Contact Form 7 設置マニュアル
【STEP1】Contact Form 7(プラグイン)のインストール

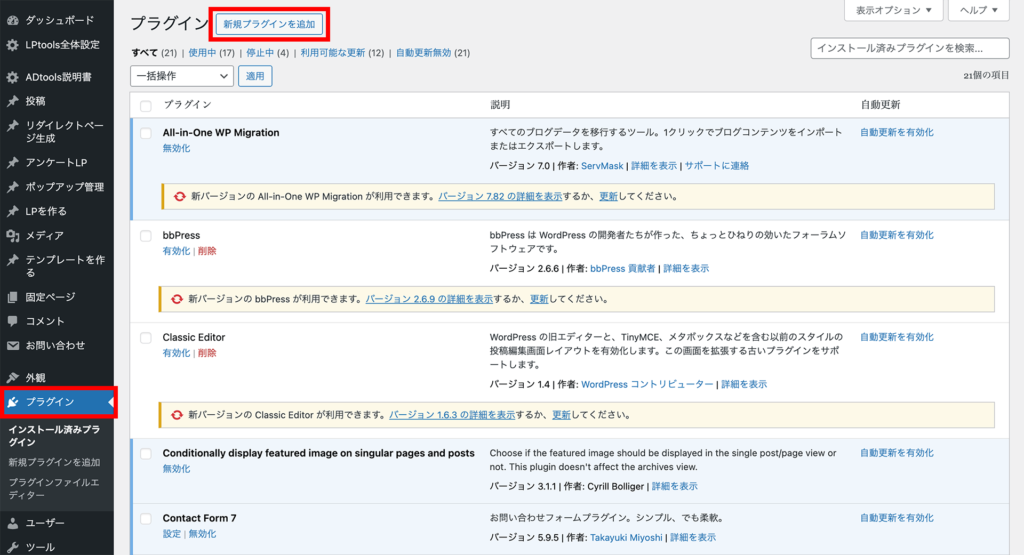
WordPressの左メニューの「プラグイン」から
Contact Form 7 をインストールします。
「プラグイン」→「新規プラグインを追加」の順で進んでください。

↓ ↓ ↓ ↓ ↓

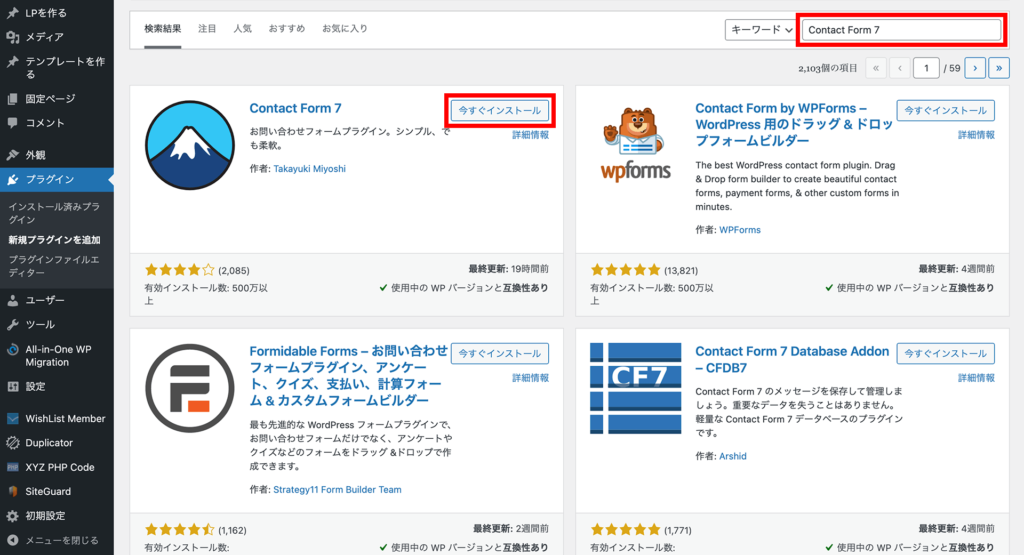
ページ上部右側の検索窓に Contact Form 7 と入力すると、
富士山らしきアイコンのプラグインが表示されますので、
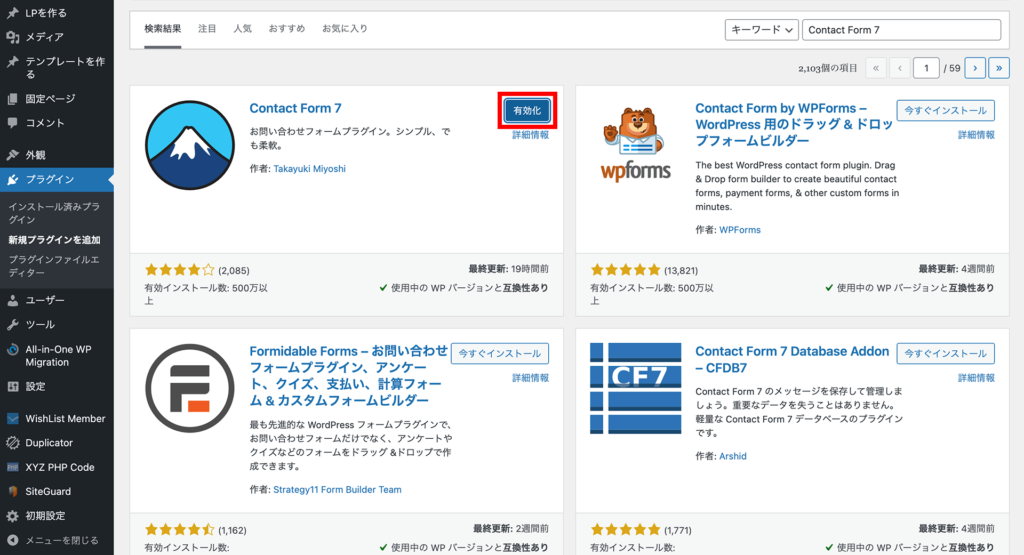
「今すぐインストール」→「有効化」の順で進みます。

有効化まで完了したら、
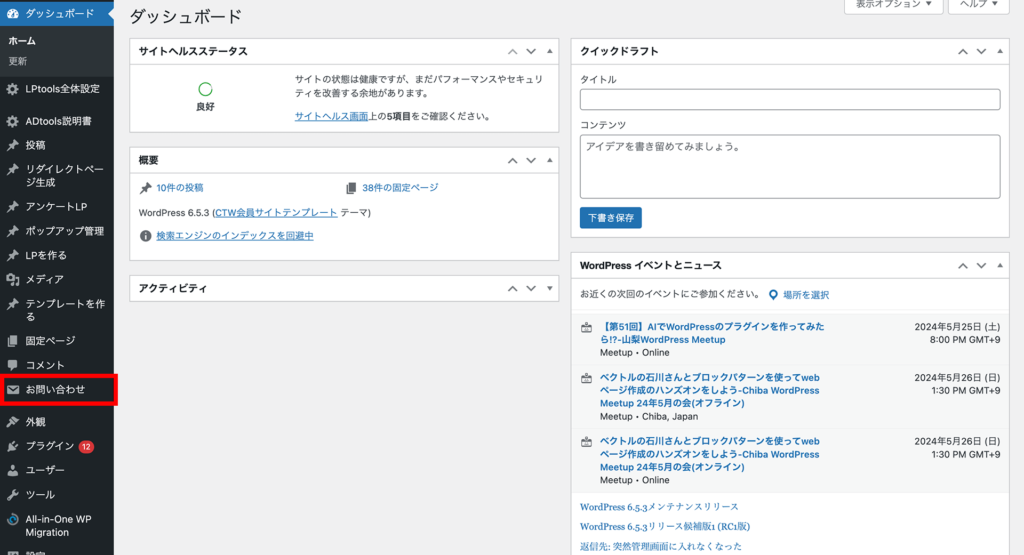
一度ダッシュボードに戻ってみましょう。
左メニューに「お問い合わせ」という項目が
追加されているかと思います。
これでインストールは完了です。
【STEP2】フォームの設定(項目編)

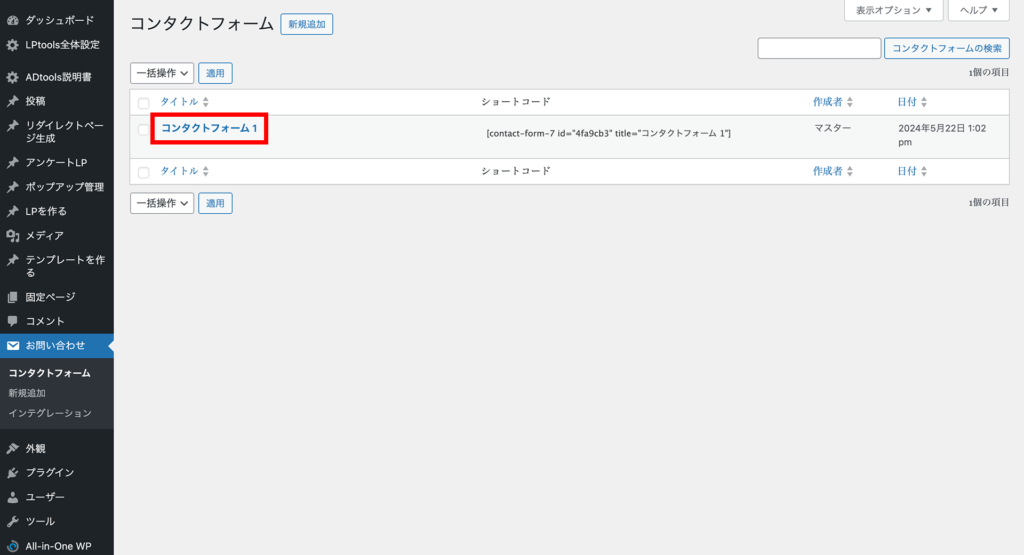
お問い合わせ を押して先に進むと、
コンタクトフォーム1
というフォームがすでに登録されていますので、
これをカスタマイズしていきます。
※「新規追加」で新しく作っても問題ありません

コンタクトフォーム1 をクリックして中を見てみると、
・フォーム
・メール
・メッセージ
・その他の設定
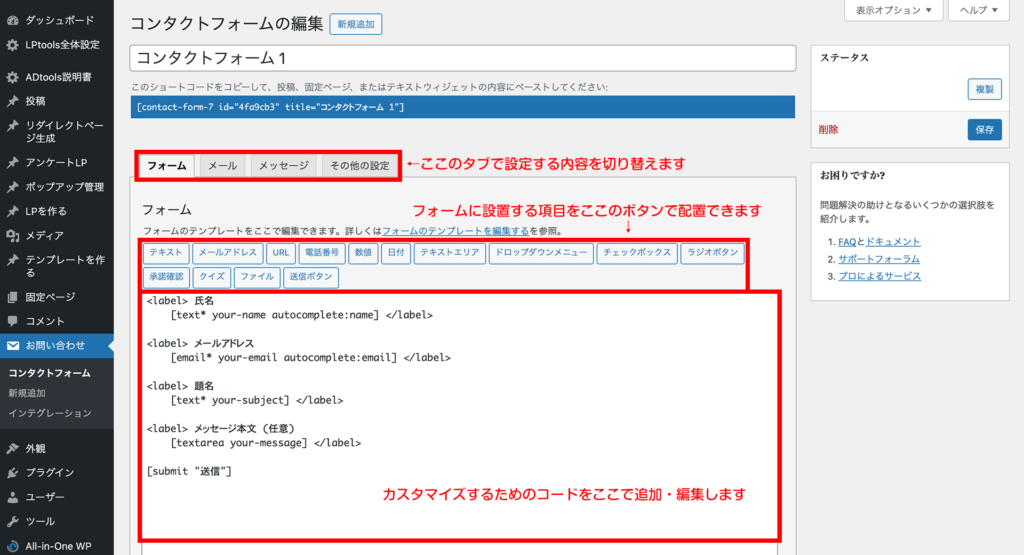
という4つのタブがあるのがご確認いただけます。
各タブでできること
【フォーム】フォームで使用する項目や内容を自由に設定できます
【メール】問い合わせがあった際の通知や自動返信メールの設定ができます
【メッセージ】フォーム送信後やエラーが起きた時の文言の設定ができます
【その他の設定】カスタマイズするためのコードをここに追加・編集できます
すでに表示されているフォームタブの中身を見てみると、
複数のボタンとコードらしきものが確認できるかと思います。
デフォルトで設置されているコードを
そのまま使うこともできますし、
羅列されている項目設定ボタンを押して、
追加したいものを任意で追加することもできます。
もちろん、すでに設置済みのコードを編集しても構いません。
コード入力欄の基本的な使い方
▼基本的な使い方1
<label>と</label>の間に任意の項目のショートコードを設置します
例)<label> [text* your-name autocomplete:name] </label>
※任意の項目ボタンを選んで詳細を設定後「タグを挿入」ボタンを押します
※ボタンを押す前にカーソルを置いた場所にショートコードが吐き出されます
※チェックボックスやラジオボタンはこれに該当しないためご注意ください
▼基本的な使い方2
ショートコードの項目名(textやemailなど)の右に、
半角のアスタリスク(※印)を置くと必須項目にすることができます
例)[text* your-name autocomplete:name]
※項目ボタンで設定する時にも「必須とするかどうか」を選ぶことができます
▼基本的な使い方3
ドロップダウンメニューやチェックボックスは、
項目名の右に半角スペースを空けてダブルコロンで囲んで、
半角空けて続けて記入するとメニューの一覧を作ることができます
設定例)ドロップダウンメニューの場合
[select* menu-828 “あいうえお” ”かきくけこ” ”さしすせそ”]↑こうやって書くと
↓こんな感じのメニューになります。
あいうえお
かきくけこ
さしすせそ

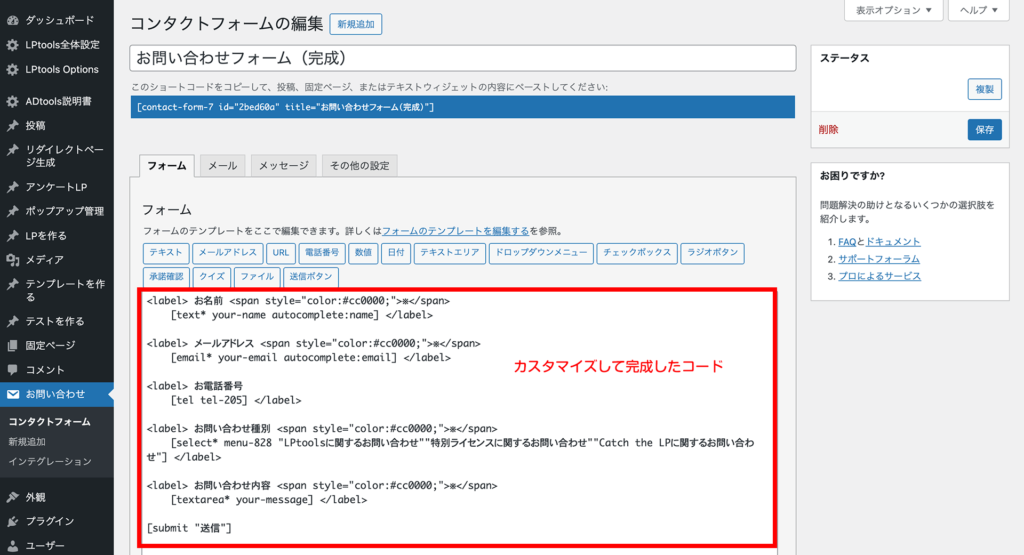
↑赤枠で囲んだこのコードをフォームタブの入力欄に入れてみると
↓このようなフォームができあがります。
何もカスタマイズしていないので、
PCで見ると左に寄っていたり、
横幅の狭いスマホで見ると入力欄がはみ出していますが、
一旦、これでフォーム自体の準備は完了です。
作ったフォームが実際にどのように表示されるか、
必ず表示チェックをしながら進めていきましょう。
※フォームの設置方法については、STEP5の章で説明します
【STEP3】フォームの設定(通知メール編)

ここからはフォームからの送信があった際の、
メールに関する設定になります。
このメールタブでは
【1】フォームからの送信があった時の通知メール
【2】フォーム送信者への自動返信メール
の設定をすることができます。
設定できる内容は以下の通りです。
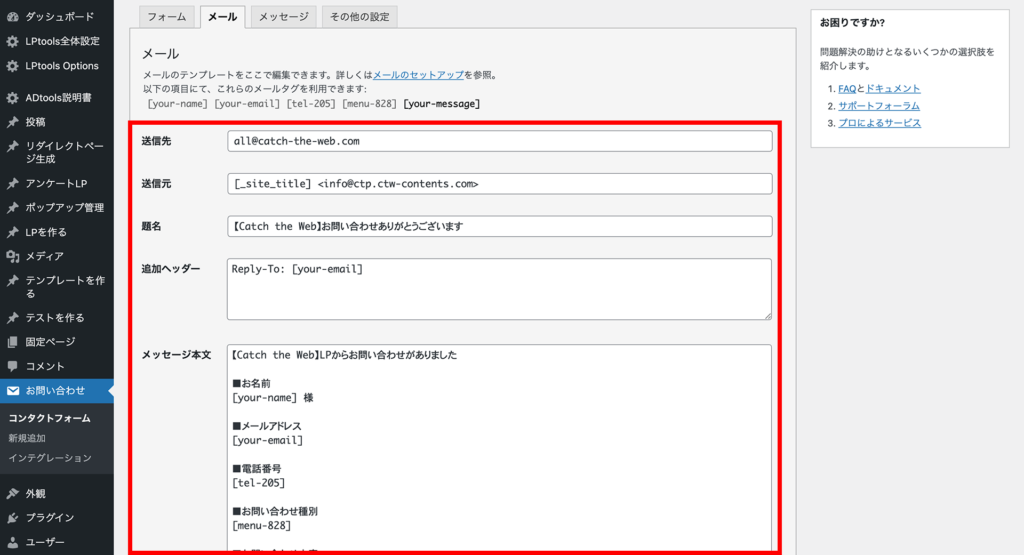
メールタブで出来ること
【送信先】フォームからの送信があった際の通知が届くメールアドレス
【送信元】どこからの通知かが分かるようなメールアドレス
【題名】通知されるメールの件名
【追加ヘッダー】受信したメールに直接返信する際の返信先となるメールアドレス
【メッセージ本文】通知されてくるメールの本文
【ファイル添付】フォームにファイル添付機能を付ける場合に使用
「送信元」に入力すると
サイトのドメインに属していないメールアドレスが送信元に設定されています。
というエラーが表示されます。
エラーが表示されてもフォームの使用自体に問題はありませんが、
迷惑メールフォルダに入ってしまう可能性が高くなりますので、
「送信元」に設定するメールアドレスは、
フォームを設置するWordPressのドメインと同じドメインになるようにしましょう。
メールタブの設定例
【送信先】all@catch-the-web.com
【送信元】[_site_title] all@catch-the-web.com
【題名】【Catch the Web】お問い合わせありがとうございます
【追加ヘッダー】Reply-To: [your-email]
【メッセージ本文】↓
【Catch the Web】LPからお問い合わせがありました
■お名前
[your-name] 様
■メールアドレス
[your-email]
■電話番号
[tel-205]
■お問い合わせ種別
[menu-828]
■お問い合わせ内容
[your-message]
※ご対応をお願いいたします
【STEP4】フォームの設定(自動返信メール編)

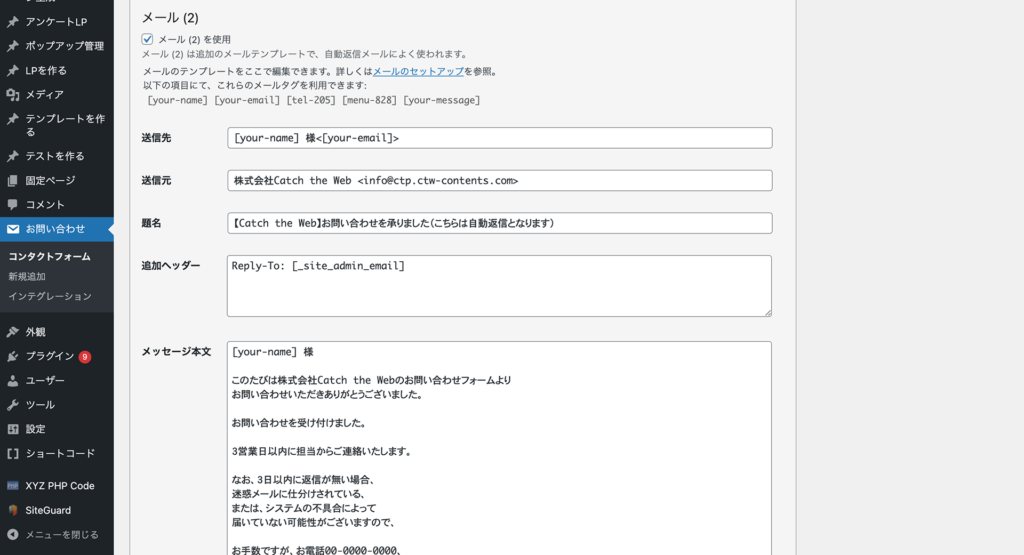
メールタブの画面を下までスクロールしていくと
メール (2)
という文字があります。
このメール (2)では、フォーム送信者への
自動返信メールの内容を設定することができます。
「メール (2) を使用」にチェックを入れると、
さきほどと同じ、以下の入力欄が表示されます。
メール (2)で出来ること
【送信先】フォーム入力者の情報(特にいじる必要はありません)
【送信元】フォーム設置側の情報
【題名】フォーム入力者に送られる自動返信メールの件名
【追加ヘッダー】受信したメールに直接返信する際の返信先となるメールアドレス
【メッセージ本文】自動返信メールの本文
【ファイル添付】フォームにファイル添付機能を付けた場合に使用
こちらも先ほどと同様に、各入力欄の中を編集してください。
安全でないメール設定が十分な防御策なく使われている。
と表示される場合がありますが、
これは、スパムメールなどの脅威から保護するための設定がされていない
という内容のエラー表示になります。
具体的には「Advanced Google reCAPTCHA」というプラグインの導入と、
Contact Form 7側での設定を行うことで解決されます。
外部サイトにはなりますが、
Advanced Google reCAPTCHAの設定方法については
こちらのページをご参照ください。
メール(2)の設定例
【送信先】[your-name] 様<[your-email]>
【送信元】株式会社Catch the Web all@catch-the-web.com
【題名】【Catch the Web】お問い合わせを承りました(こちらは自動返信となります)
【追加ヘッダー】Reply-To: [_site_admin_email]
【メッセージ本文】↓
このたびは株式会社Catch the Webのお問い合わせフォームより
お問い合わせいただきありがとうございました。
お問い合わせを受け付けました。
3営業日以内に担当からご連絡いたします。
なお、3日以内に返信が無い場合、
迷惑メールに仕分けされている、
または、システムの不具合によって
届いていない可能性がございますので、
お手数ですが、お電話00-0000-0000、
もしくは再度メールall@catch-the-web.comにご確認をお願い致します。
<フォーム送信内容>
■お名前
[your-name] 様
■メールアドレス
[your-email]
■電話番号
[tel-205]
■お問い合わせ種別
[menu-828]
■お問い合わせ内容
[your-message]
【STEP5】作ったフォームをLPに設置する

Contact Form 7で作ったフォームをLPに設置するには、
指定されたショートコードをLPの任意の場所にコピペするだけです。
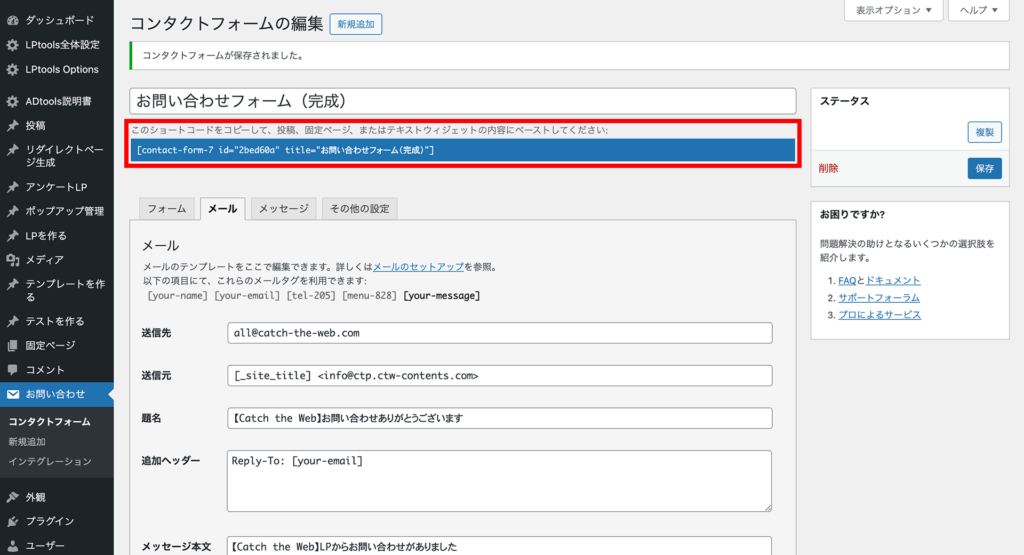
フォームの編集画面の上のほうに青地の白文字で
[contact-form-7 id=”◯◯◯” title=”◯◯◯”]
という感じで表示されているのがフォームのショートコードになります。

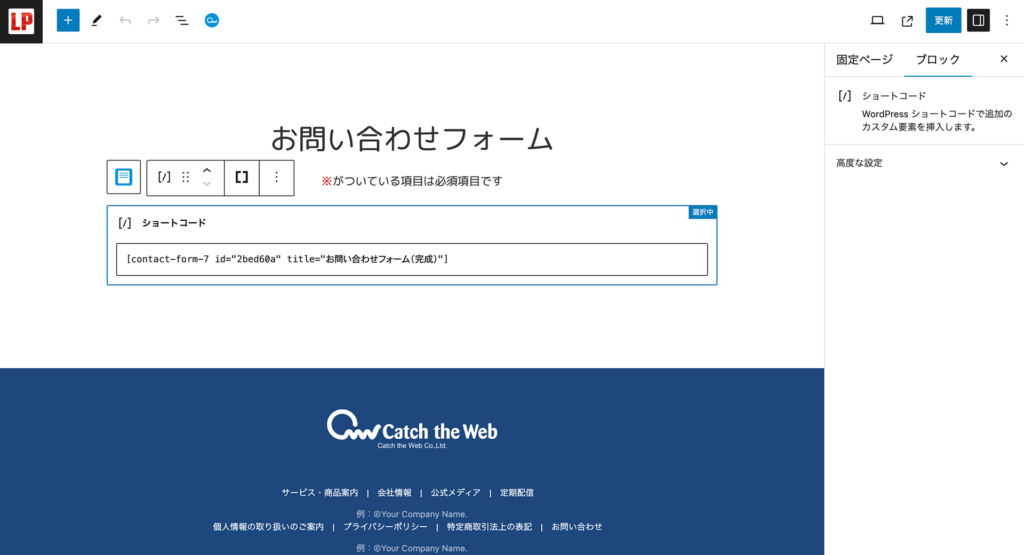
LPの任意の場所にショートコードブロックを配置して、
その中に、このコードをコピペして、
これでLPへのフォームの設置は完了です。
Contact Form 7でつくっったフォームを
綺麗に整形するコード
これでフォームの準備が一通り整いましたが、
実際のフォームを見てみるとかなり不恰好な感じです。
整形なしのフォーム:https://ctp.ctw-contents.com/lptools/lp/sample-form-default/
これをコードを使って綺麗に整形すると
こんな感じになります。
整形済みのフォーム:https://ctp.ctw-contents.com/lptools/lp/sample-form-custom/
綺麗に整形するコードについては、
以下からお受け取りください。
https://docs.google.com/document/d/1fJpKD3o7cFDijlPHvhJ9U2oG-FsFPnhHIumEwFSyYiU/edit?tab=t.0