4.4 ファーストビューから下を作ってみよう
このページでは、
悩みブレット・ボディコピーを作っていきます。
ブレットとは、箇条書きのことです。
商材や訴求によって順番や組み合わせを変えて、
様々なLPを作ってみましょう。
悩みブレットを作ってみよう
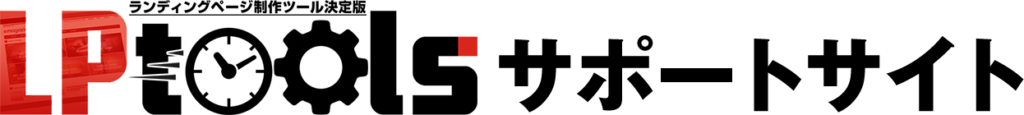
まずは「セクション」ブロックを配置します。

セクションブロックの中に
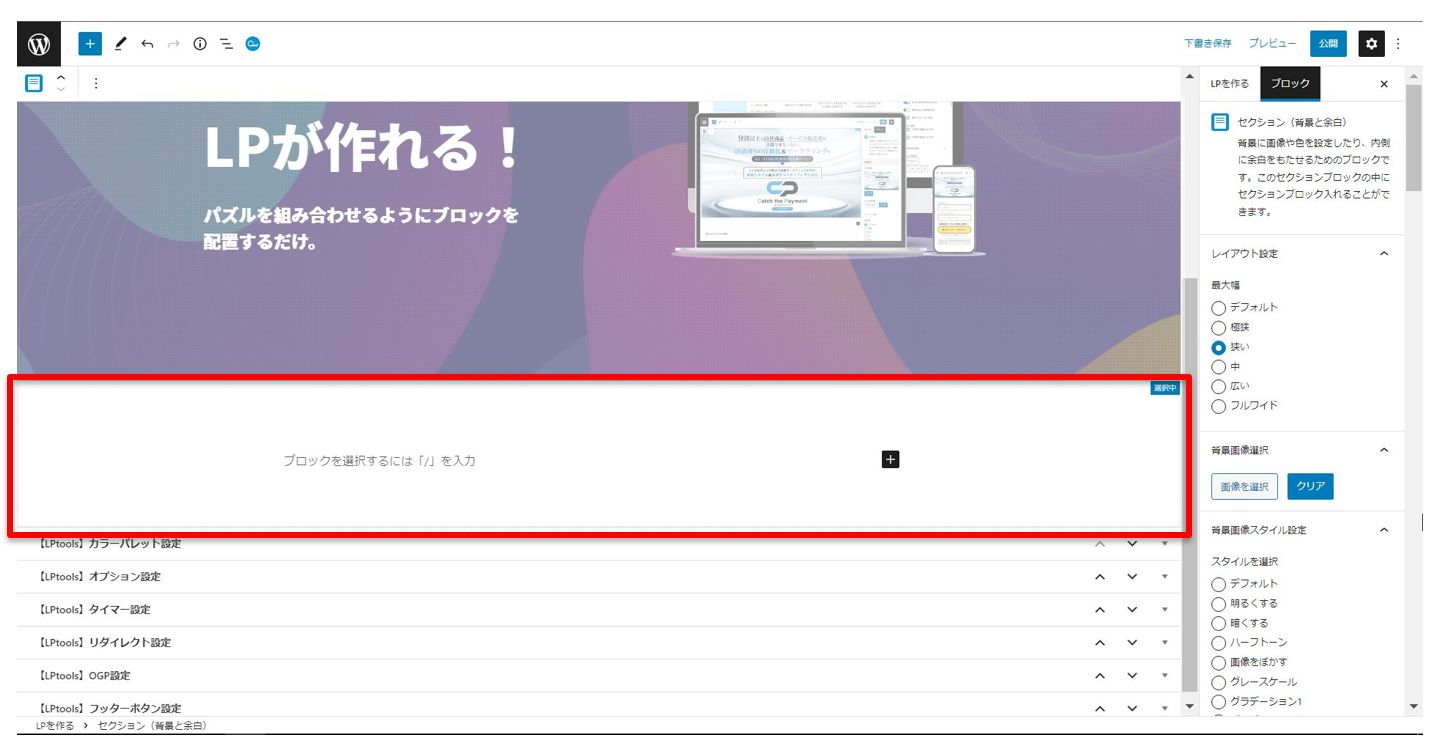
「見出し(大)」ブロックを配置します。

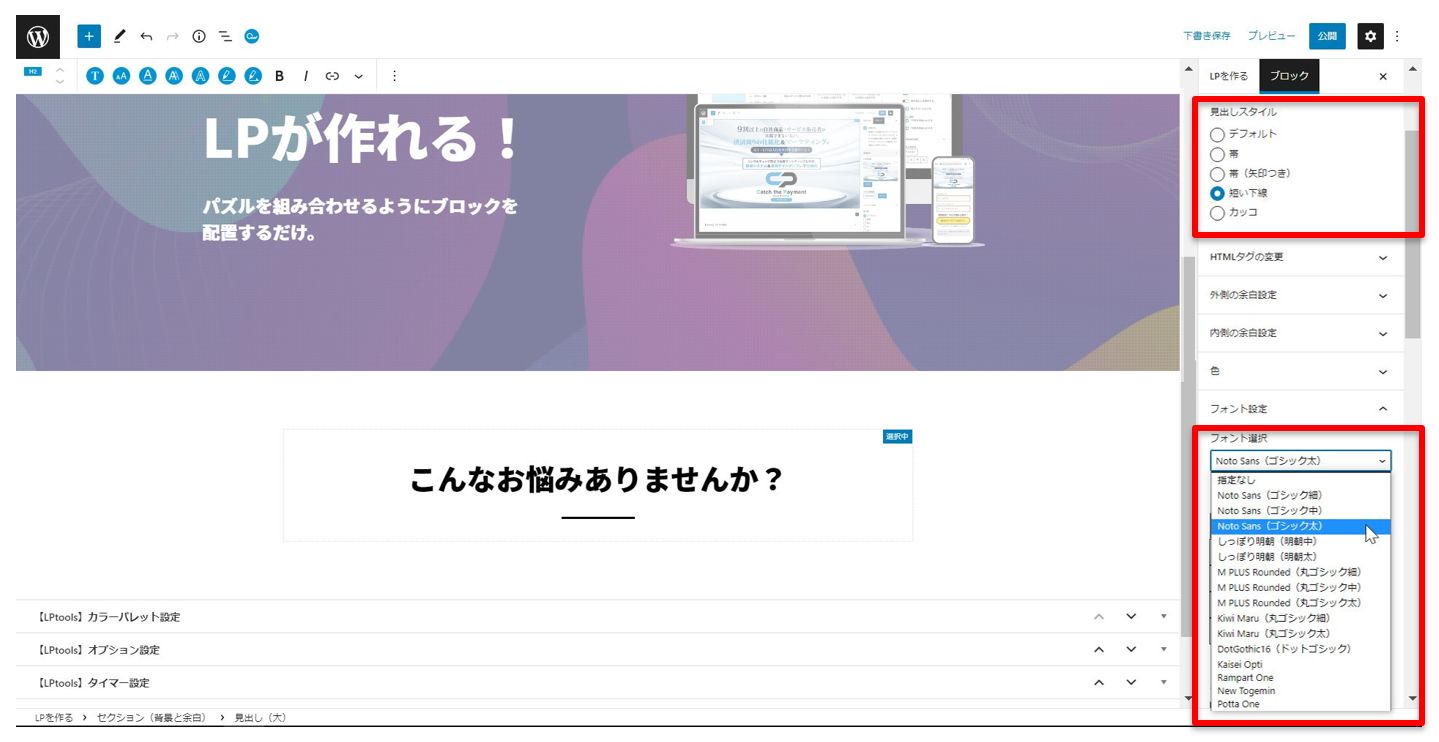
配置した見出しブロックを選択し、
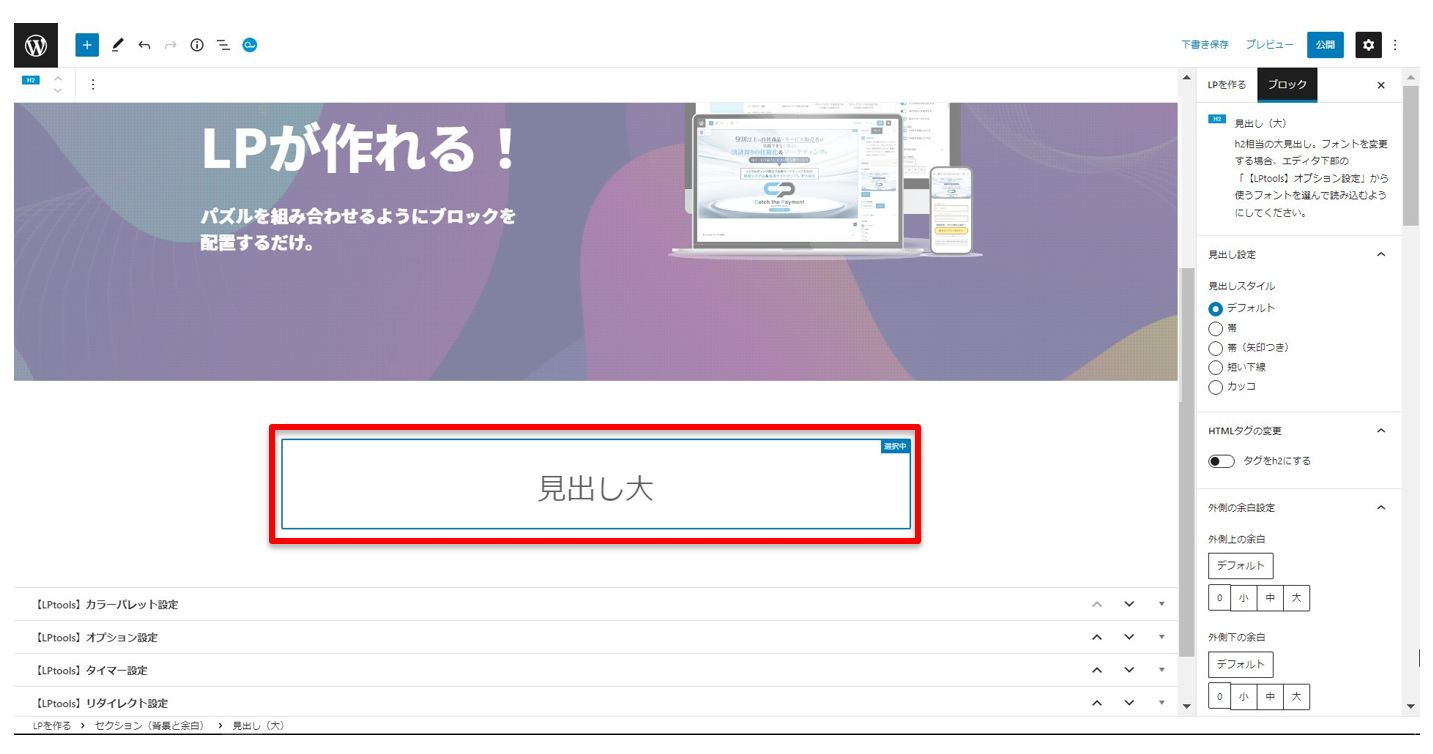
見出しを入力します。

テキストスタイルを調整します。
見出しスタイル:短い下線
フォント選択 :ゴシック太

見出しブロックの下に
「画像なしブレット」ブロックを配置します。

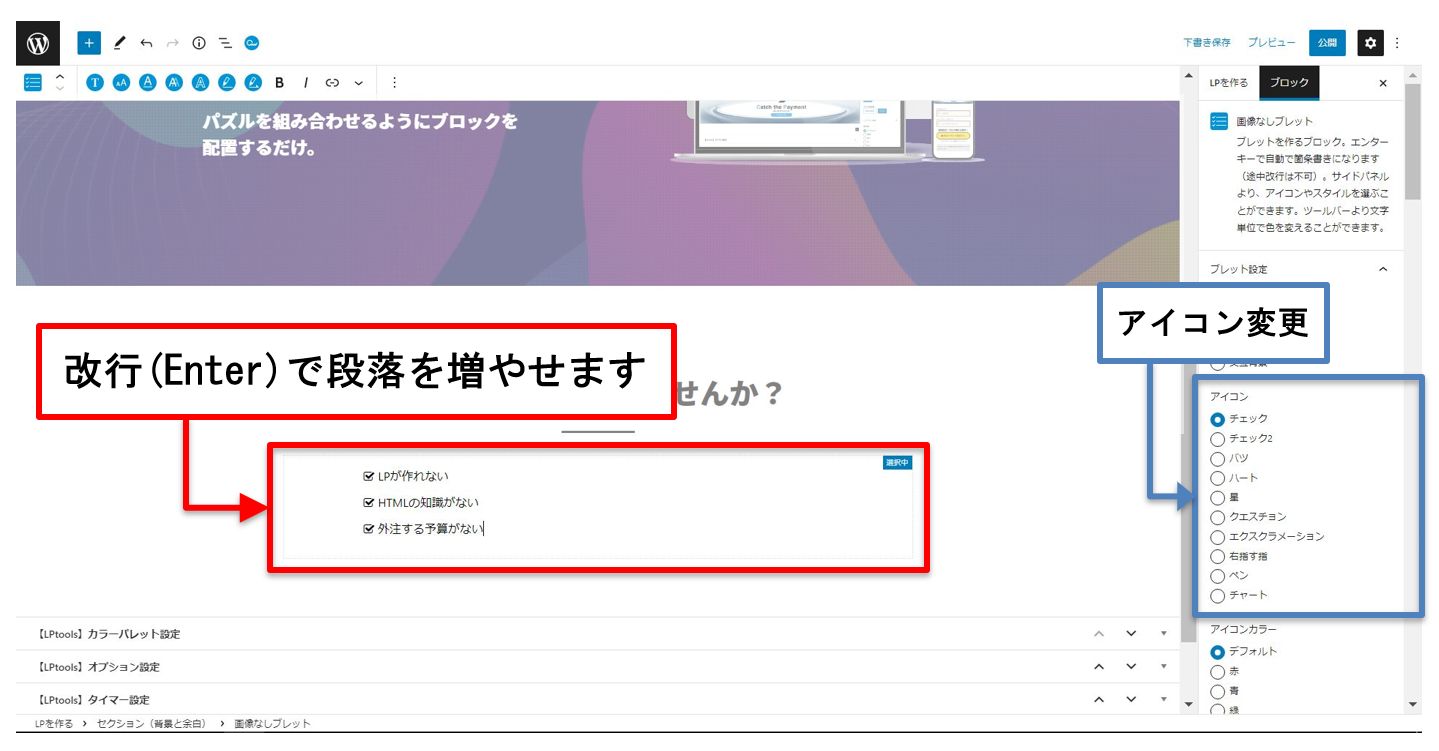
悩みテキストを入力します。
箇条書きの先頭アイコンを変えることもできます。
ブレットブロックは「Enter」で自動的に箇条書きが追加されます。
(テキスト途中での改行はShift+Enter)

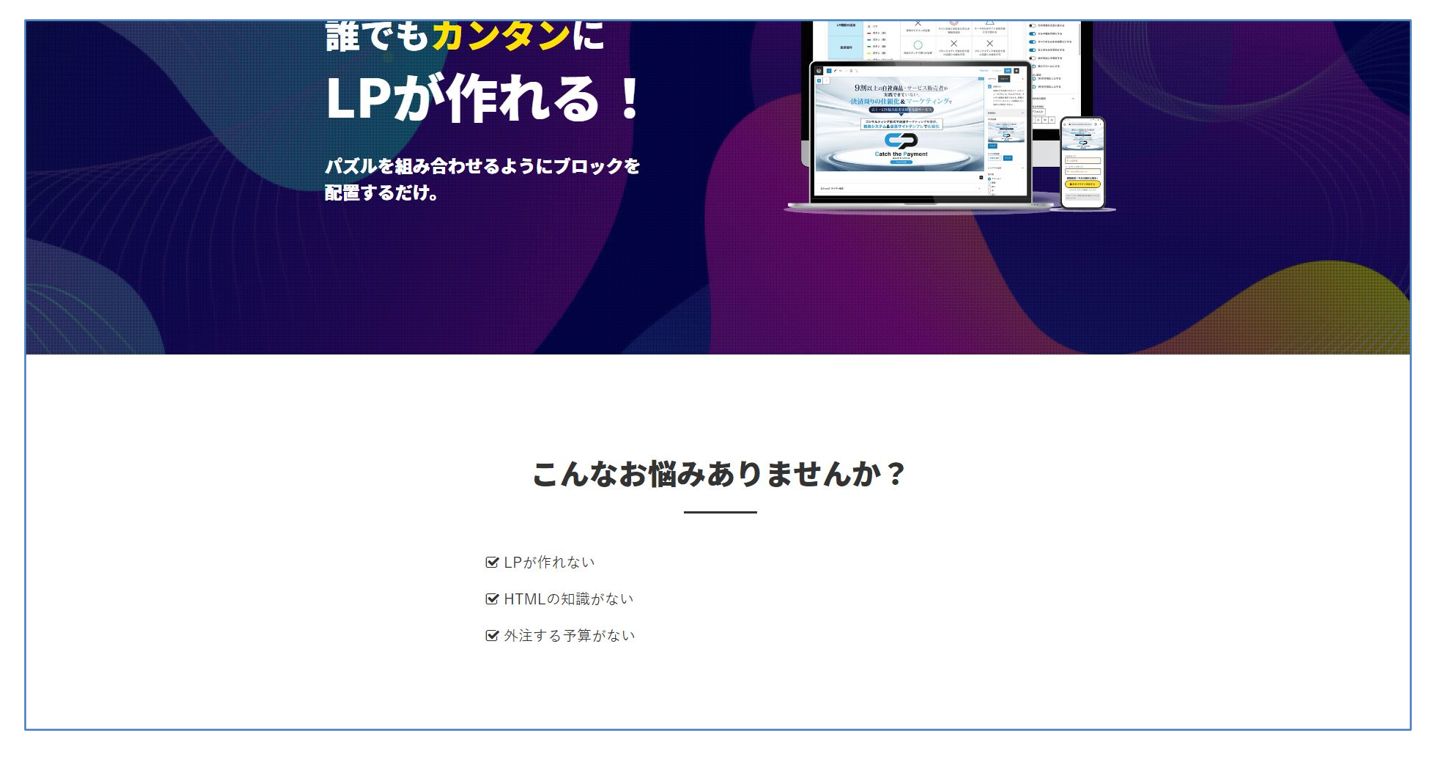
箇条書きパートが完成しました。

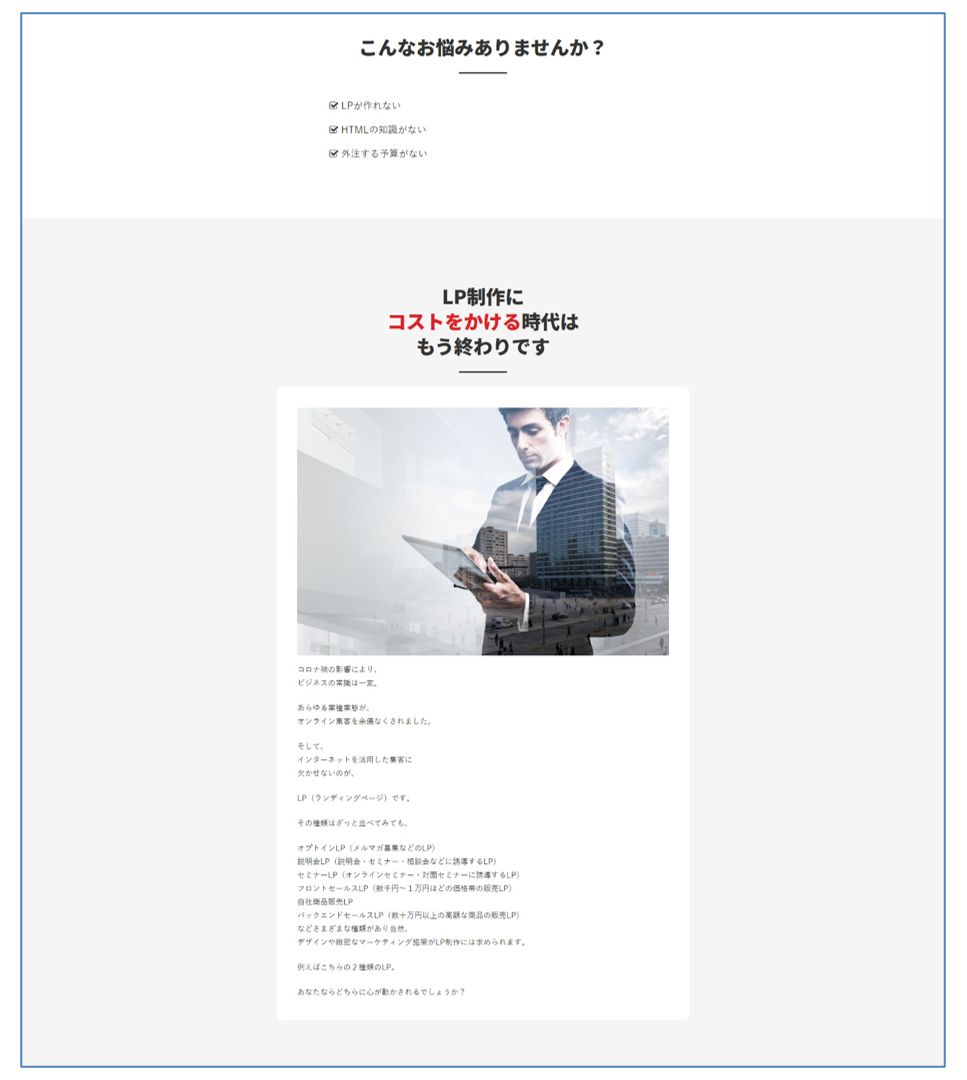
ボディコピー部分を作ってみよう
前項で作成したブレット部分と背景ごと切り替えてみます。
背景を変える場合、
まずは「セクション」ブロックを配置します。

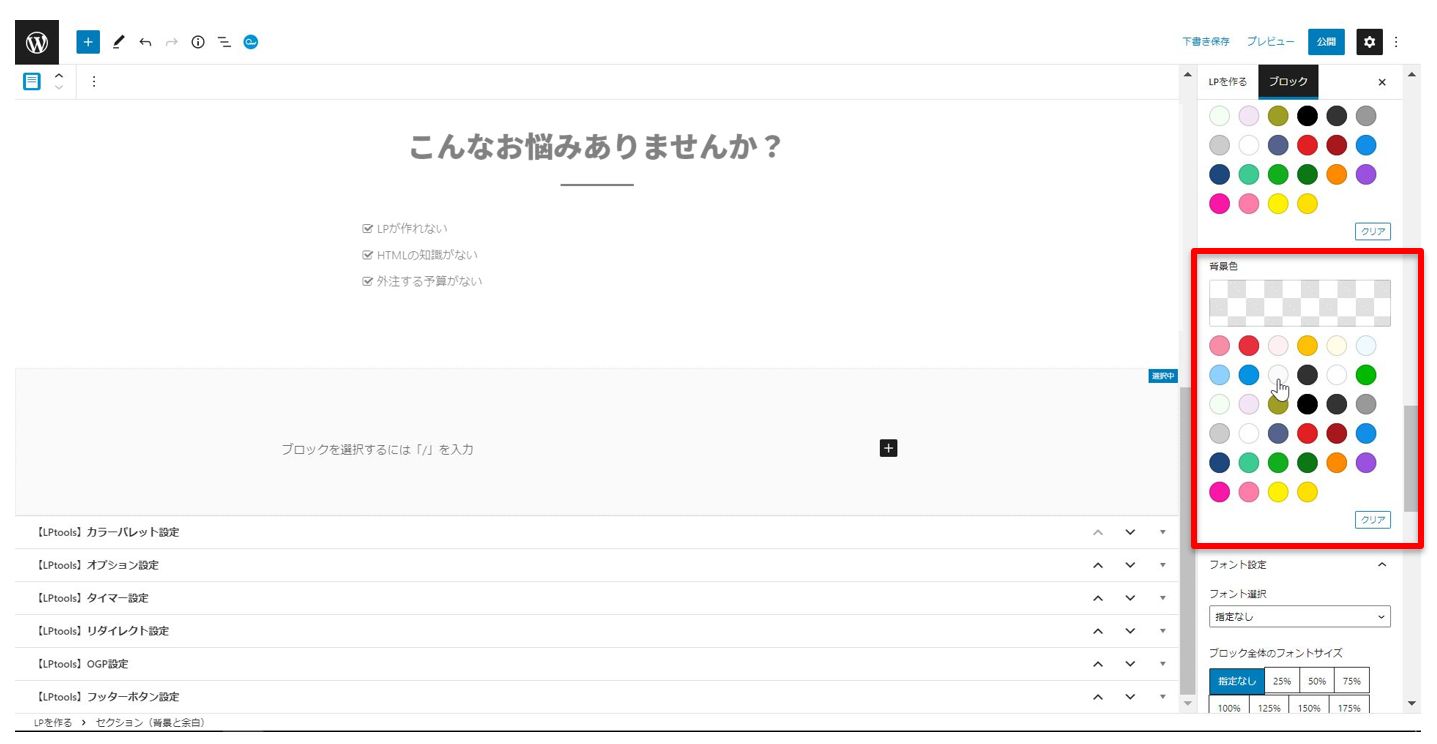
配置したセクションブロックを選択し、
背景の色を変更します。

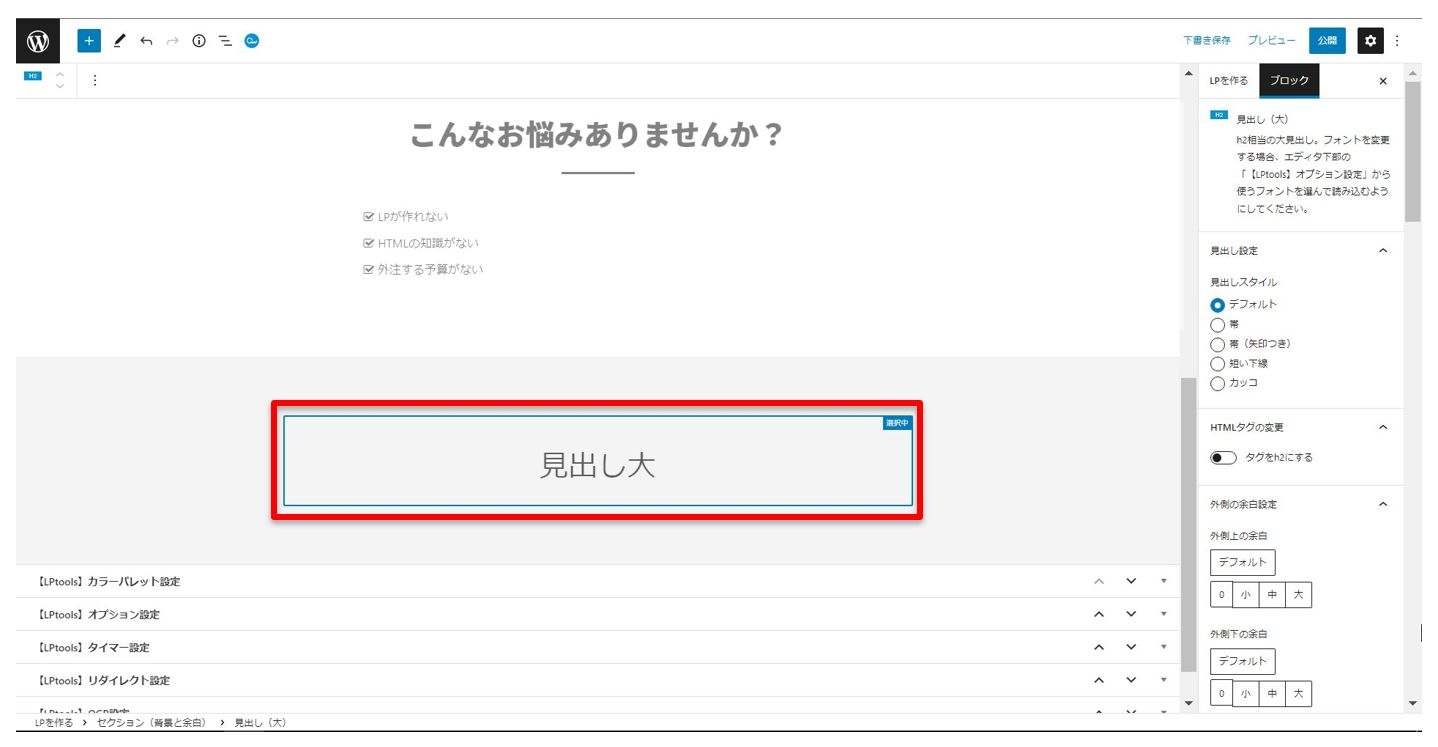
セクションブロックの中に
「見出し(大)」ブロックを配置します。

配置した見出しブロックを選択し、
大見出しを入力します。

テキストスタイルを調整します。
見出しスタイル:短い下線
フォント選択 :ゴシック太

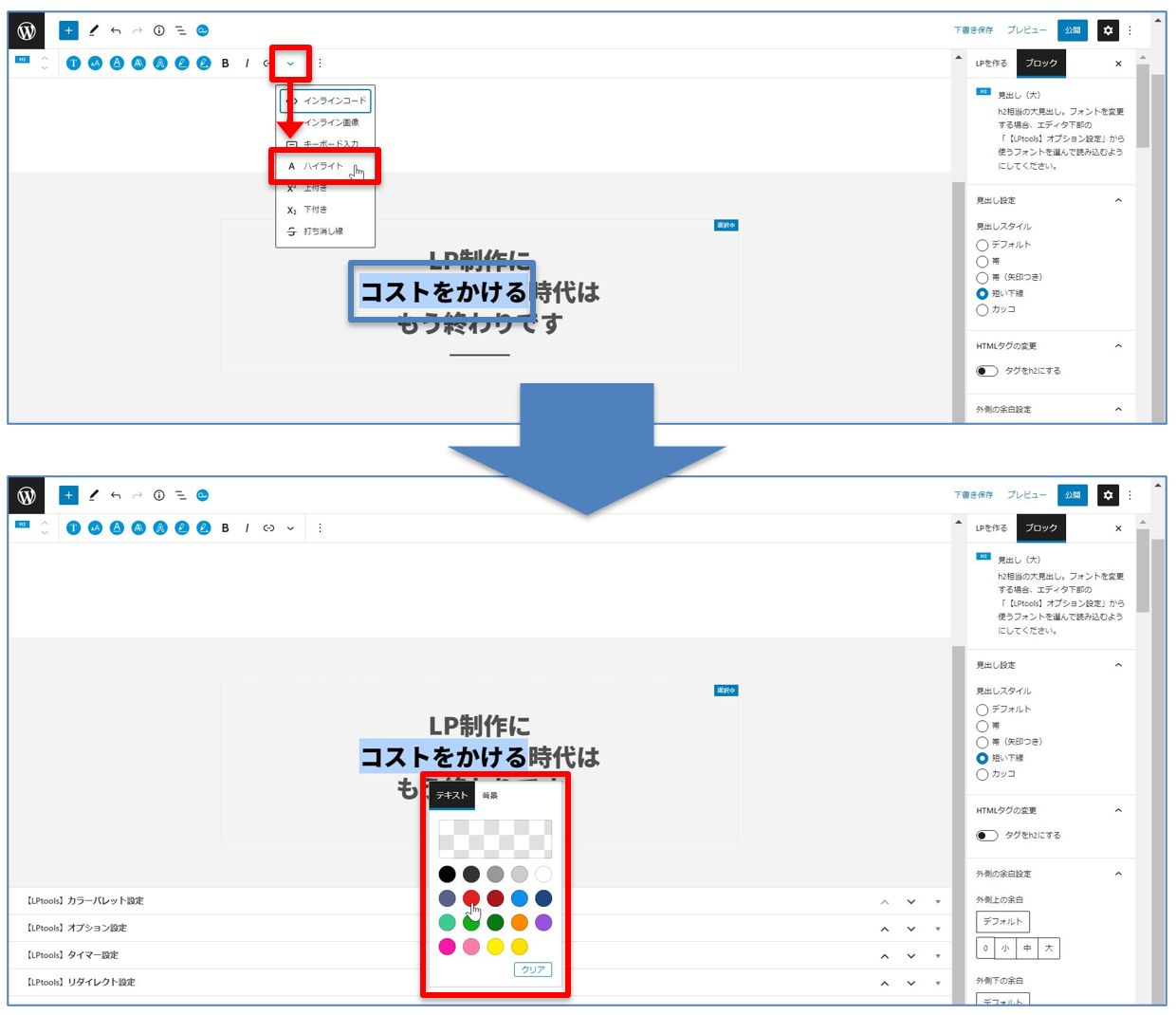
一部のみ文字色を変更して強調させます。
文字色変更したいテキストを部分選択→ツールバー「v」
→「ハイライト(テキスト)」→「赤色」を選択します。

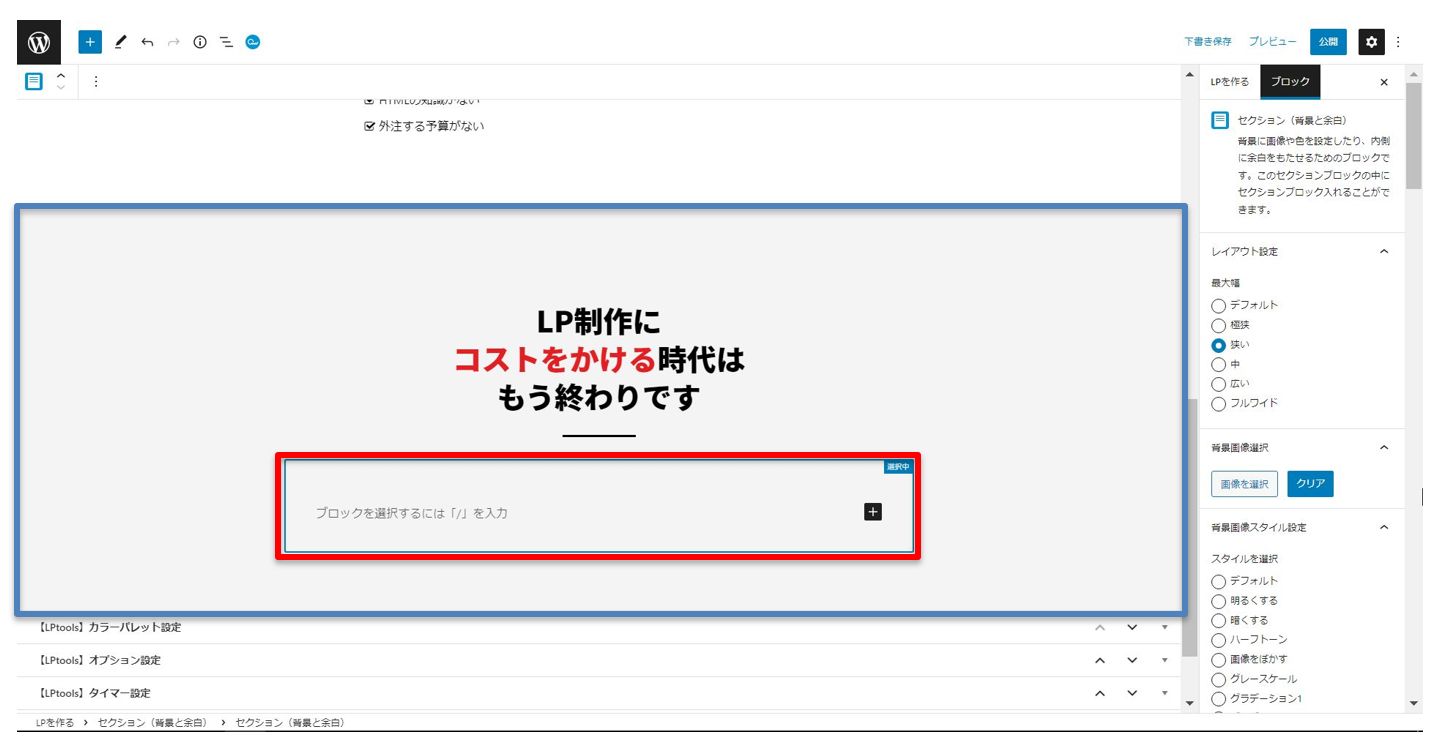
見出しブロックの下に、
再度「セクション」ブロックを配置します。

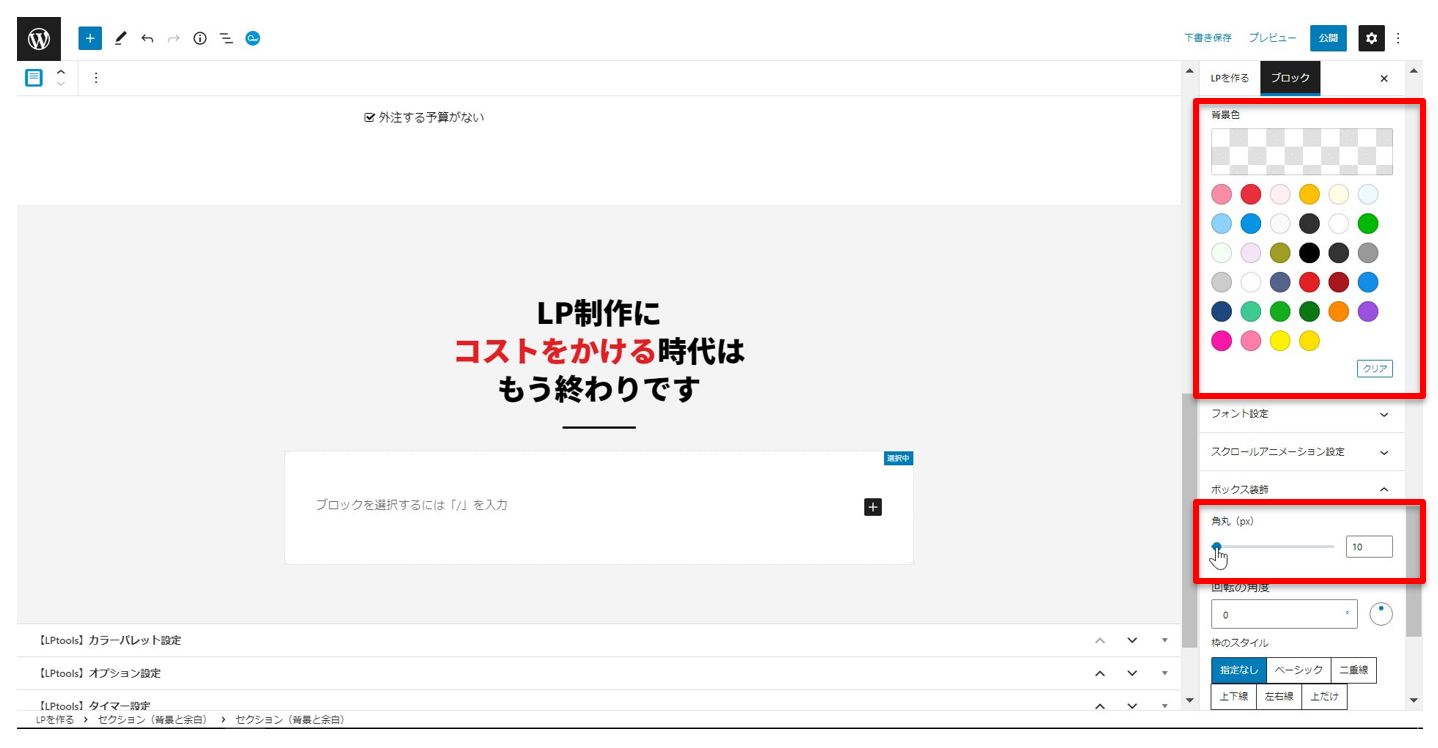
配置したセクションブロックを選択し、
背景部分の設定をしていきます。
背景色 :白
ボックス装飾:角丸10px

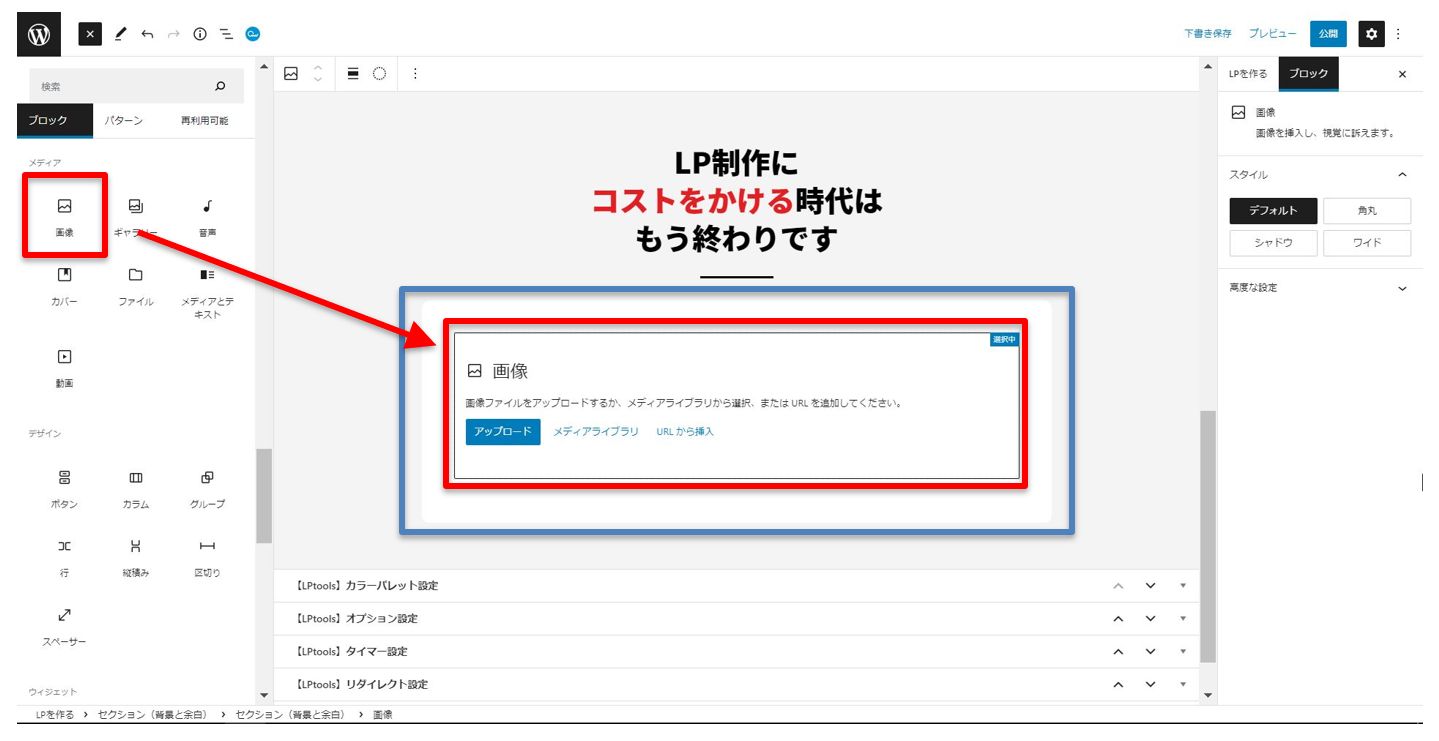
セクションブロックの中に「画像」ブロックを配置し、
アイキャッチとなる画像を追加しましょう。

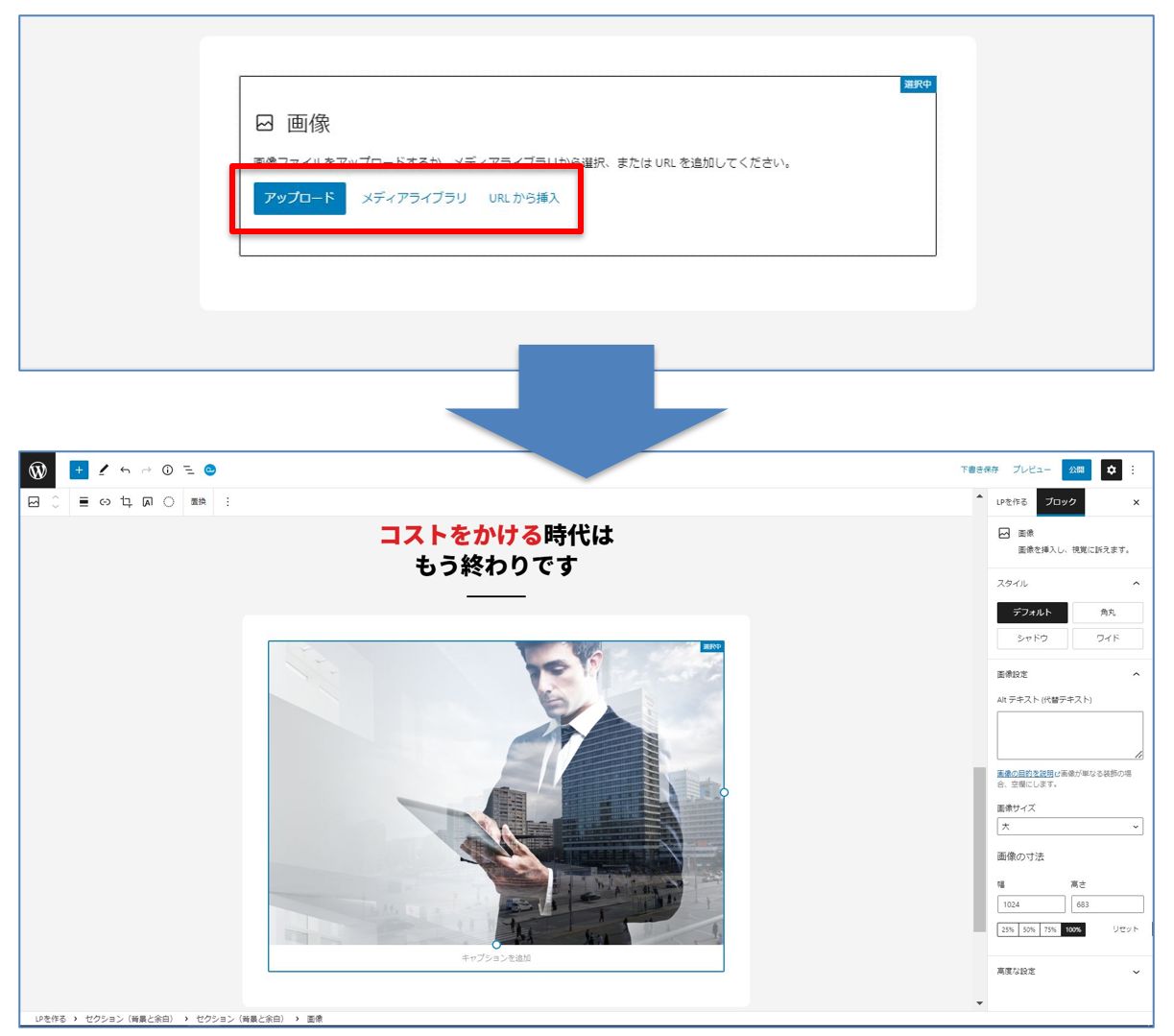
「アップロード」または「メディアライブラリ」をクリックし、
適当な画像を選択します。

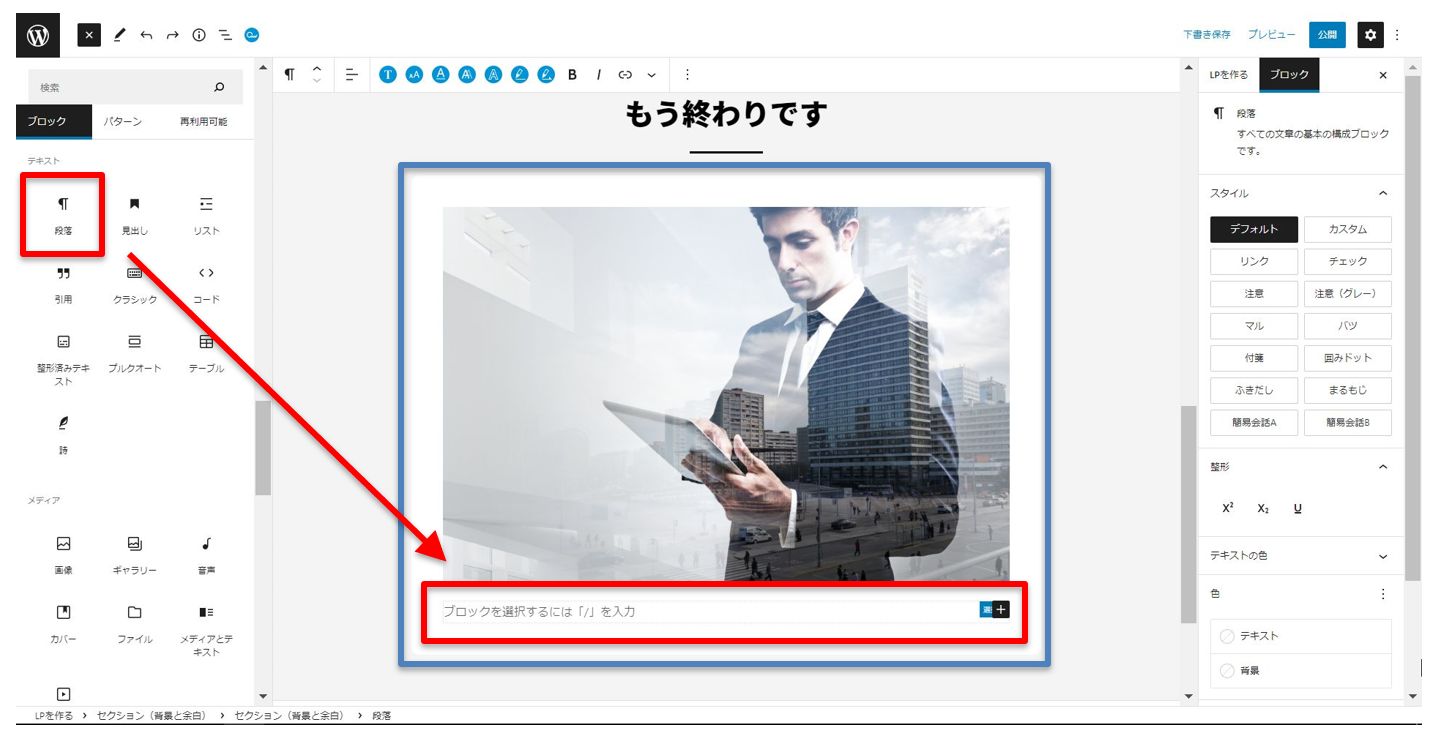
画像ブロックの下に
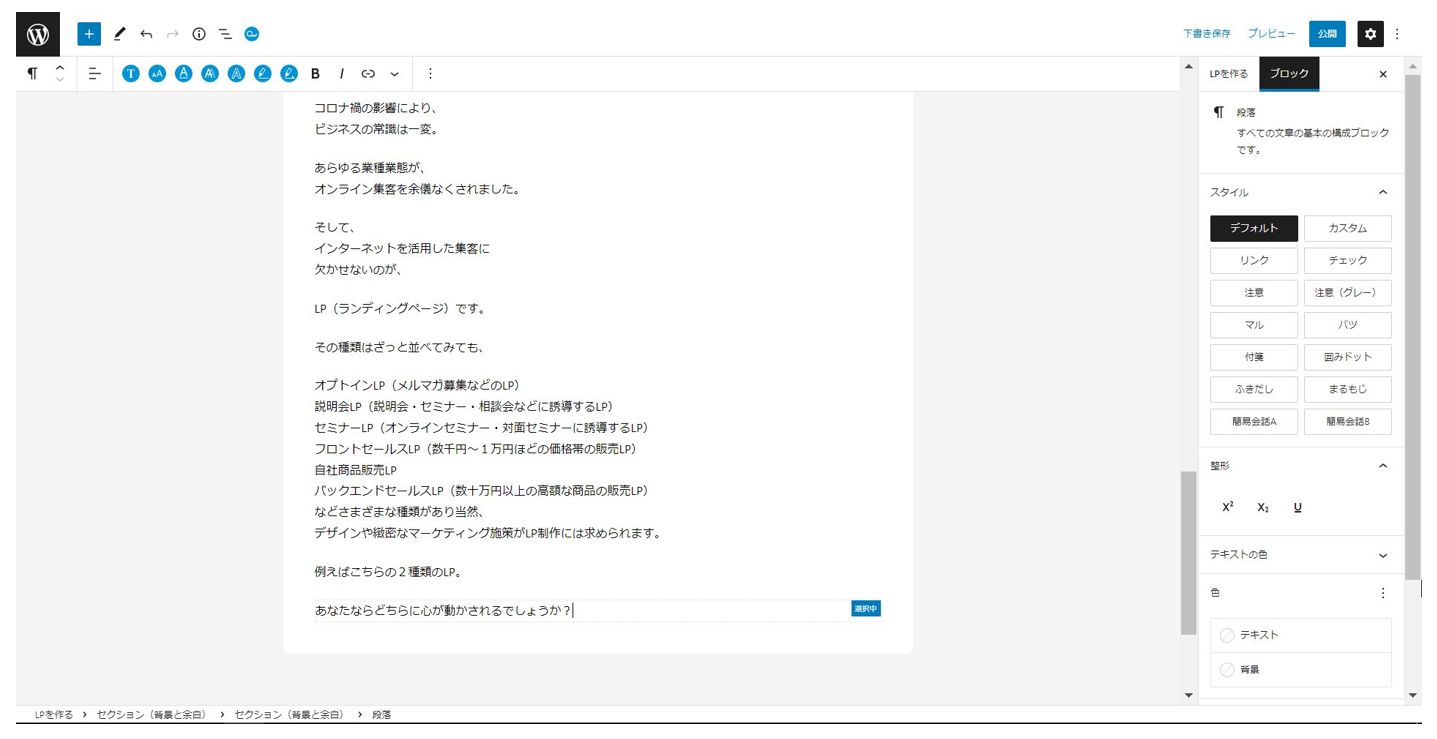
「段落」ブロックを配置します。

配置した段落ブロックに
ボディコピーテキストを入力します。

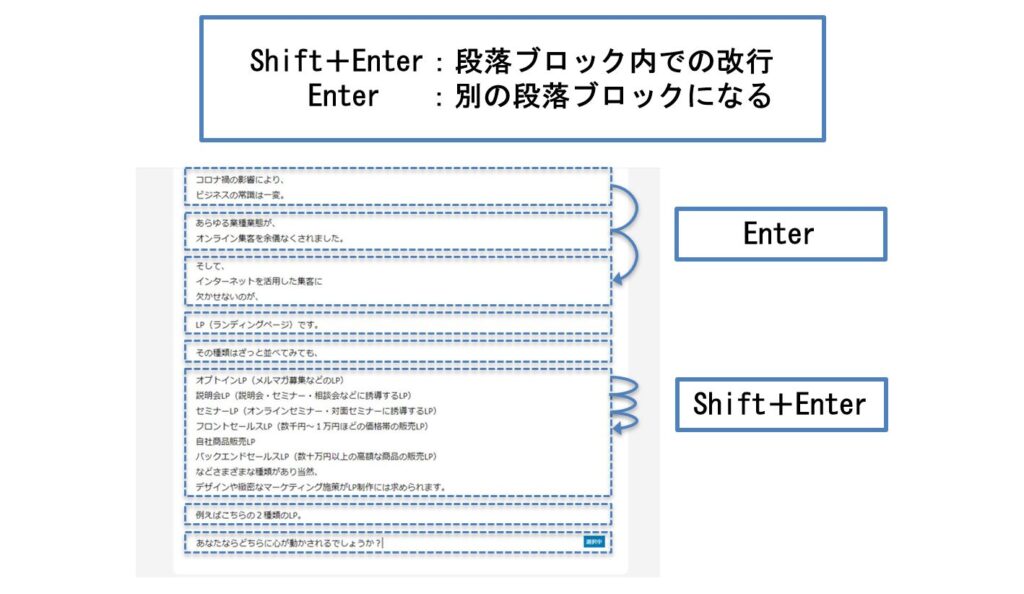
「Enter」で別の段落ブロックが追加されます。
(これはWordPressの仕様です)
読みやすさを意識しながら使い分けましょう。

ボディコピーパートが完成しました。

続いて、申込み部分を作っていきます。