4.5 CTA(Call to Action)を作ってみよう
CTA(Call to Action)とは
CTA(Call to Action)とは、
LPのゴールとなる「登録」や「申し込み」に誘導するボタンのパートを指します。
見込み客に行動を促す部分で、
ファーストビューの次に大事な部分とも言われています。
CTAを作ってみよう
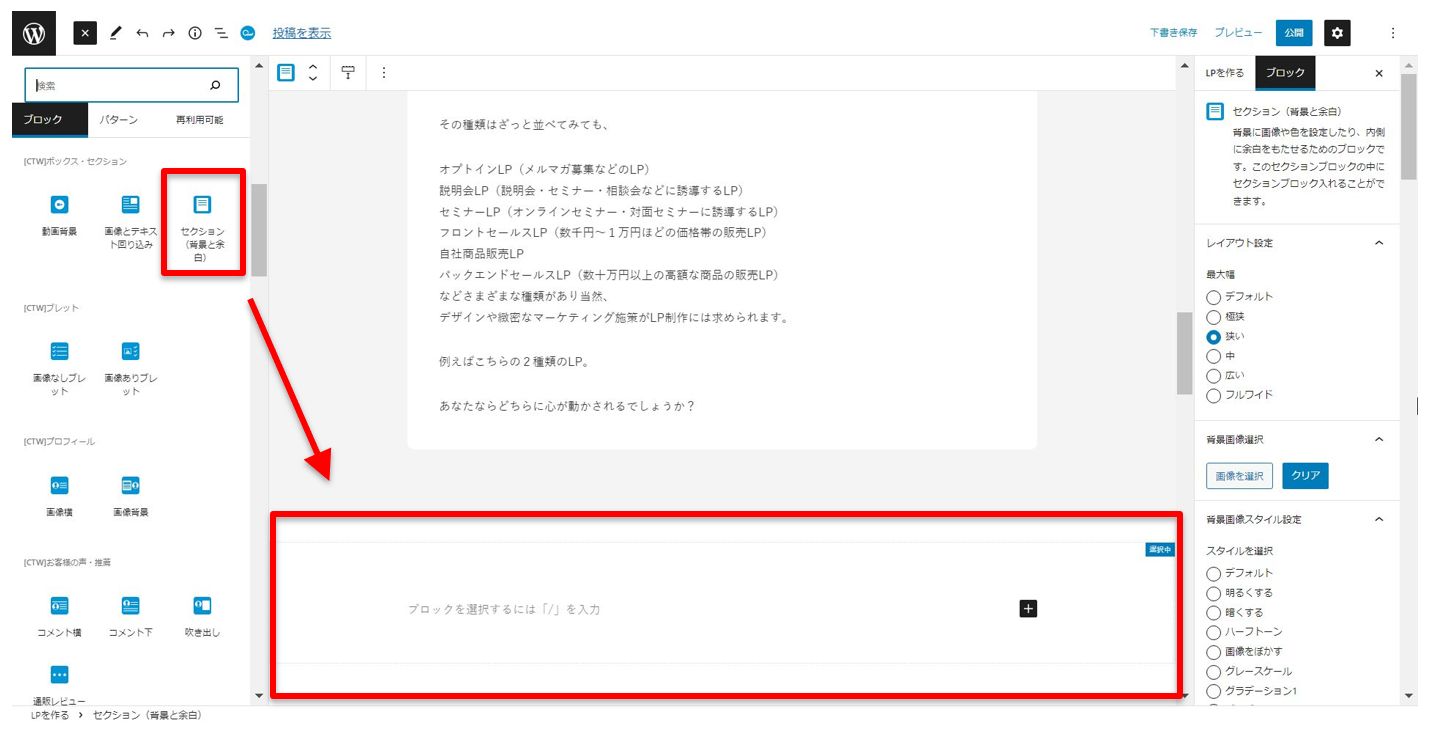
まずは「セクション」ブロックを配置します。

配置したセクションブロックを選択し、
最大幅「広い」を選択します。

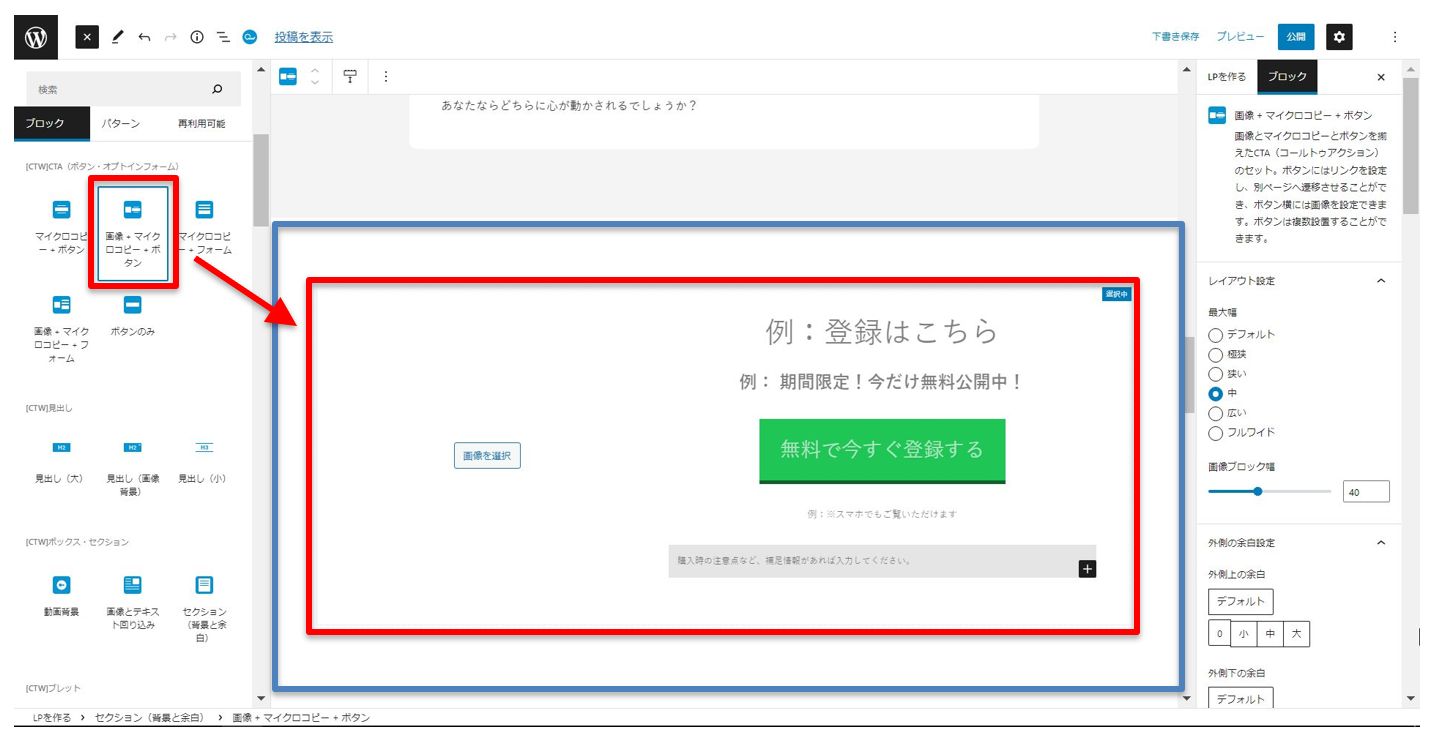
次に、セクションブロックの中に
「画像+マイクロコピー+ボタン」ブロック(CTAブロック)を配置します。

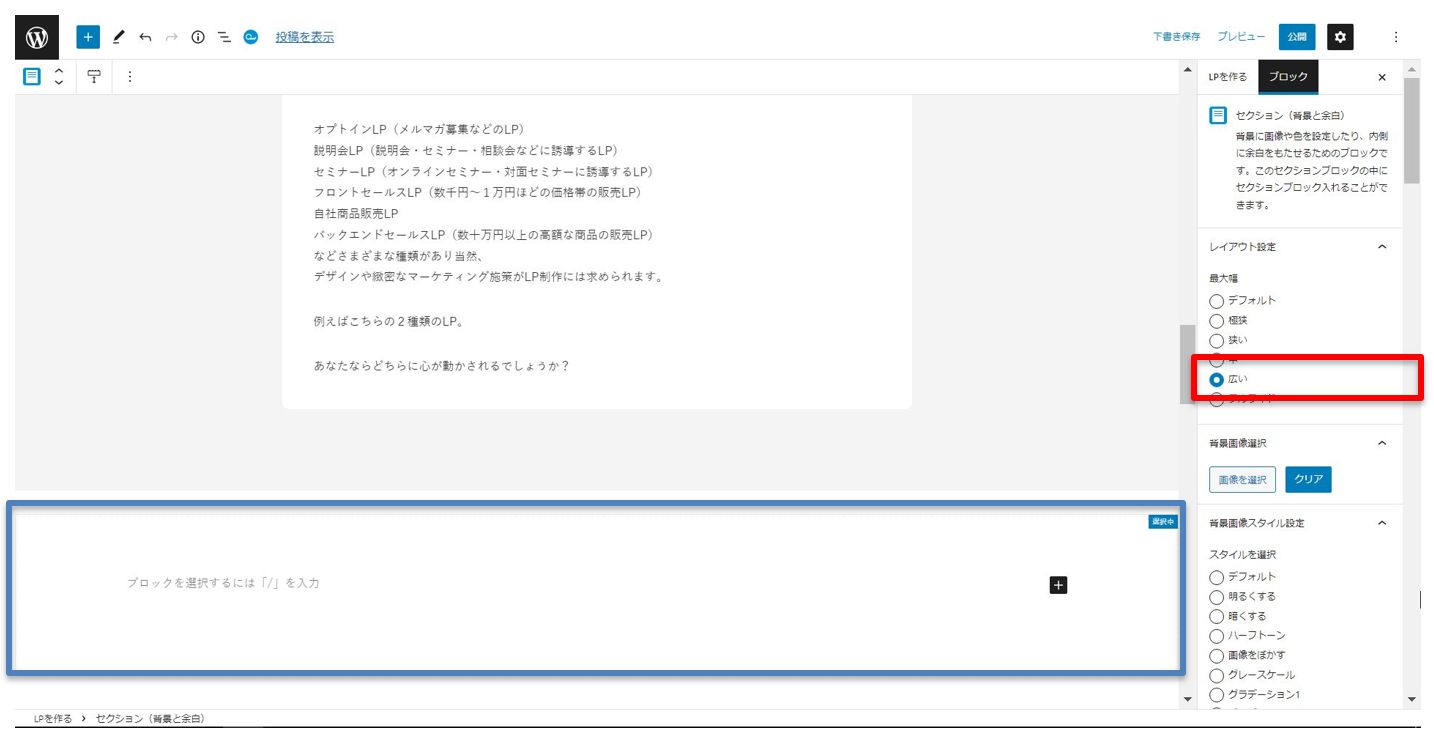
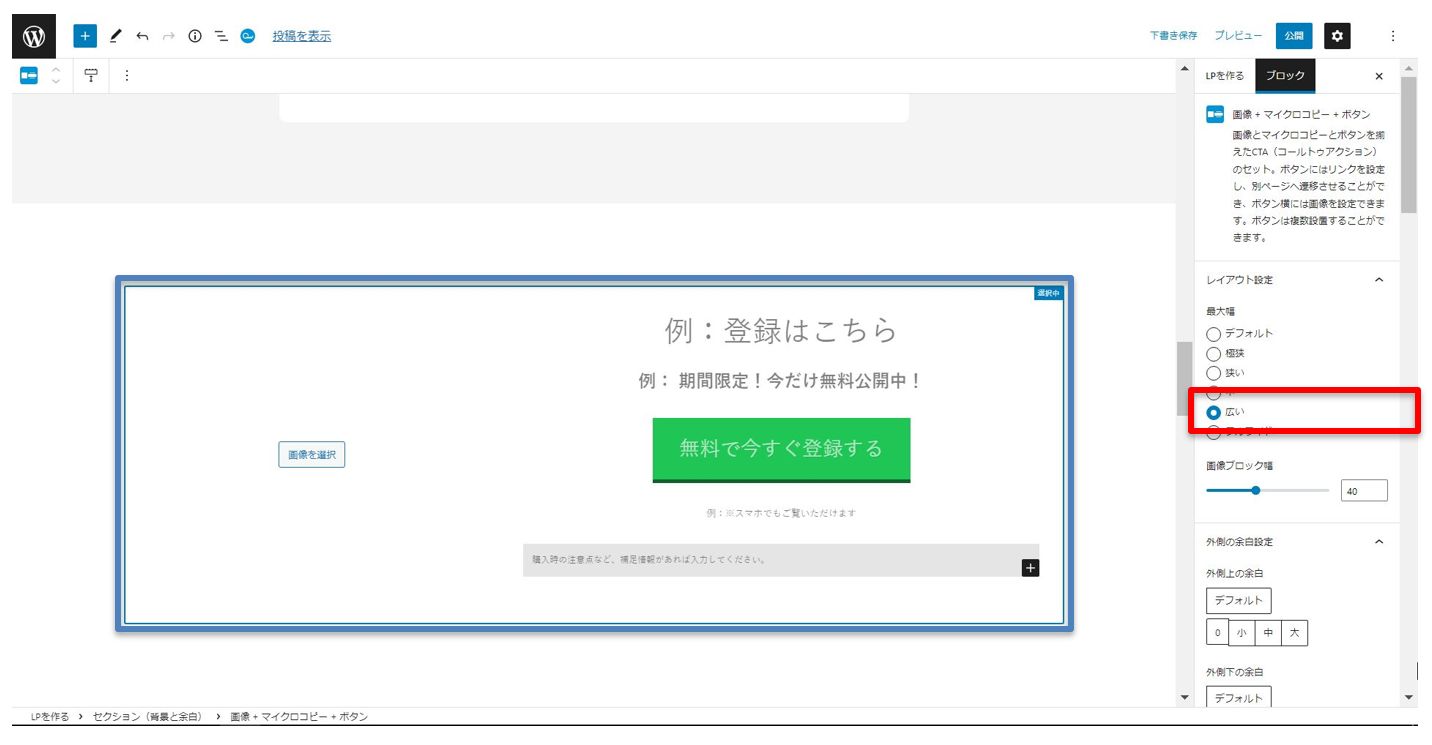
配置したCTAブロックを選択し、
最大幅「広い」を選択します。

幅の調整ができたので、
CTAブロックの内容を埋めていきます。
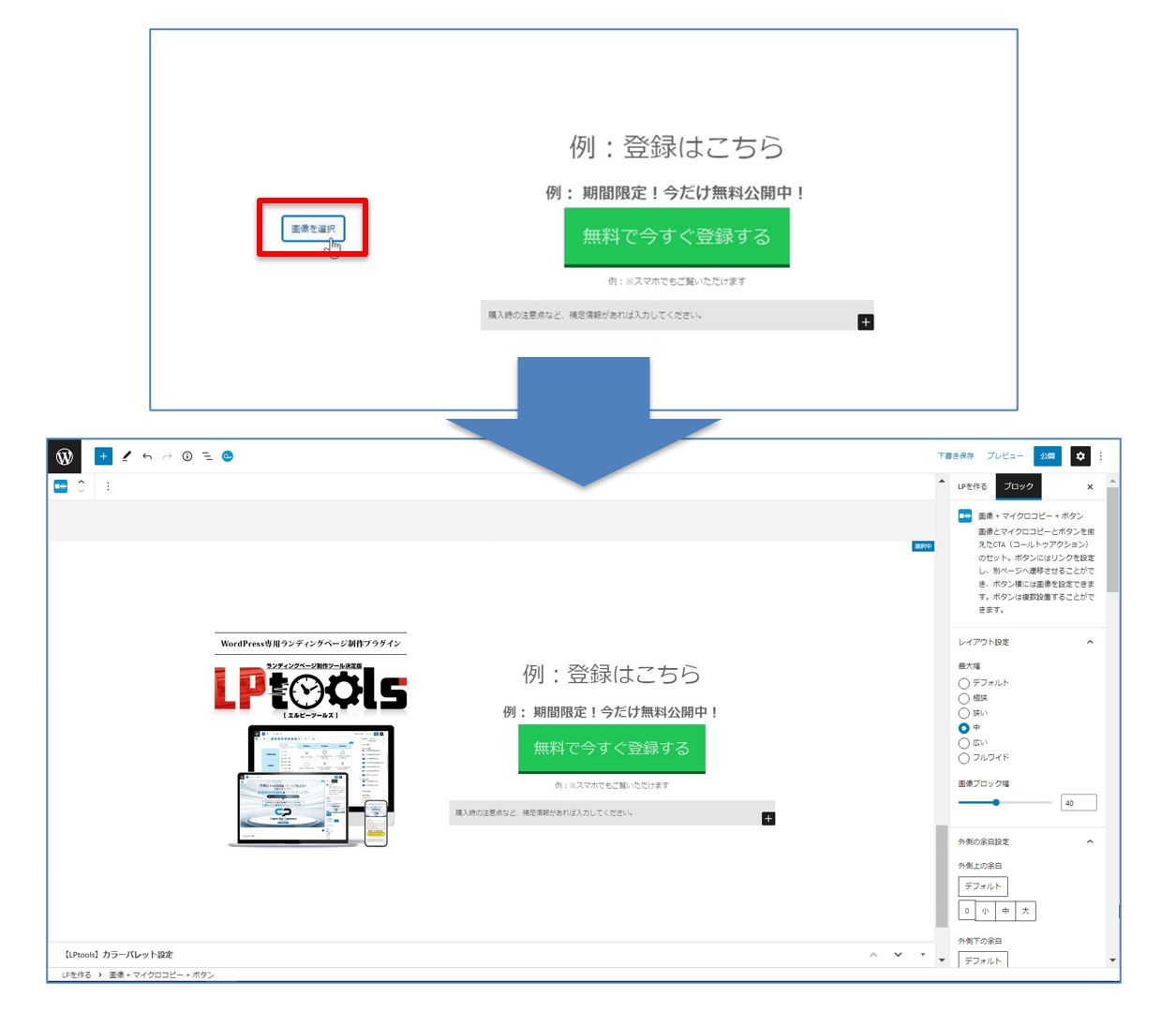
CTAブロック内の「画像を選択」をクリックし、
商品の画像を選択します。

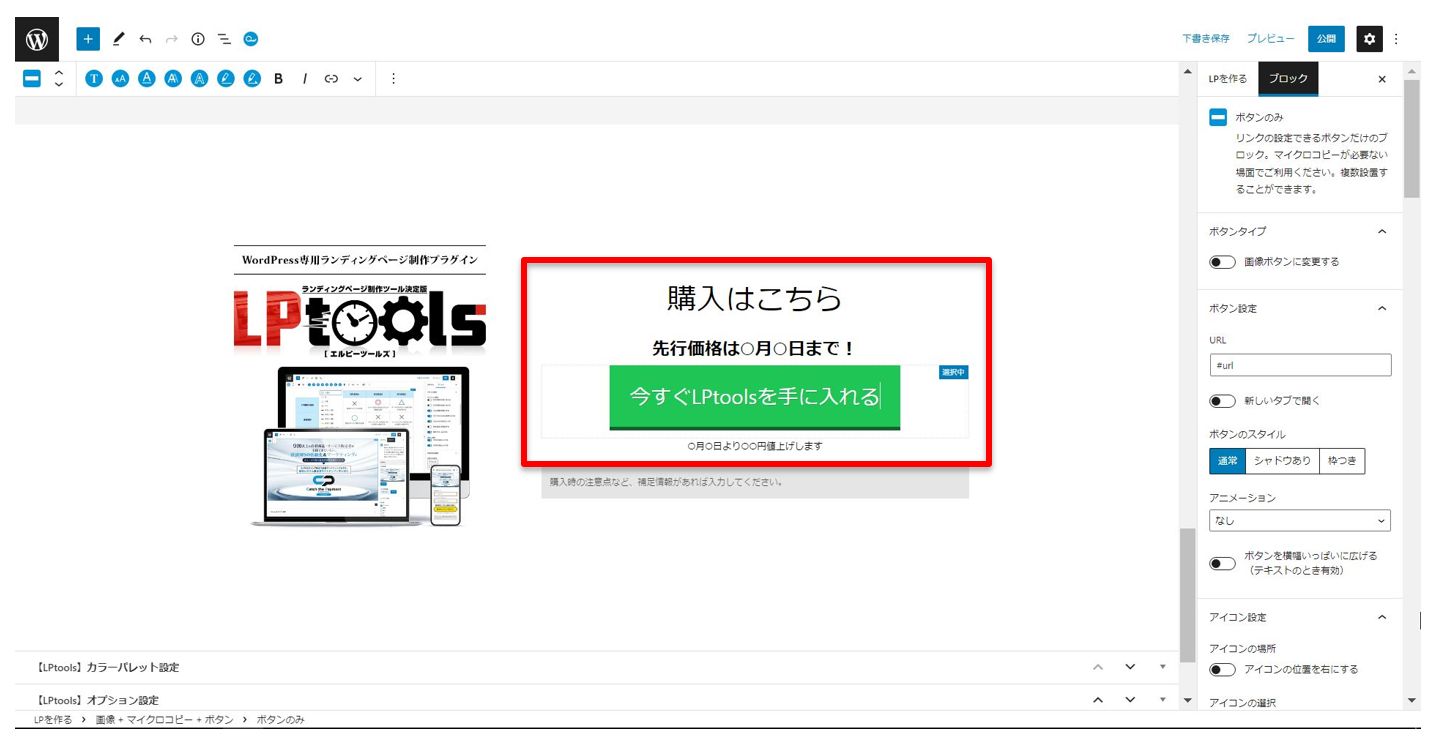
マイクロコピー/ボタン部分に、
それぞれテキストを入力していきます。

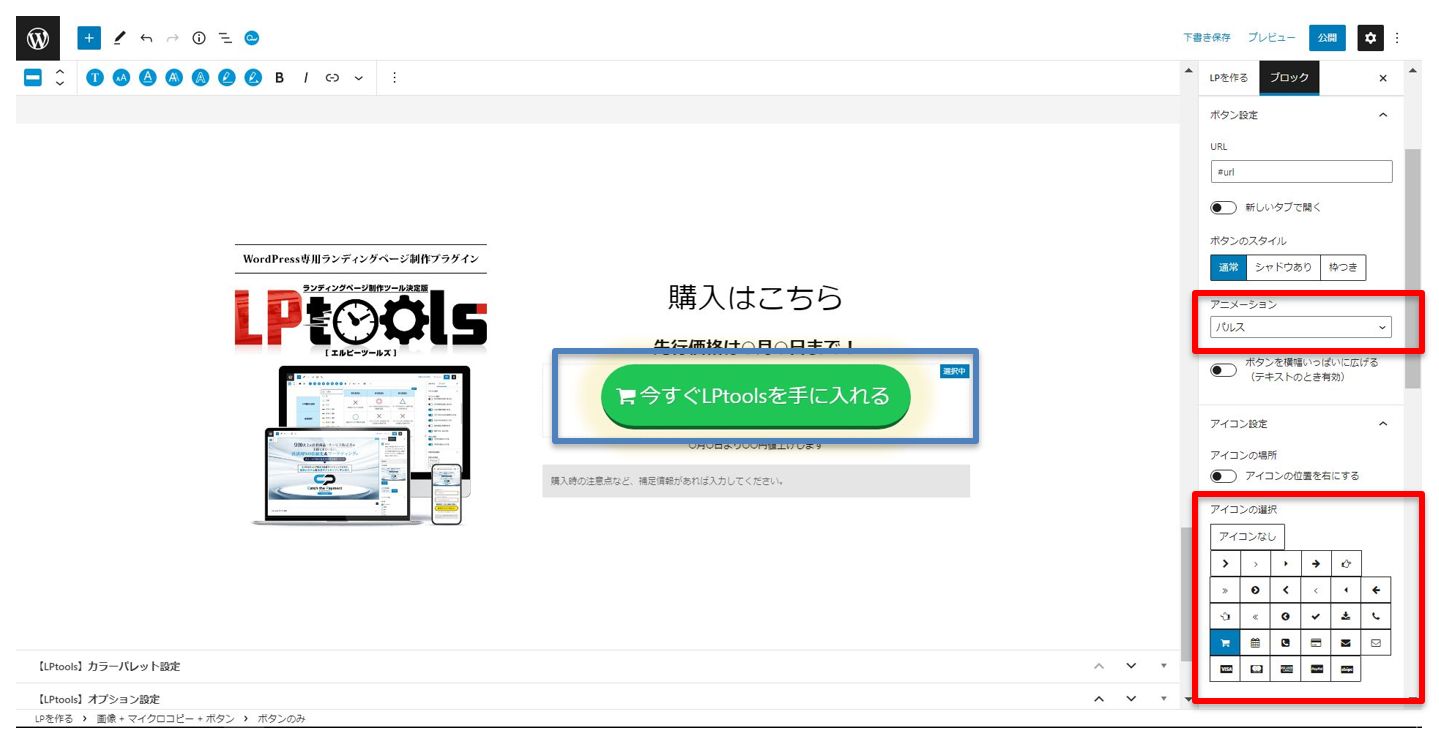
ボタンブロックを選択し、ボタンスタイルを調整します。
アニメーション:パルス
ボックス装飾 :角丸100px
アイコン :ショッピングカート

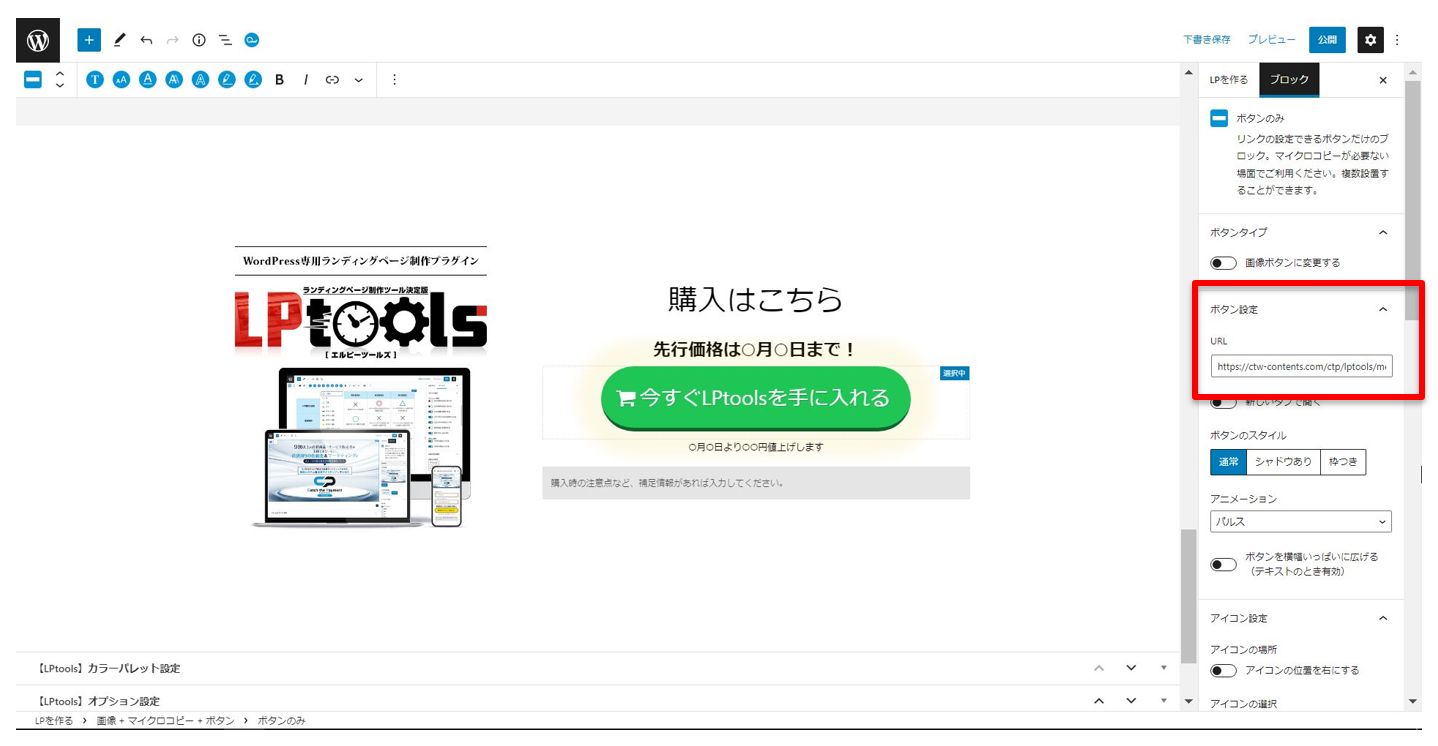
ボタンをクリックした際の
遷移先URLを設定します。

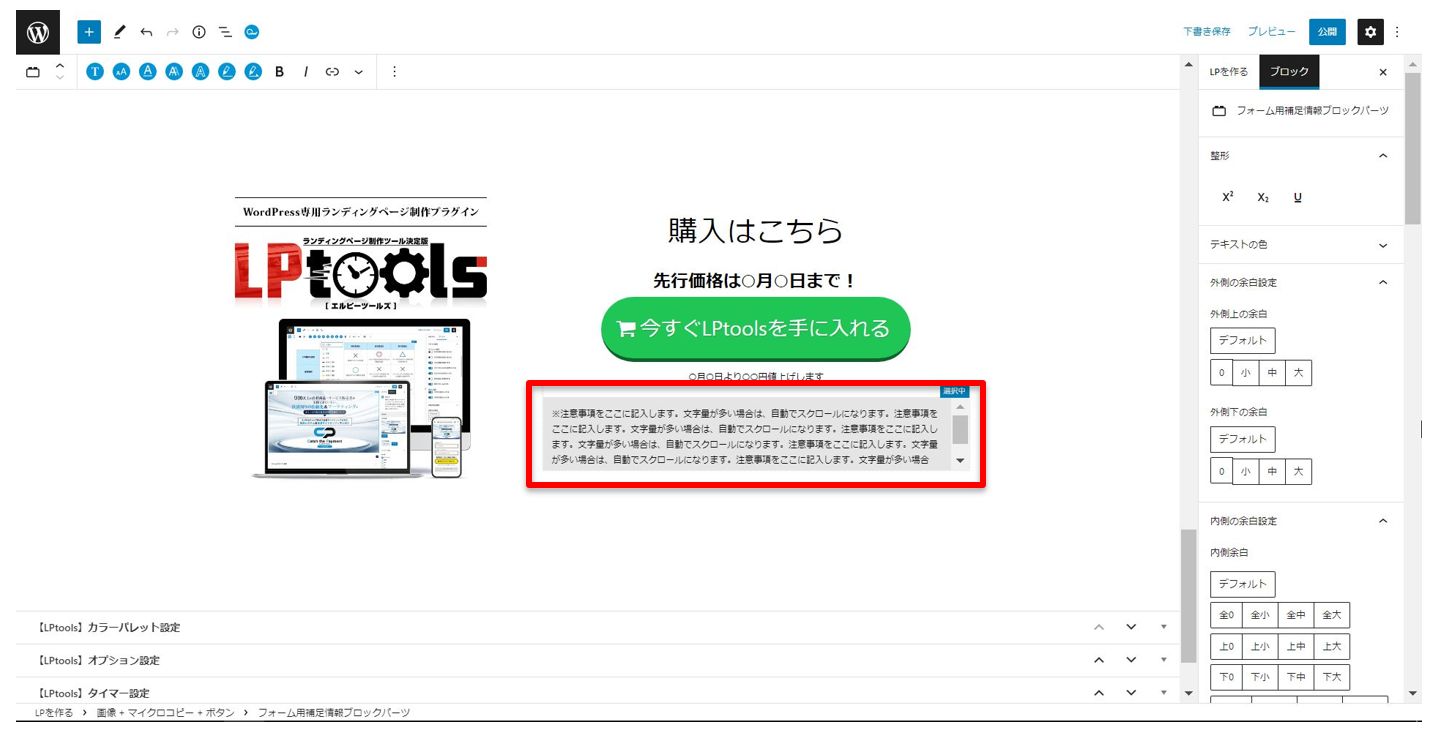
次に、注意事項を入力していきます。
注意事項部分は、目立たせる部分ではないので
縦が長くなりすぎないように、ある程度の高さになると
自動でスクロールバーが表示されるようになっています。

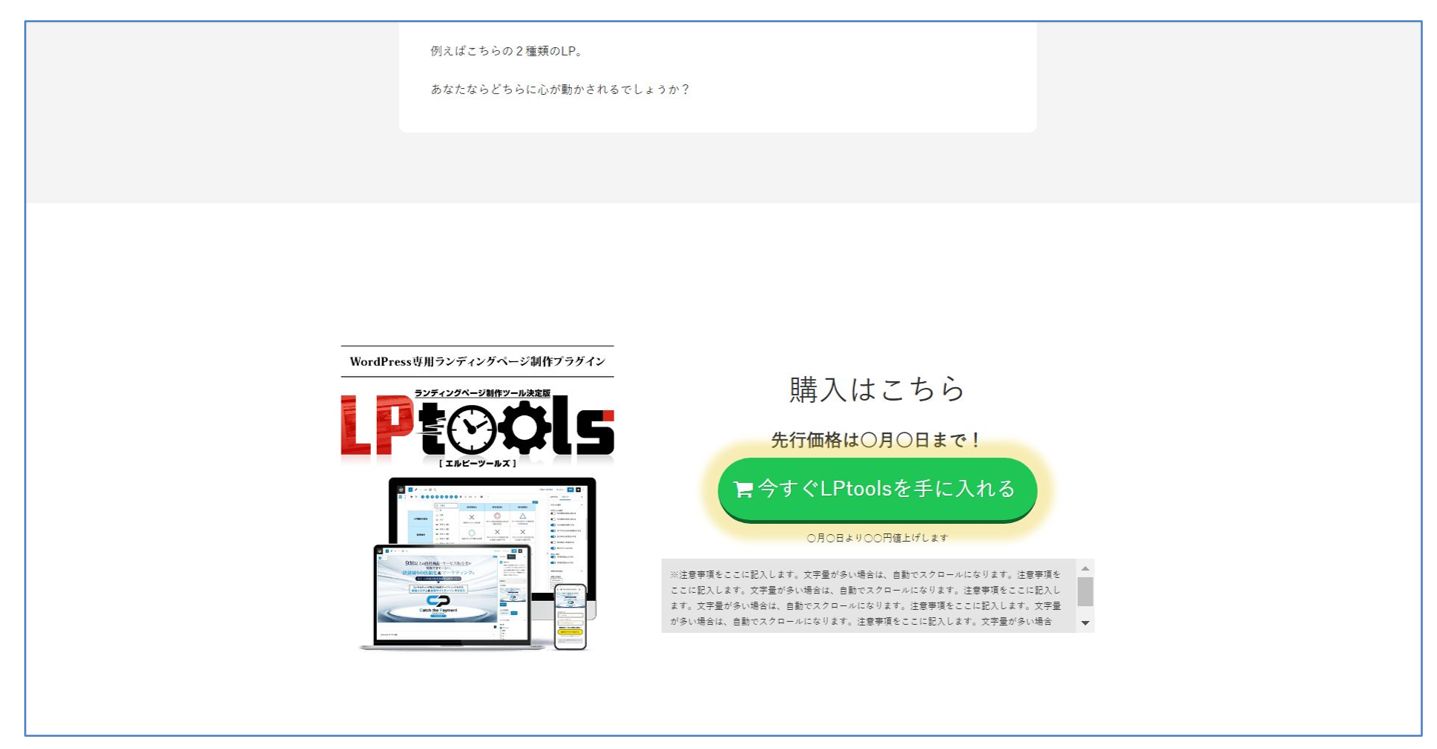
CTAパートが完成しました。
必要に応じて、画像や強めの色を背景にして目立たせるのも良いでしょう。