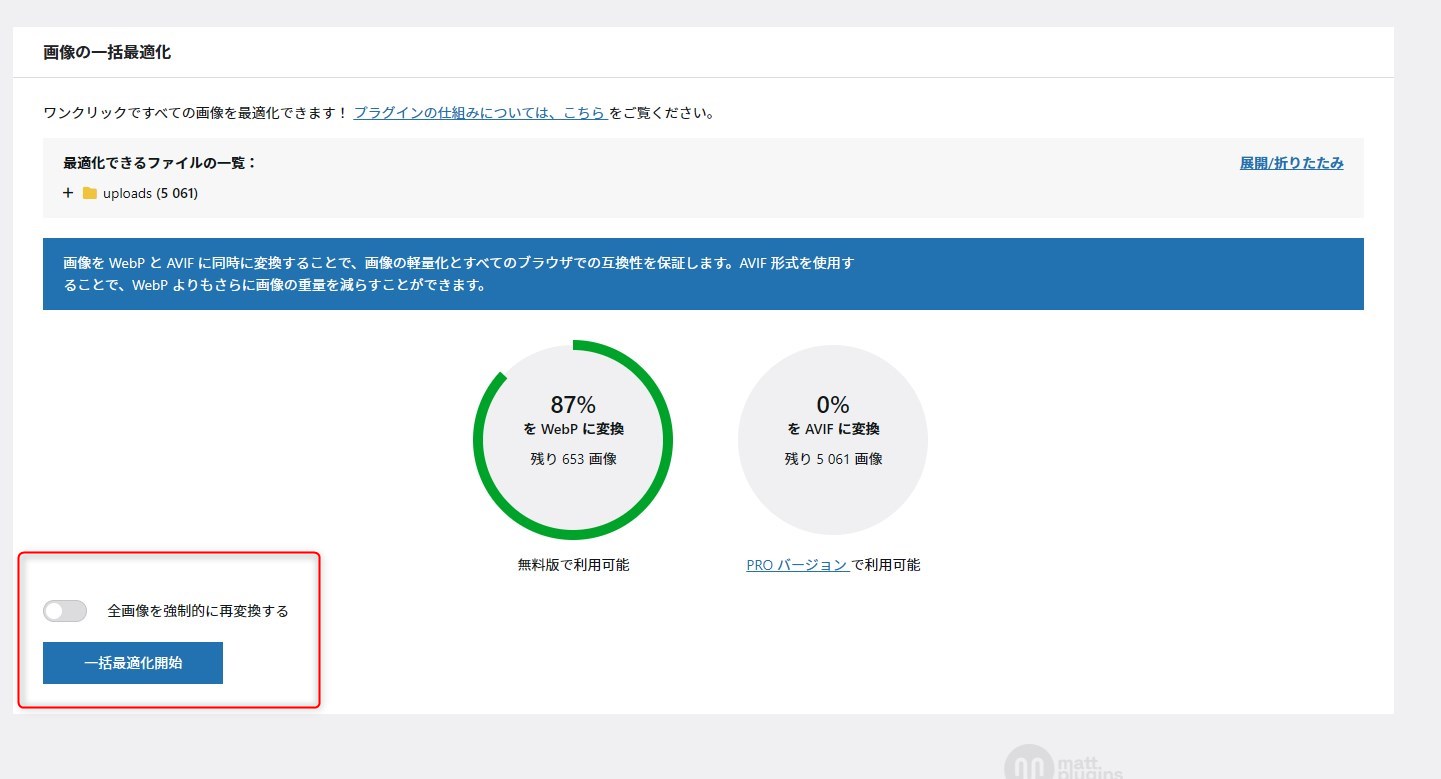
Converter for Mediaを有効化する前の画像は、「画像の一括最適化」から変換しましょう。

変換するデメリットは特にありません。
使い方は以上です。
3.その他の方法
3-1.画像を圧縮する
Windowsの場合は「Caesium Image Compressor」、Macの場合は「ImageOptim」などのアプリを利用すると無料で一括変換できるのでオススメです。
また、png形式の画像については「Pngyu」というアプリを利用すると、品質を保ったまま高圧縮が可能です。
3-2.動画を圧縮する
動画の場合、こちらのサイトがおすすめです。
https://www.videosmaller.com/jp
3-3.サーバーを変える
WordPressは、インストールされているWebサーバーの処理能力によっても、大きく表示速度が変わります。
中でも、コアサーバーやカラフルボックスは、レンタルサーバーの中でも非常に早い速度を出すことができます。
コアサーバーは、LPtoolsご購入特典として6ヶ月間無料で利用が可能なクーポンを提供していますので、ぜひ利用してみてください。
さいごに
基本的に、容量が大きいものは動画と画像です。
そのため、動画と画像を適切なサイズにしたり、圧縮したりすることが基本的な表示速度対策になります。
また、LPtoolsのブロックで作れるものはテキストにするなどして、不要な画像を減らすのも効果的です。
スマホの場合、PCほど大きなサイズの画像はいりません。
なので、サイズを小さくした画像でスマホ専用のLPを作り、スマホからのアクセスはLPtoolsのリダイレクト機能で飛ばしてあげられるとベストですね。
ただ、そのぶん工数もかかりますので、様々な要因と相談をして対策をしてみてください。