4.1 はじめに
LPtoolsはテンプレートを使う方法と、
イチから自分でブロックを組み合わせて作っていく方法の、
2つの方法でLPを作ることができます。
★テンプレートでサクッと作る
→【STEP5】テンプレートを使ってLPを作る
LPtoolsで一番大事なブロック!
「セクションブロック」を使おう
LPtoolsでは、
基本的には「セクション(背景と余白)」というブロックの中に、
様々なブロックを配置していくことになります。
そのセクションブロックについて解説します。
セクションブロックとは
セクションブロックは、背景に色をつけたり、
画像を設定することができるブロックです。
余白や横幅の設定をすることができるので、
基本的には、すべてのブロックをセクションブロックに入れる!
というくらいの気持ちでいきましょう。
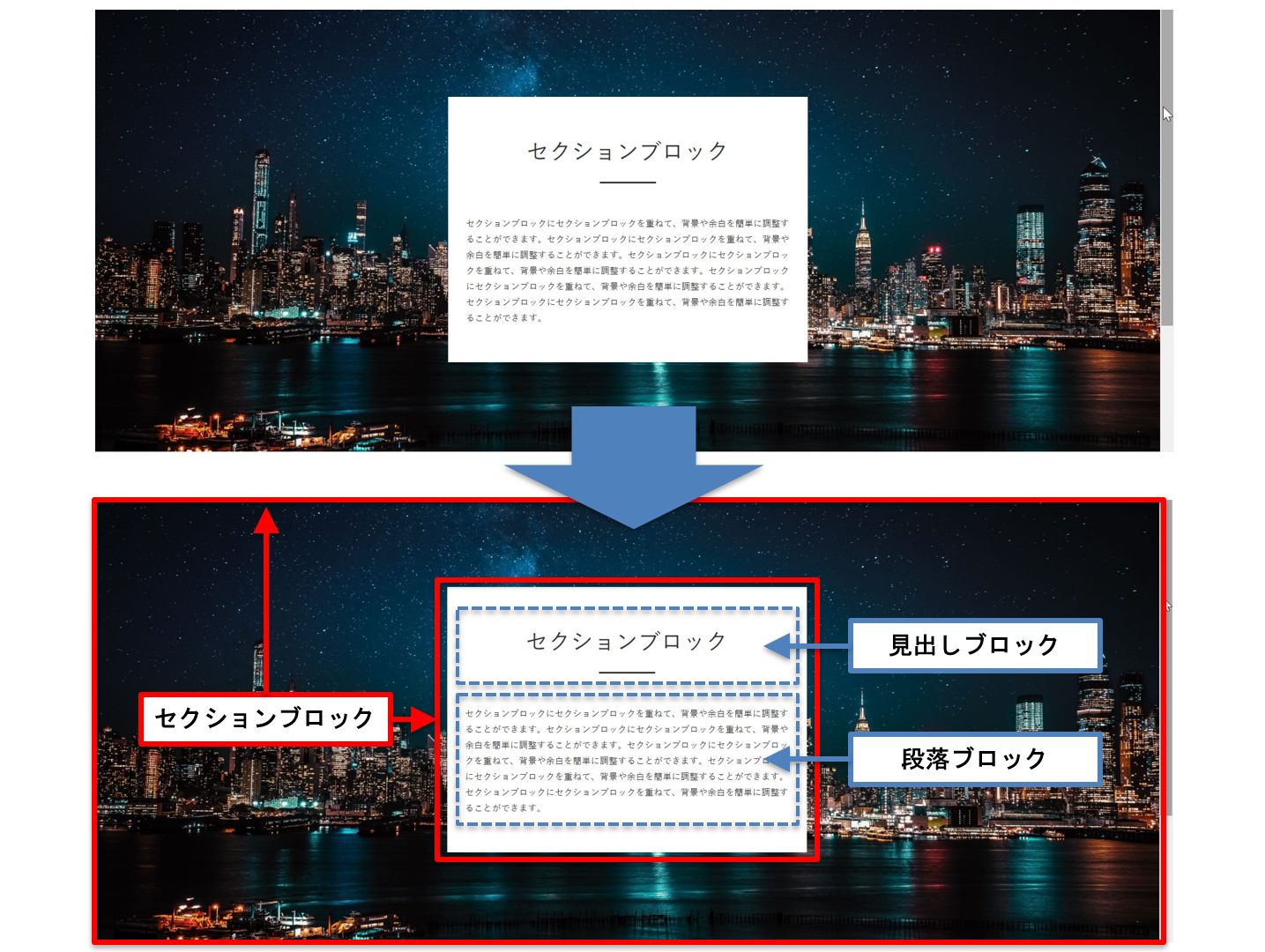
またセクションブロックは「インナーブロック」になっているので、
セクションブロックの中に、さらに別のブロックを入れることもできます。
どんどん活用していきましょう!
さらに別のブロックを入れることができるブロックをいいます。
インナーブロックではないものは、
テキストや画像を入れるブロックです。
ブロックエディターのブロックは、その2種類があります。
セクションブロックで できること
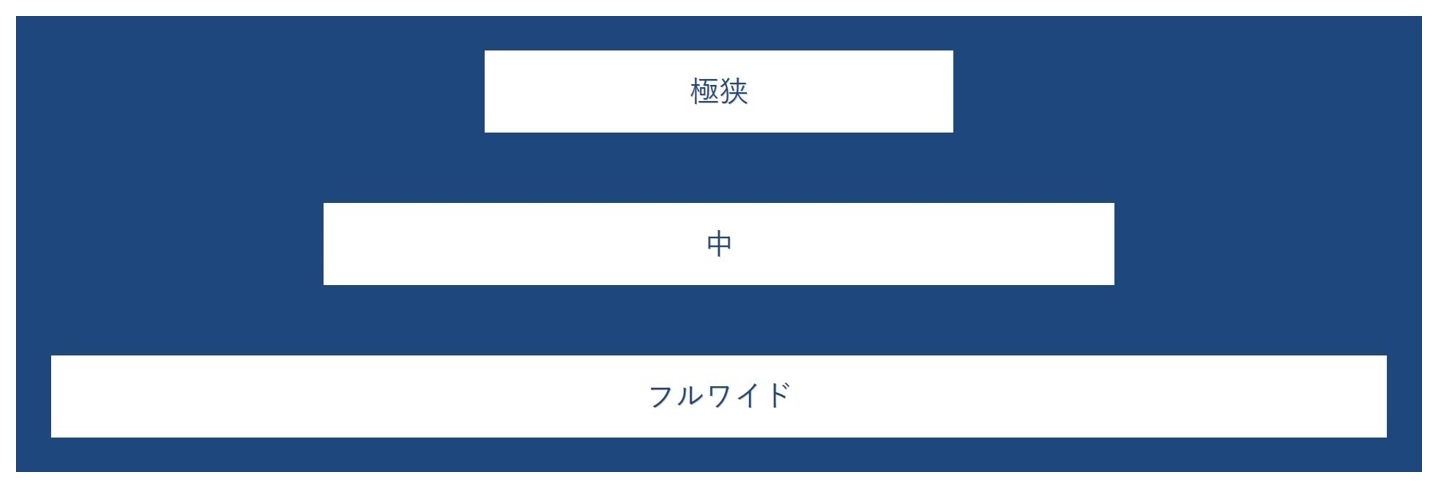
最大幅の設定
セクションブロックの中の最大横幅を設定することができます。
また、LPを閲覧したユーザーごとのモニタサイズによる
デザイン(見た目)崩れを防ぐことができます。

余白のコントロール
ブロックの外側、内側にそれぞれ余白を付けることができます。
外側余白
ブロックの「外側」の余白をコントロールすることができます。

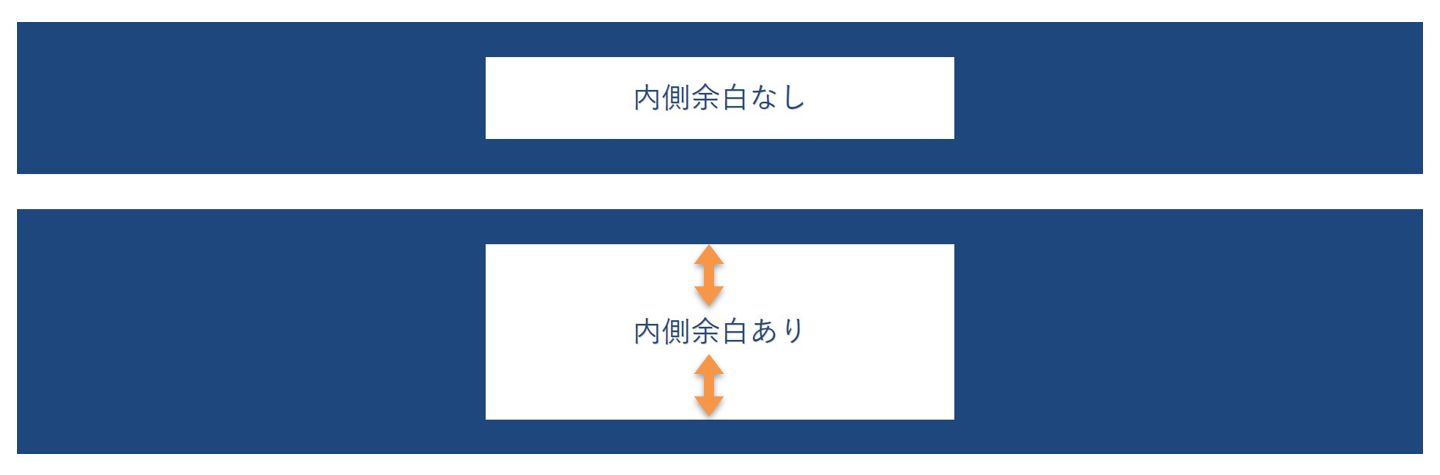
内側余白
ブロックの「内側」の余白をコントロールすることができます。

背景の設定
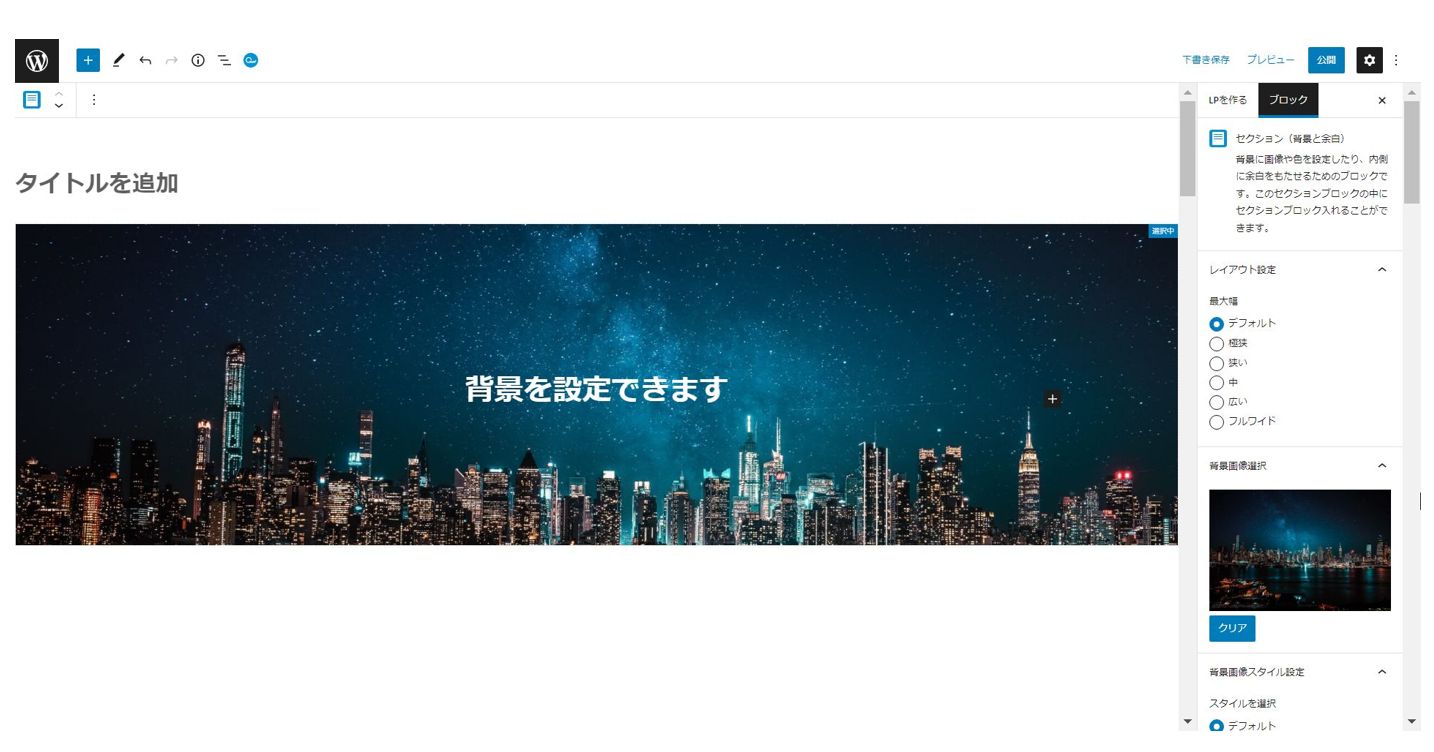
画像をブロックの背景として設定したり、
様々な色を背景として設定することができます。
画像を背景とする場合、
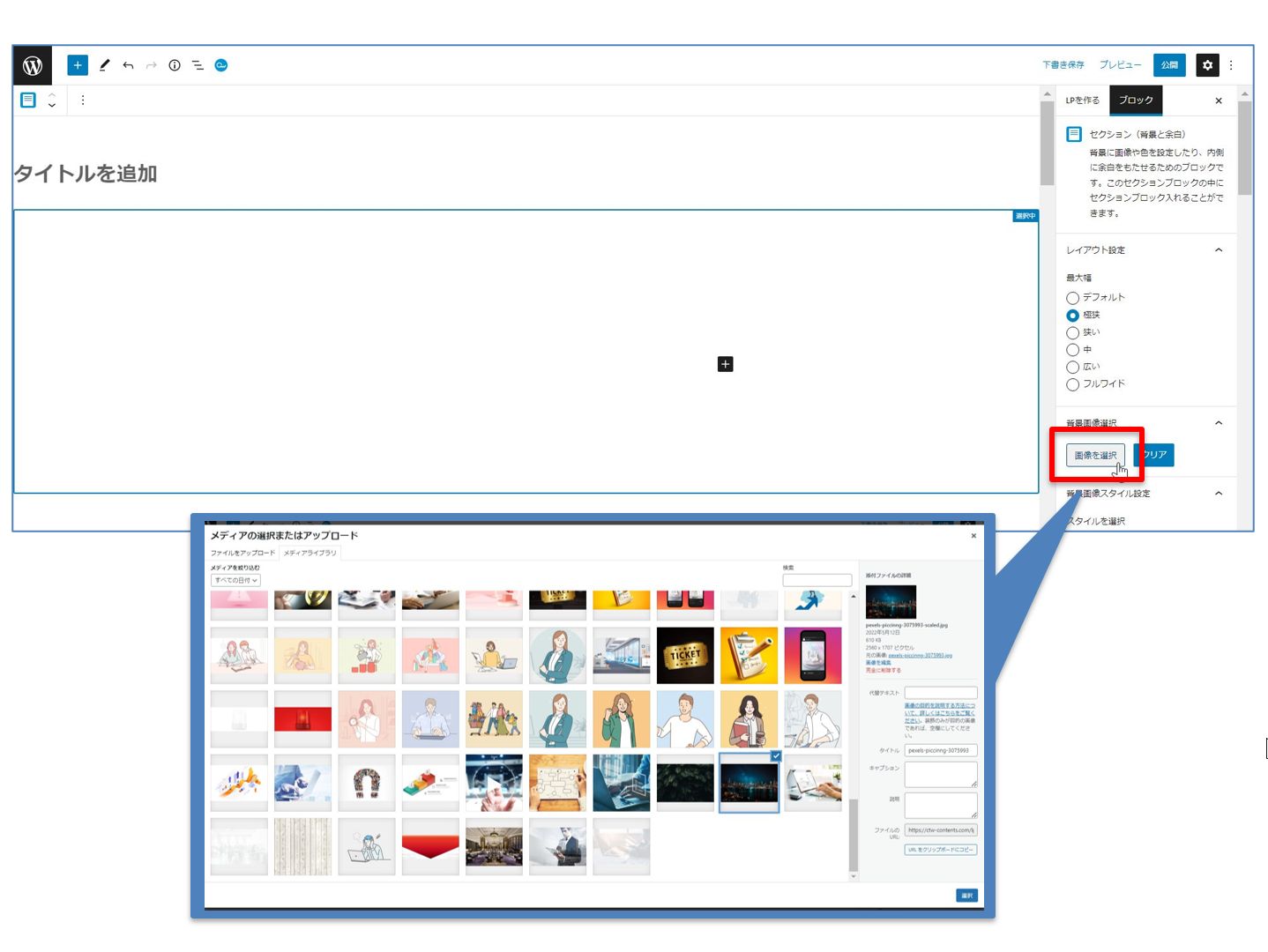
サイドパネルの背景画像選択「画像を選択」をクリックし、
「メディアの選択またはアップロード」から、
背景に使用したい画像を選択します。


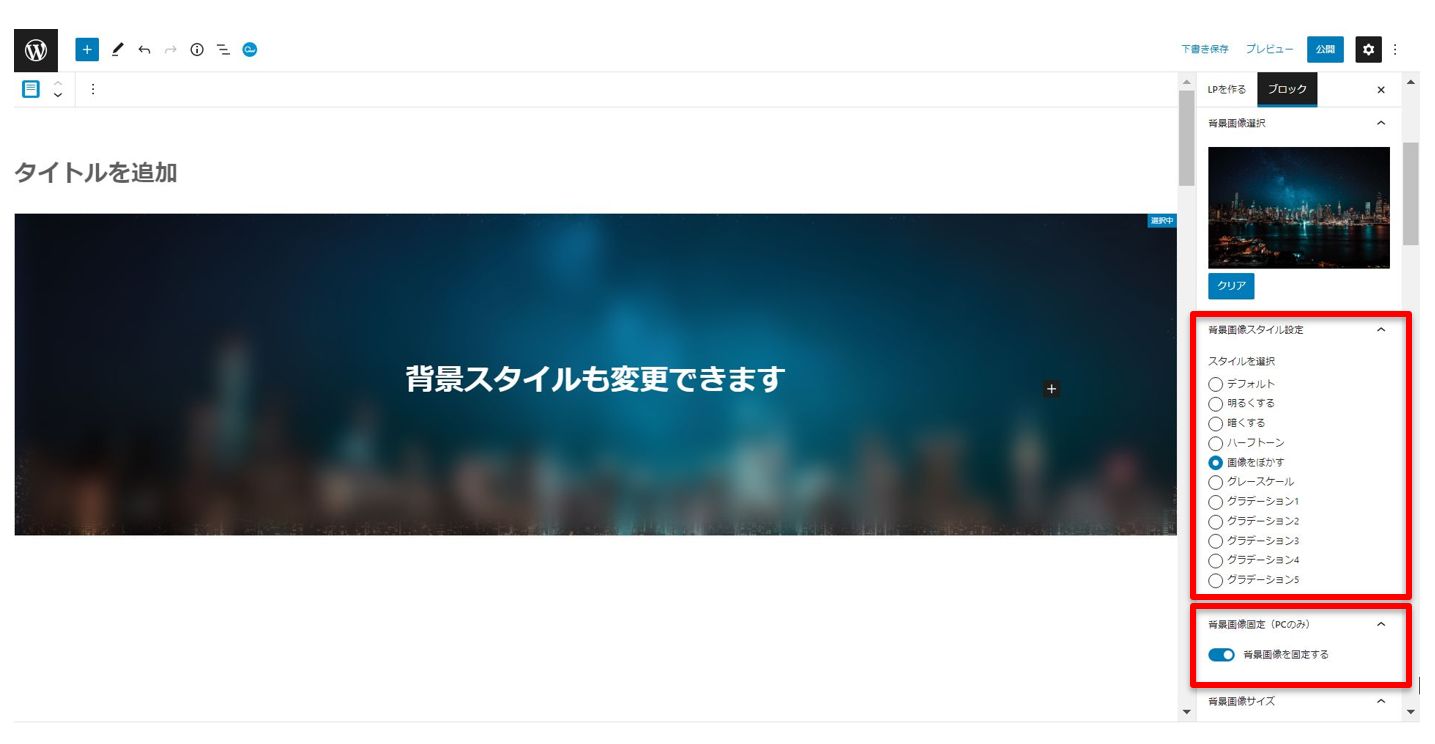
サイドパネル「スタイル設定」では、
画像スタイルを設定したり、背景画像を固定(PCのみ)することもできます。

画像やシーンによって、使い分けてみましょう。
セクションブロックはインナーブロックなので、
さらにセクションブロックを入れることもできます。

詳しい使い方は動画マニュアルをご覧ください
ファーストビューとは
ファーストビューとは、
LPにアクセスしたときに最初に表示される部分のことをいいます。
ファーストビューは、
LPの中で唯一100%の人が見ることになる、
とても大切な部分です。
ここで、意図した訴求ができていないと離脱の原因となりますし、
改善の効果が大きく見込めるポイントでもあります。
ファーストビューブロックの種類
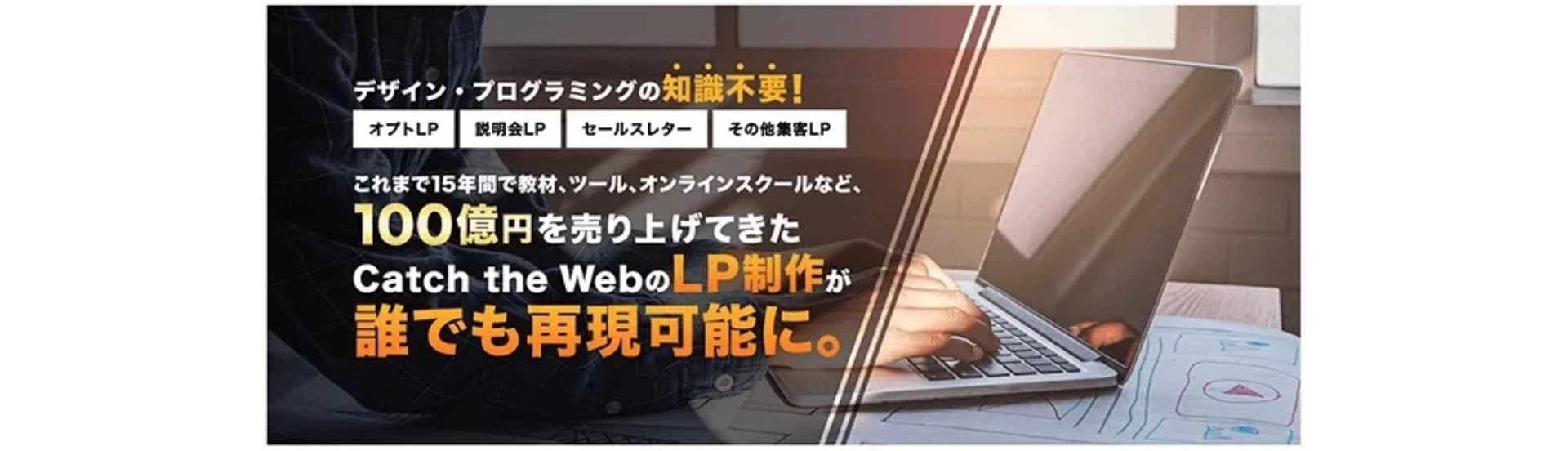
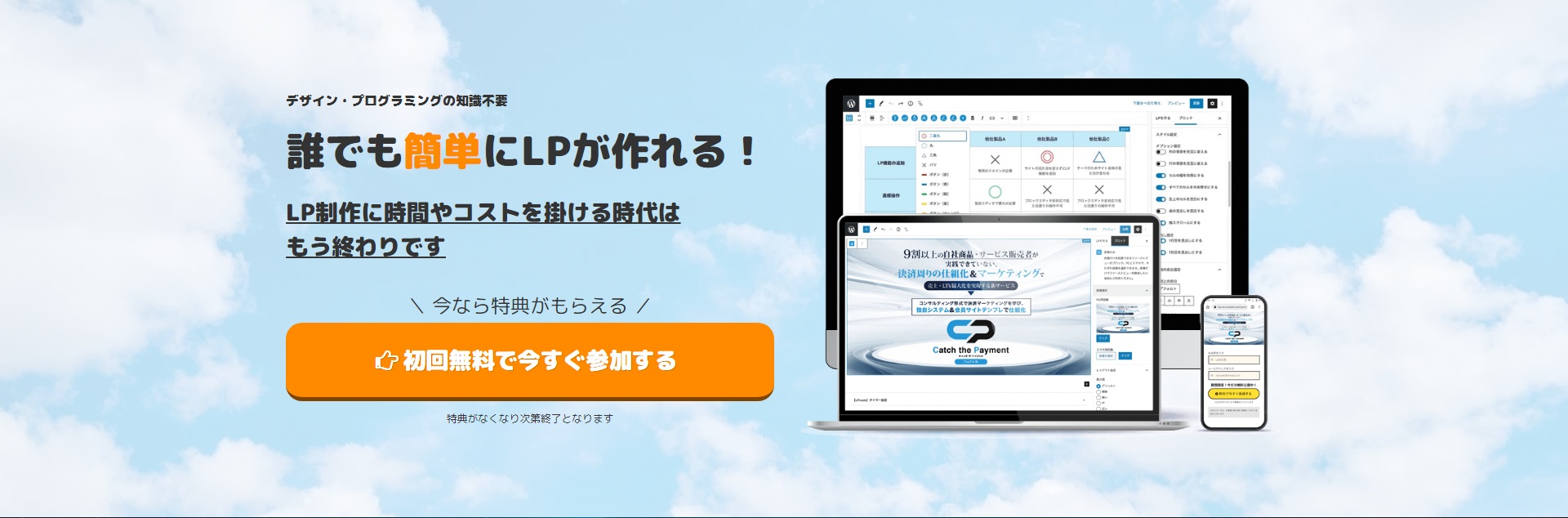
画像横
画像とキャッチコピーが横並びになっているブロック

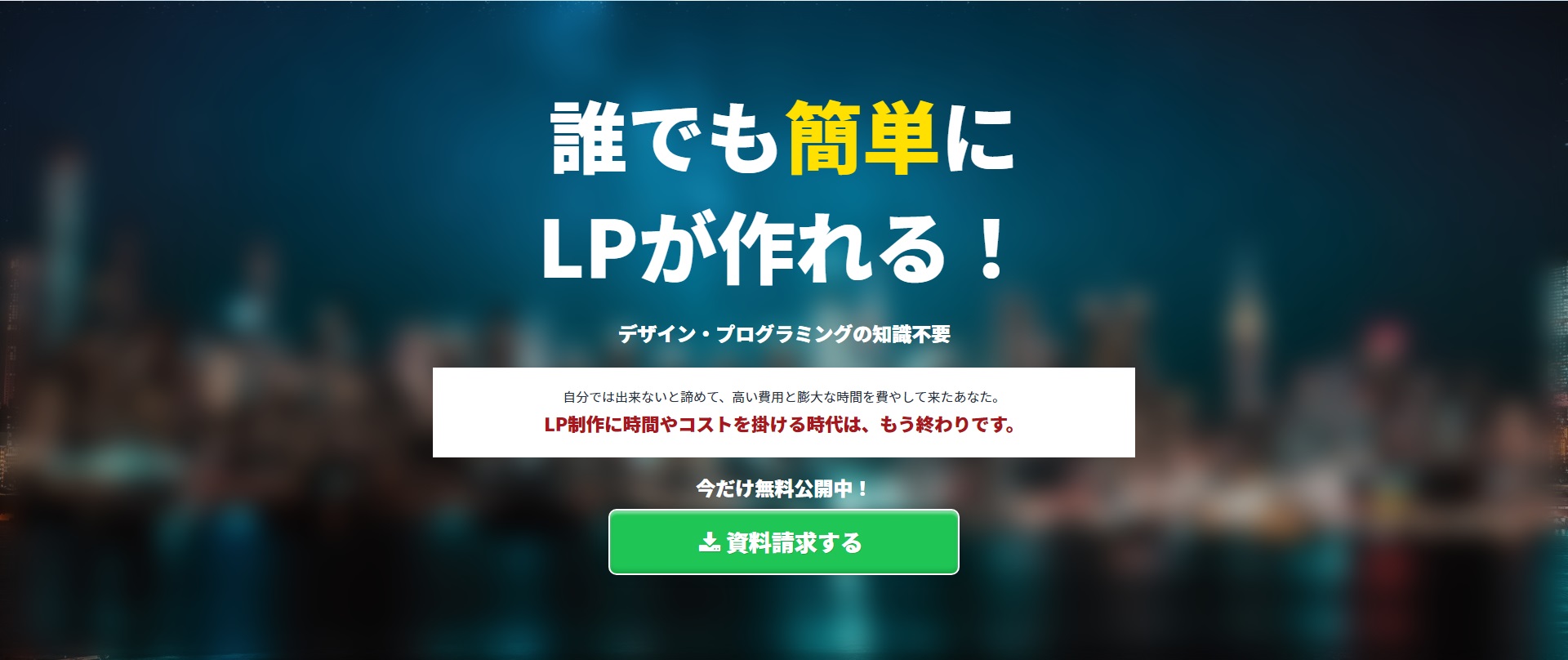
テキスト中央
中央にキャッチコピーを配置できるブロック

画像のみ
画像だけを配置できるブロック
PC、スマホそれぞれ異なる画像を設定することもできます。

画像横(実績入り)
「画像横」ブロックのキャッチコピー下に実績を表すイラスト(3つ)が入ったブロック

※実績イラストの数を変更することは出来ません。
表示させる実績数を増やす(減らす)場合や、異なる実績イラストを使用する場合は、
画像作成ツール等で実績画像を作成し「画像」ブロックで追加しましょう。
テキスト中央(実績入り)
「テキスト中央」ブロックのキャッチコピー下に実績を表すイラスト(3つ)が入ったブロック

※実績イラストの数を変更することは出来ません。
表示させる実績数を増やす(減らす)場合や、異なる実績イラストを使用する場合は、
画像作成ツール等で実績画像を作成し「画像」ブロックで追加しましょう。
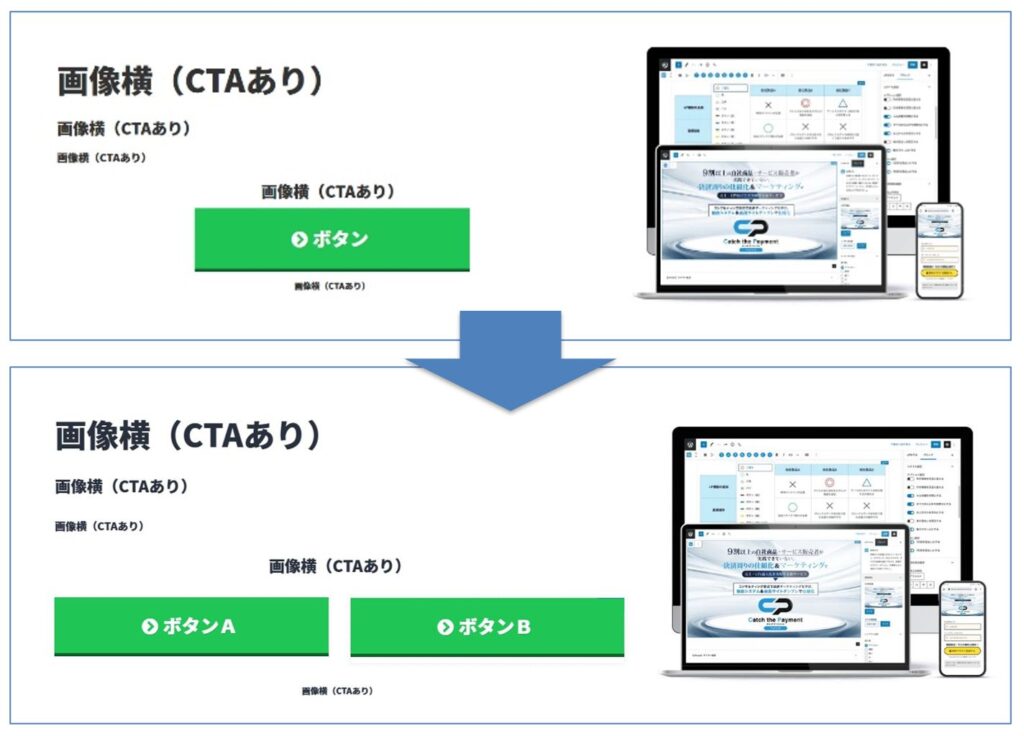
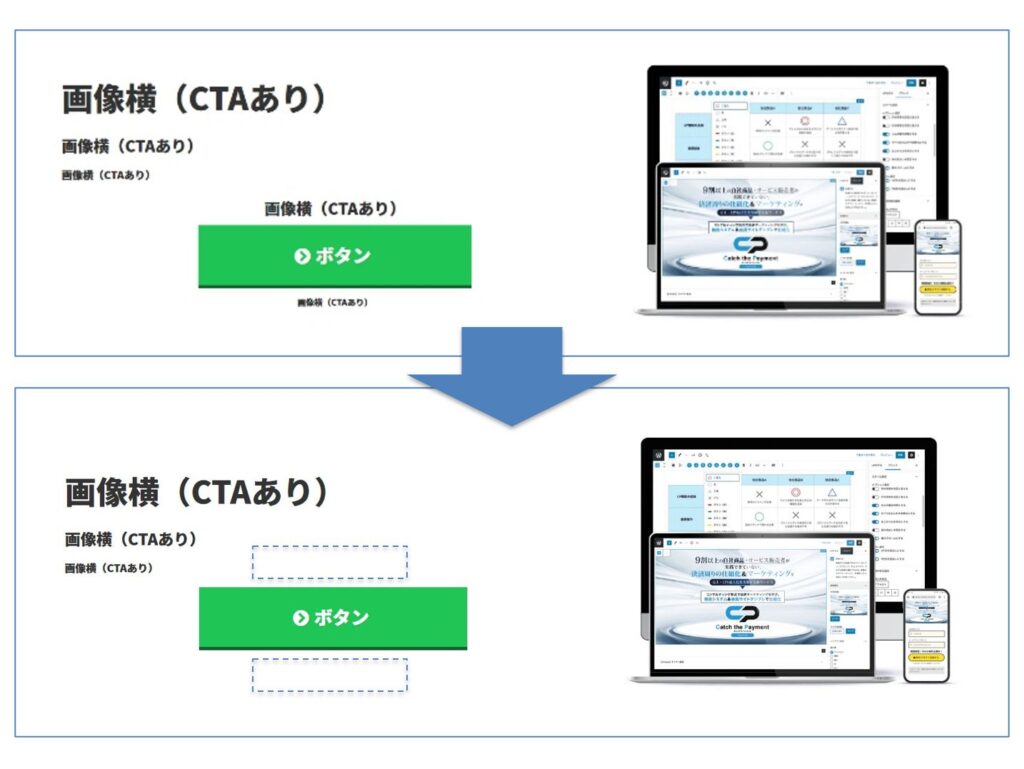
画像横(CTAあり)
「画像横」ブロックのキャッチコピー下にCTA(コールトゥアクション)が入ったブロック

テキスト中央(CTAあり)
「テキスト中央」ブロックのキャッチコピー下にCTA(コールトゥアクション)が入ったブロック

あとから特定のブロック(パーツ)を追加・削除することもできます。
例1)CTAありブロックから、CTAボタン上下のマイクロコピーを削除

例2)CTAありブロックに、カラムブロックとボタンブロックを追加し、ボタンを2つ横並びにする