CTA(ボタン・オプトインフォーム)ブロック
オプトインフォームブロックの利用方法
- ご自身が契約しているメールスタンドでフォームを作成
- フォームタグを発行
- オプトインフォームブロックへフォームタグを貼り付け
オプトインフォームブロックの注意点
オプトインフォームブロックを使い、
各メールスタンドとオプトインフォームの連携をする際、
下記のような注意点があります。
- フォーム自体はご自身でご用意いただく必要がある
- お問い合わせフォームには利用できない
- 利用可能な項目が決まっている(電話番号などは入れられない)
- 中には利用できないフォームもある
「1.フォーム自体はご自身でご用意いただく必要がある」について
オプトインフォームブロックは、
あくまで外部に用意されたフォームと連携をするための
ブロックになっております。
そのため、登録先のフォーム自体は
ご自身でご用意いただく必要があります。
ご契約いただいているメールスタンドのサービスより、
フォーム作成後、フォームタグを発行してください。
(大抵のメールスタンドは、埋め込み用のフォームhtmlが発行できるようになっています)
オプトインフォームブロックだけでは利用できませんので、
ご注意ください。
「2.お問い合わせフォームには利用できない」について
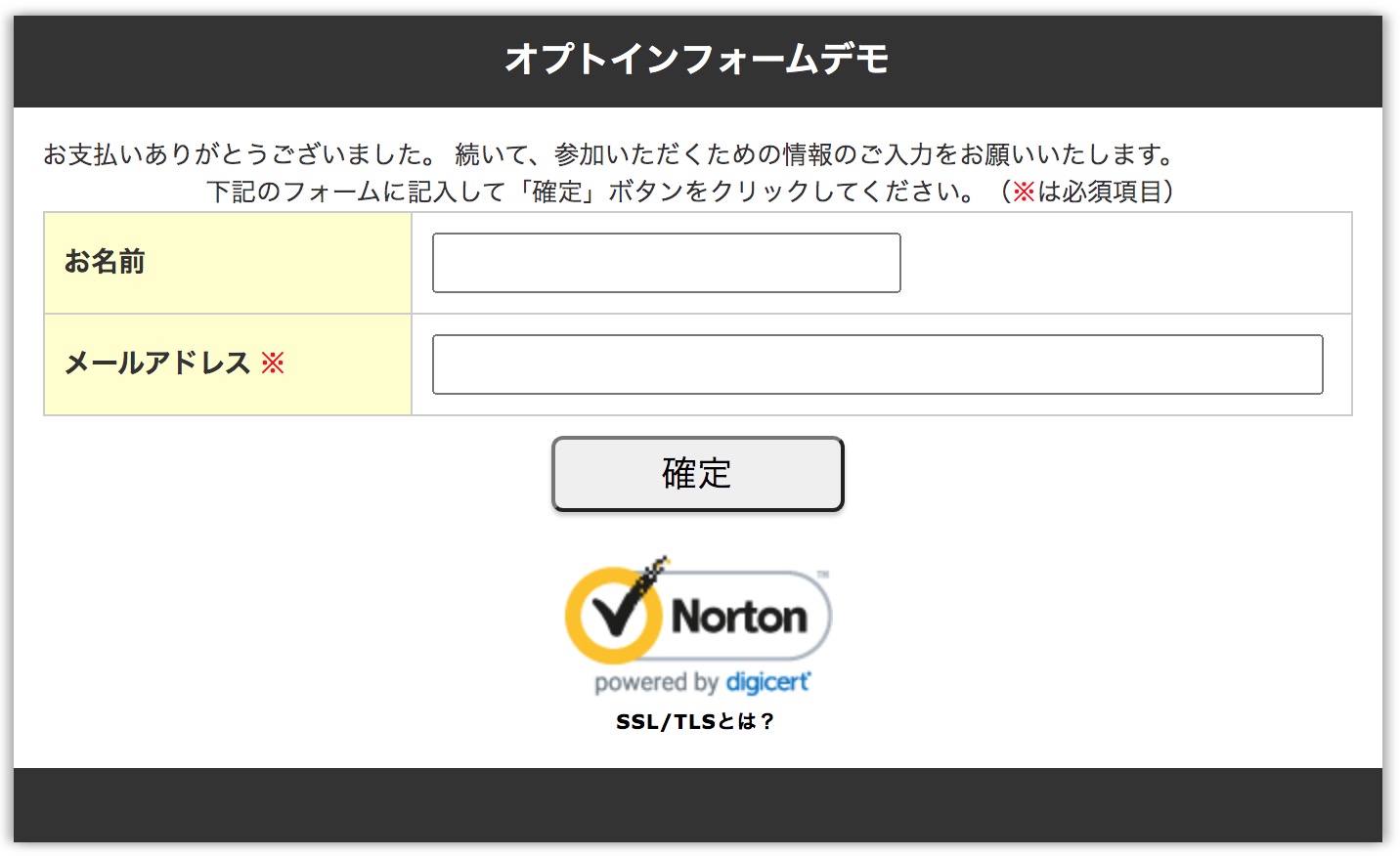
オプトインフォームブロックは、
「名前+メールアドレス」もしくは「メールアドレスのみ」を取得するために
利用するブロックとなっています。
そのため、
「お問い合わせ内容」や「備考欄」を含むフォームは利用できません。
もしお問い合わせをゴールに設定したい場合は、
ボタンのブロックを利用し、
外部に用意したお問い合わせフォームへ誘導してください。
また、htmlの知識がおありの方は、
「カスタムhtml」のブロック等をお使いいただき
ご自身でフォームタグを整形するようにしてください。
3.利用可能な項目が決まっている(電話番号などは入れられない)
オプトインフォームブロックで利用可能な項目は、
「名前+メールアドレス」もしくは「メールアドレスのみ」となっております。
リストを取得することをゴールとしているため、
なるべく登録者のハードルを下げる必要があると考えており、
最低限の項目以外は利用できないようにしています。
(氏名が同枠なのも同様の理由です)
もし、他の項目も追加したいという場合、
オプトインフォームブロックの自動整形機能は利用できませんので、
ボタンのブロックを利用し外部に用意したフォームへ誘導するか、
「カスタムhtml」のブロック等をお使いいただき
ご自身でフォームタグを整形するようにしてください。
また「名前+メールアドレス」を取得する場合、
フォームをご用意いただくときに、
上から名前→メールアドレスの順番にしてください。
自動整形では、
上の入力枠から順番に名前→メールアドレスと解釈していくためです。
「4.中には利用できないフォームもある」について
オプトインフォームブロックは、
各メール配信スタンドと連携することを
前提としたブロックとなっています。
そのため、すべてのフォームに対して
自動で連携できるわけではありません。
例えば、Googleフォームとは連携ができません。
連携できないフォームの場合は、
ボタンのブロックを利用し外部に用意したフォームへ誘導するか、
「カスタムhtml」のブロック等をお使いいただき
ご自身でフォームタグを整形するようにしてください。
自動整形でエラーが出てしまうときのよくある理由
- 入力項目が「名前+メールアドレス」もしくは「メールアドレス」以外の形になっている
- 入力項目(inputのtype=”text”)が0か、3つ以上あるとエラーになります。
- 連携できないフォームを利用されている
- 入力するためのタグで inputタグが見つからないとエラーになります
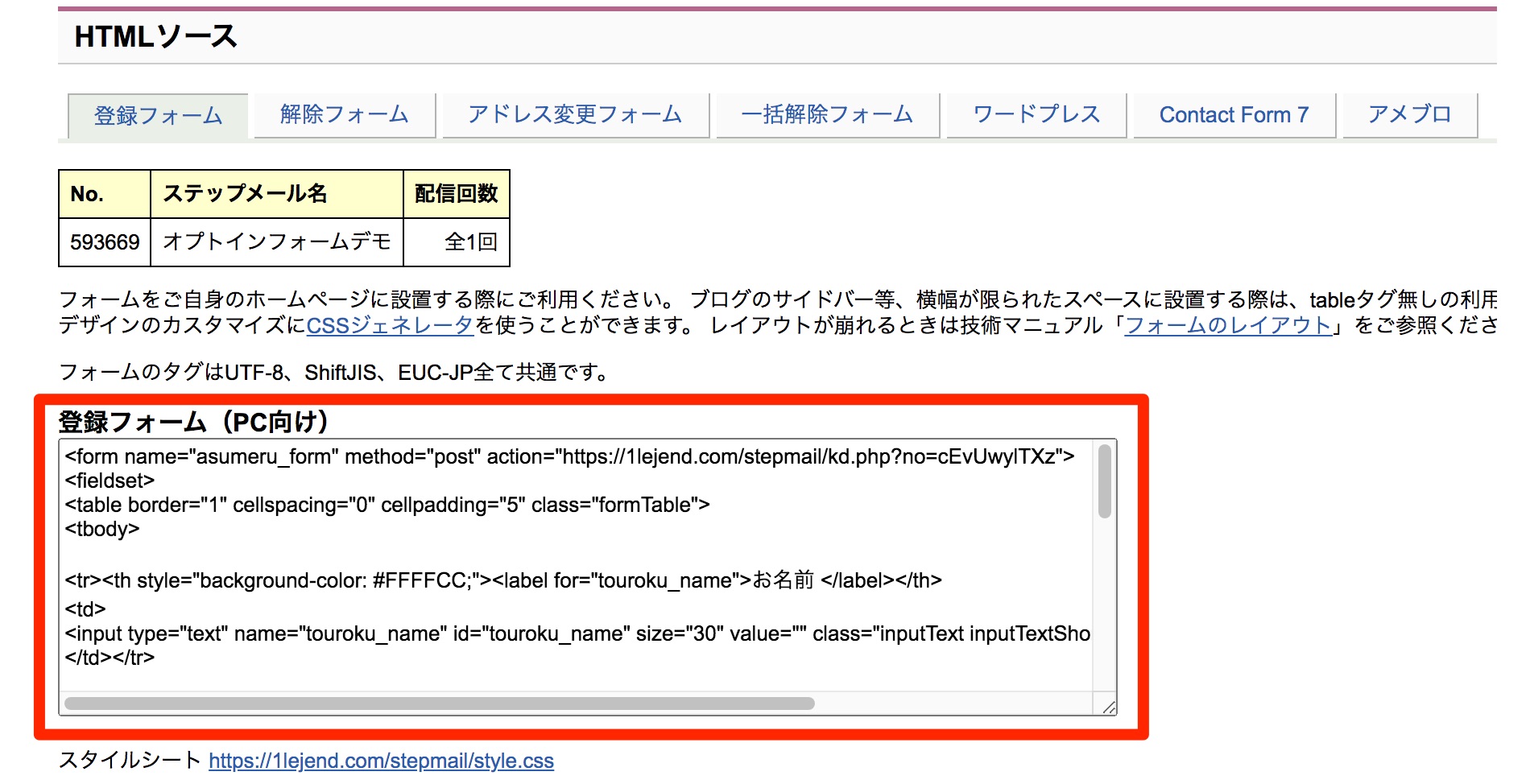
例:メルマガスタンドとの連携方法
マニュアルではアスメルを例にして、
フォームを埋め込んでみたいと思います。
フォームを準備したら、
アスメルからフォームタグをコピーし、
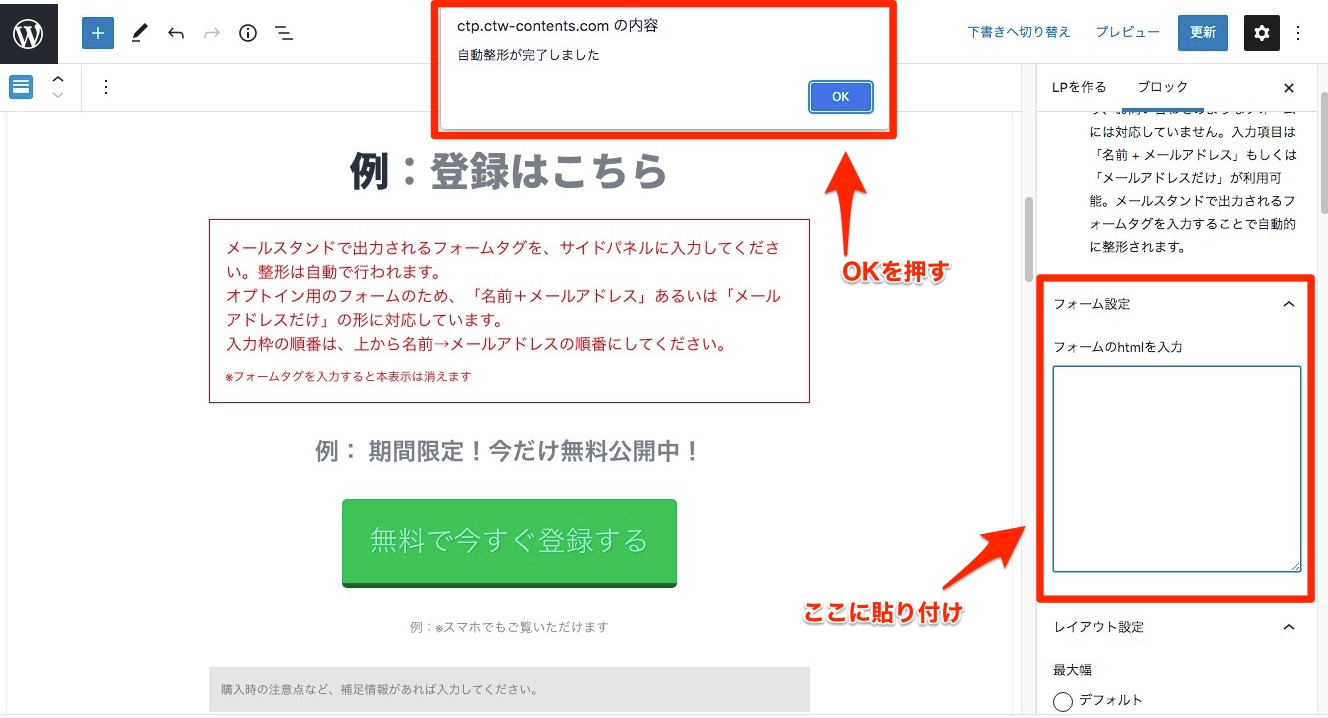
オプトインフォームブロックの
サイドパネルに貼り付ける。
以上です。
メルマガ配信システムによっては、
正しく動作しない可能性もありますので、
貼付け後は必ず、問題なく登録されるか確認をしてください。