2.6 画像ブロックの使い方
バージョン 6.5.5時点での画像ブロックの主な使い方について解説を致します。
画像ブロックを使う場面
画像だけを配置したい場合に使います。
PC用・スマホ用とデバイスごとに表示を分けることはできませんので、デバイスごとに違う画像を表示したい場合は、LPtoolsのファーストビュー「画像のみ」ブロックをご利用ください。
基本的な使い方
画像ブロックを配置し、画像をアップロードまたはメディアライブラリからアップロード済の画像を選択します。

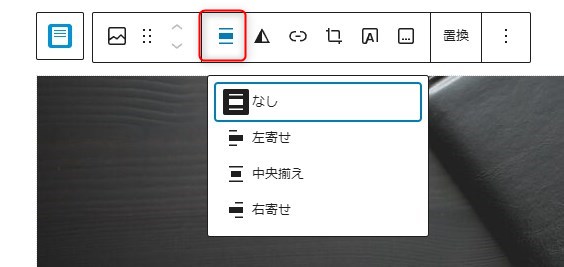
画像の揃え方を設定する
画像を選択し、ツールバーのアイコンをクリックします。

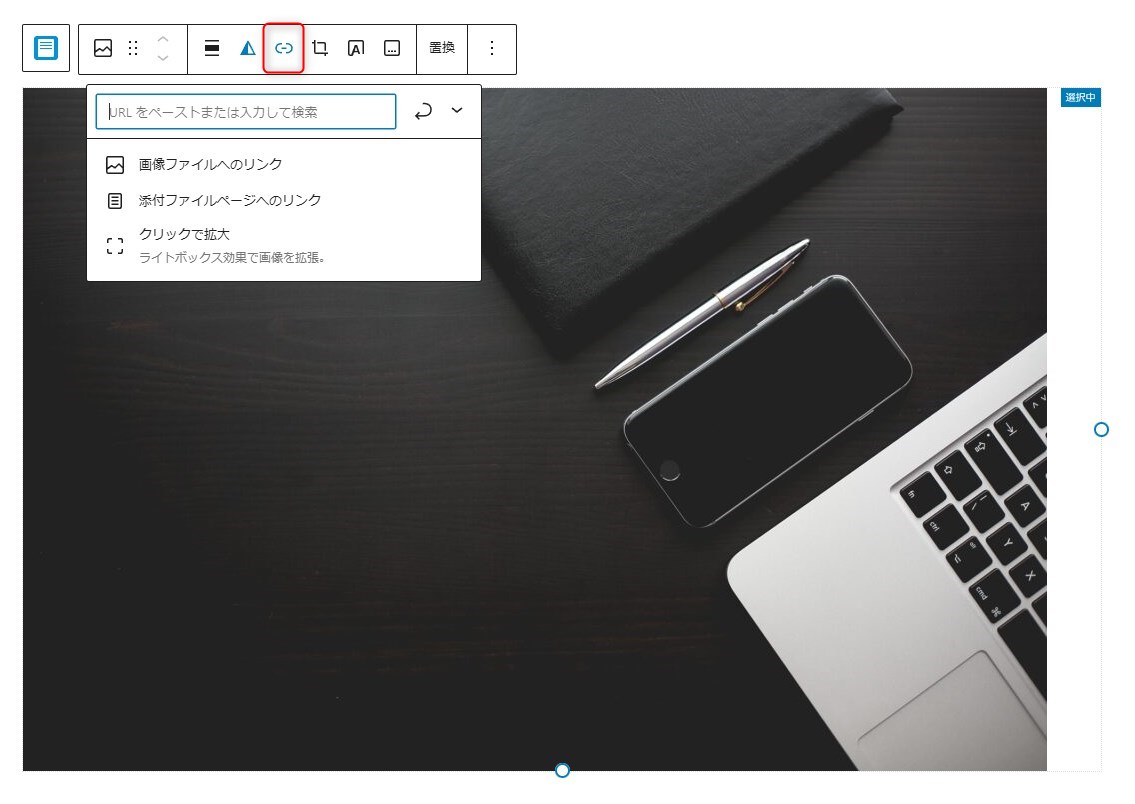
画像にリンクを設定する
画像を選択し、ツールバーのリンクアイコンをクリックします。

URLを入力するか、
・画像ファイルへのリンク
・添付ファイルページへのリンク
・クリックで拡大
のいずれかを選択します。
3つの選択肢は、別ページへのリンクではなく画像を拡大する手段になりますのでご注意ください。
別ページへリンクをはる場合はURLを入力します。
画像を切り抜く(トリミングする)
画像を選択し、ツールバーのリンクアイコンをクリックします。

↑このアイコンをクリックすると、ツールバーが↓このように変化します。

画像を切り抜く場合は、真ん中のアイコンをクリックします。

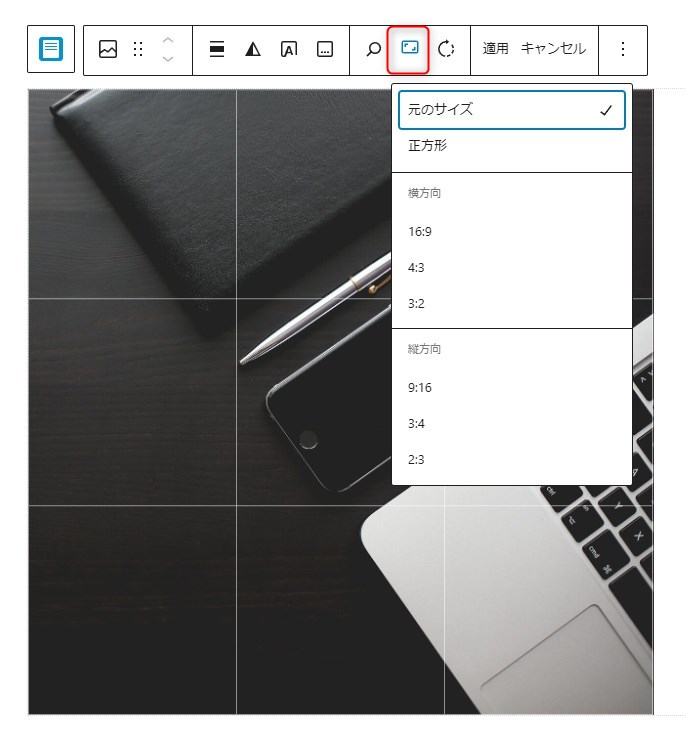
すると選択肢がでてきますので、希望の比率を選び、適用をクリックします。

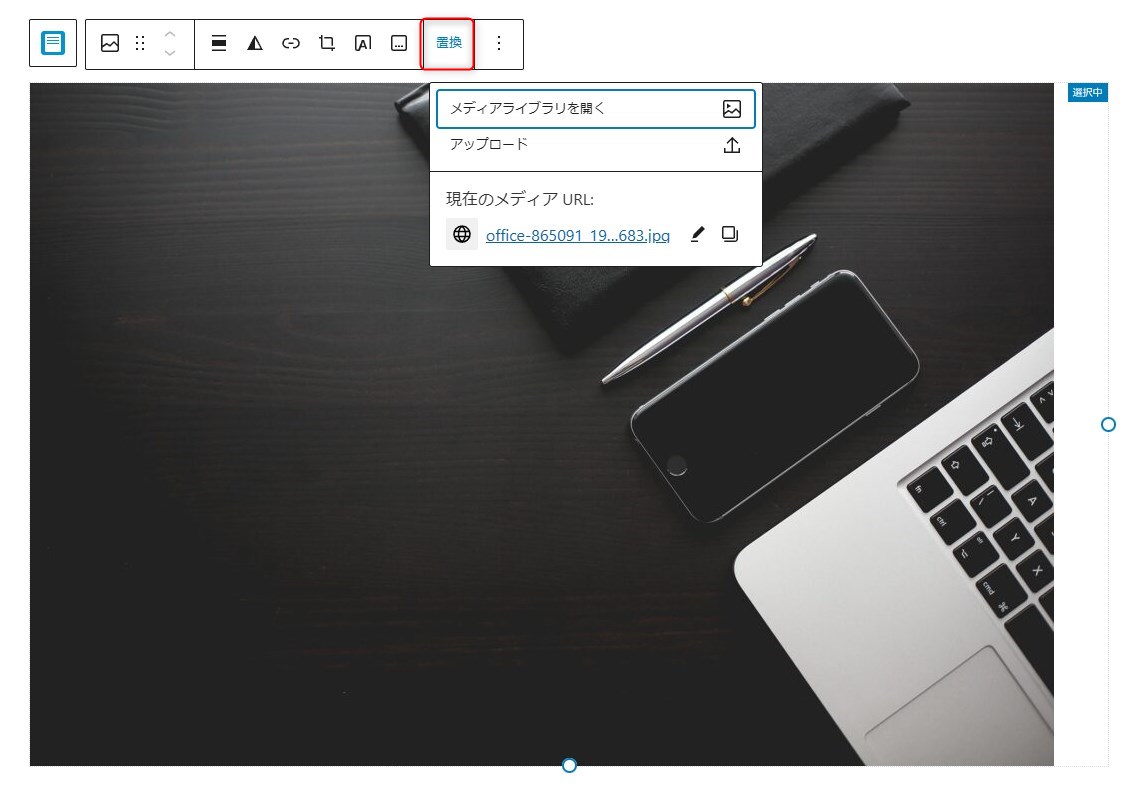
現在の画像を違うものに変える
ツールバーの「置換」をクリックします。

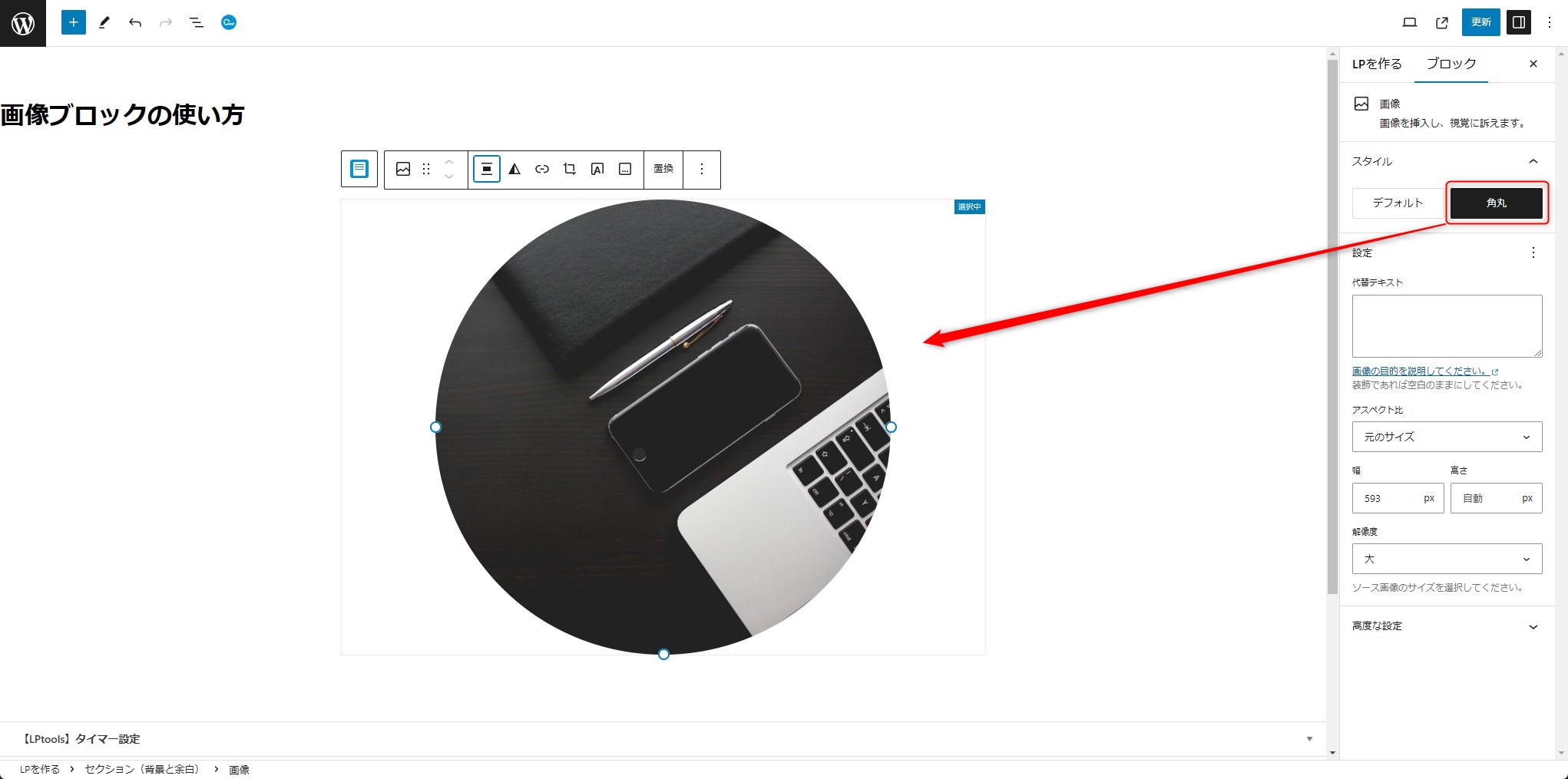
角を丸くする(円形にする)
画像を選択し、ブロック設定から「角丸」を選択します。

正方形の画像を角丸にすると、きれいな円形になります。
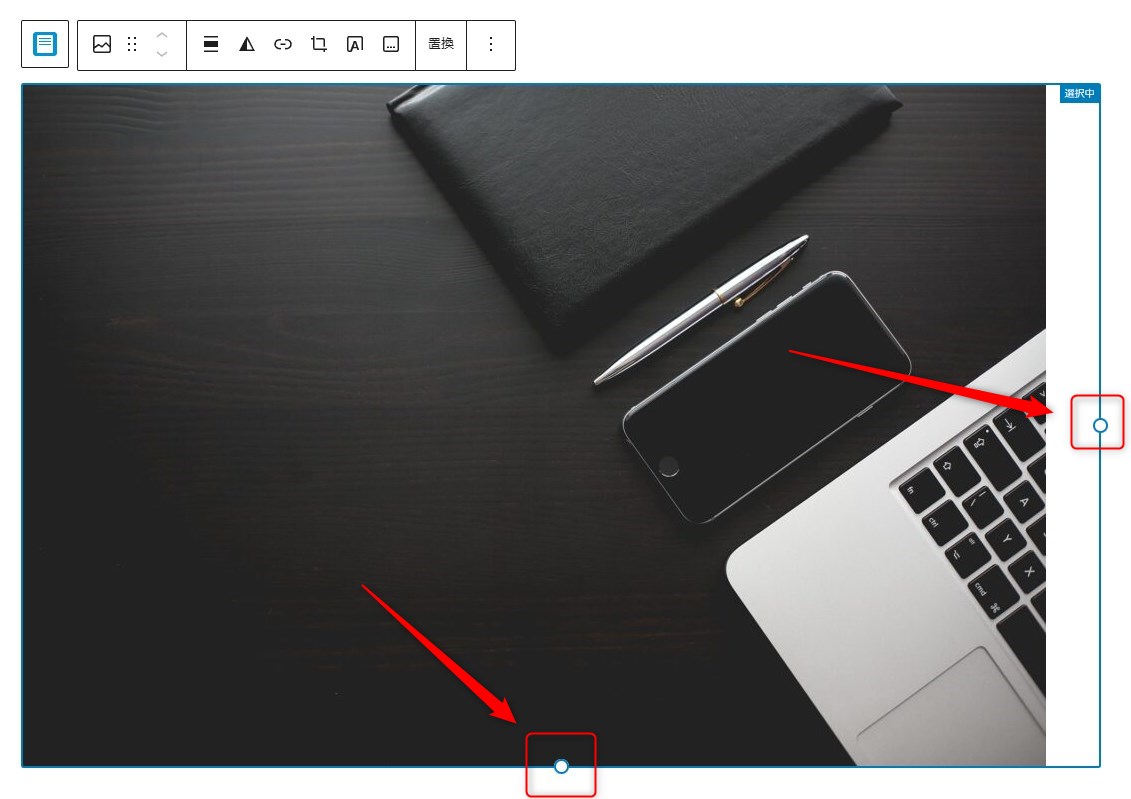
画像のサイズを変える
画像を選択すると、画像の右と下にツマミが出ますので、それをドラッグすることでサイズを変えることができます。