4.3 ファーストビューを作ってみよう
カラーパレットの準備ができたら、
いよいよLPを作っていきましょう。
本章では、デモLPの完成を目指して進めていきますので、
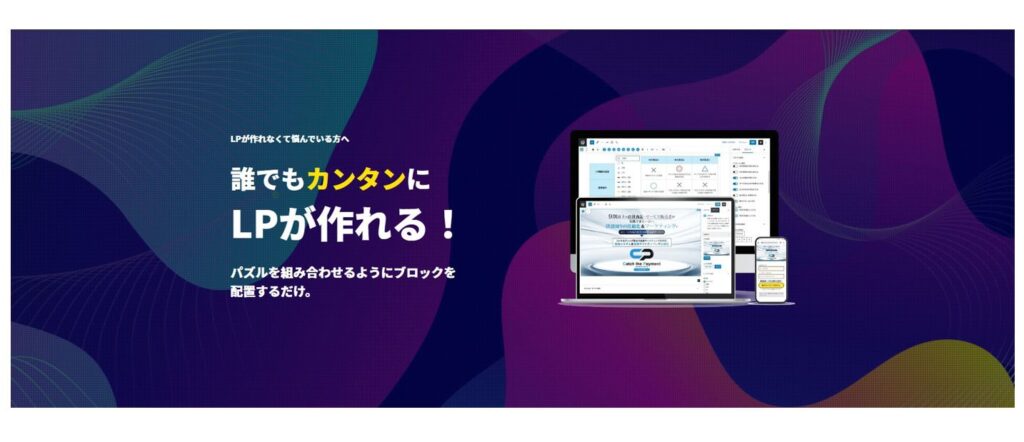
まずはデモLPを見て、完成形を頭に入れておいてください。
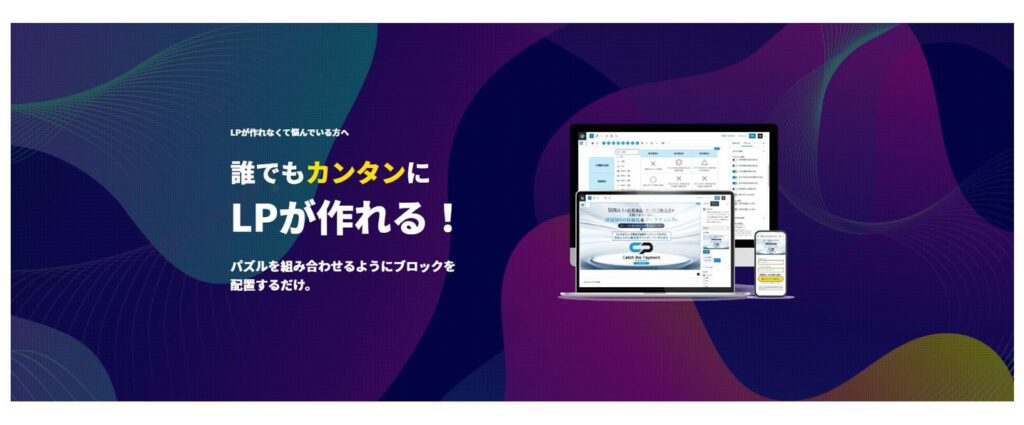
▼デモLPはこちら
https://ctp.ctw-contents.com/lptools/lp/clp/manual-demo/
ファーストビューを作ってみよう
セクションブロックとファーストビューブロックを組み合わせて、
デモLPのファーストビューを作っていきます。

最初にセクションブロックを配置して背景を設定しよう
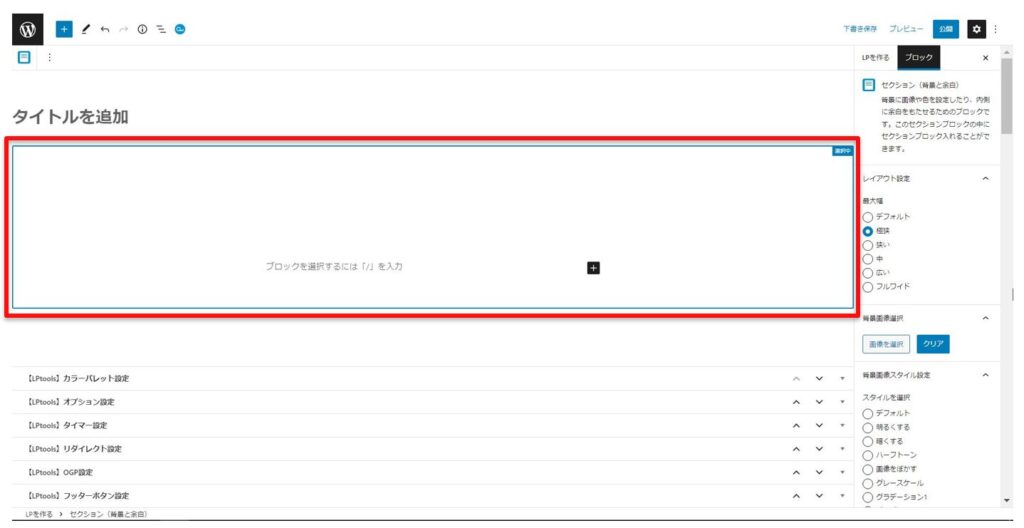
背景に画像を使用するため、
まずは「セクション」ブロックを配置します。

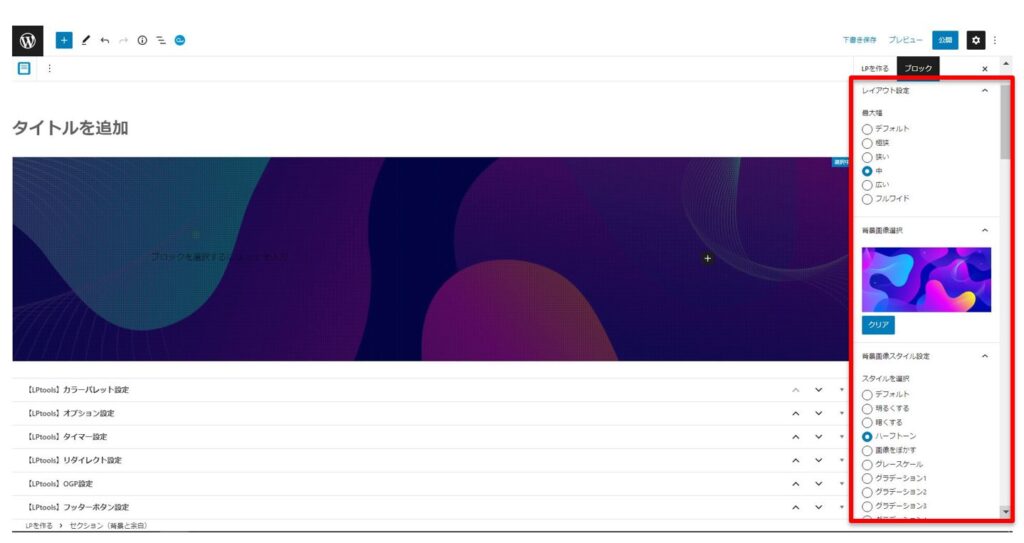
配置したセクションブロックを選択し、
サイドパネルから背景部分の設定をしていきます。
最大幅 :中
背景画像 :適当な画像を選択
背景画像スタイル設定:ハーフトーン
内側余白 :上下大

次にファーストビューのブロックを配置して文字を入力しよう
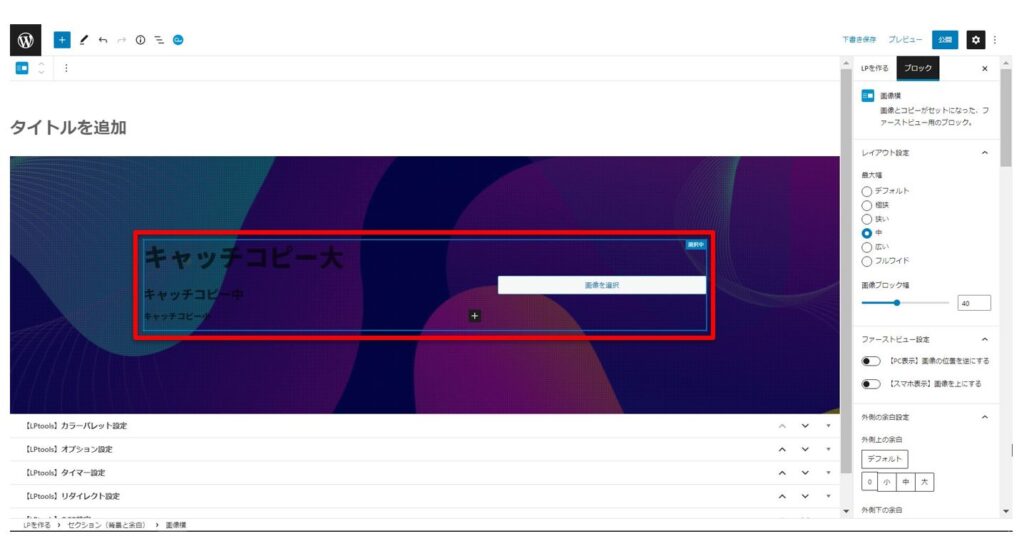
次に、セクションブロックの中に
ファーストビューブロック「画像横」を配置します。

サイドパネルからファーストビューブロックの画像設定と
テキストを入力していきます。
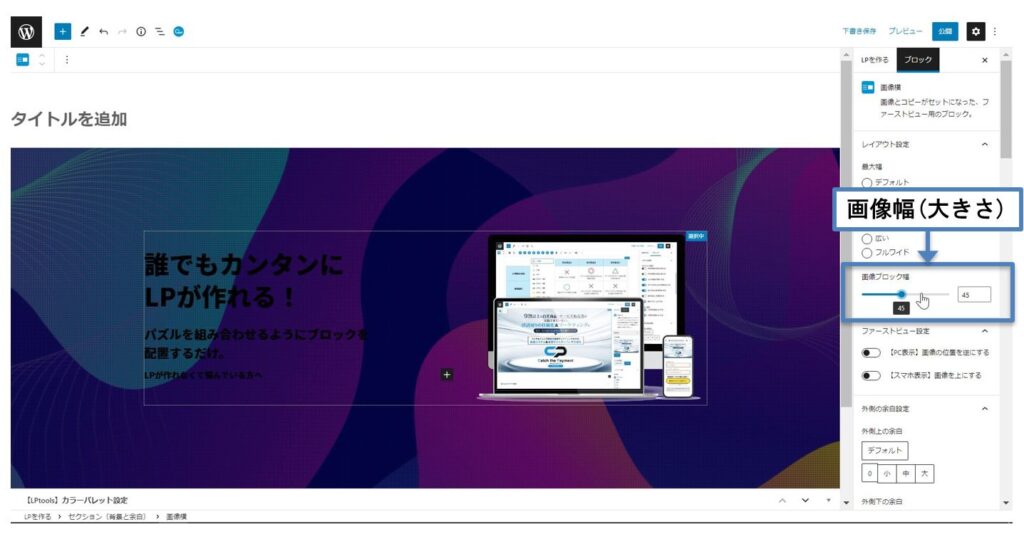
画像 :適当な画像を選択
画像幅:45%

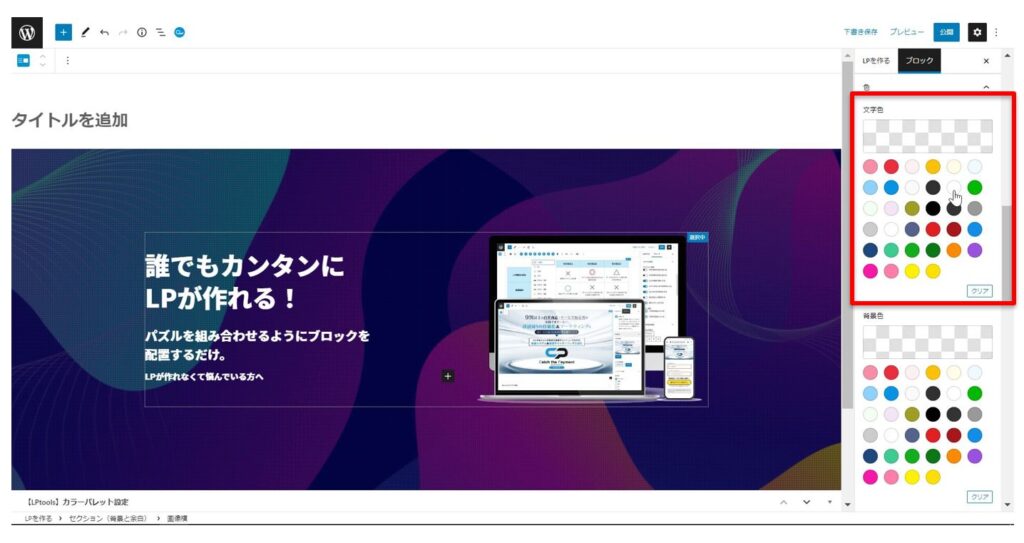
背景画像と文字の色が同化していて読みづらいので、
文字の色を調整していきます。
ファーストビューブロックを選択→サイドパネル「文字色」→「白」に設定します。

はじめに伝えたとおり、ファーストビューはLPの中で唯一100%の人がみる場所です。
ユーザーはLPの文字をしっかり読もうとしないため、
ぱっと見で「読みづらい」と感じてしまうと、すぐに離脱されてしまいます。
そのため、以下を意識してみると良いファーストビューになります。
・背景の色と同系色になっている場合は、文字の色を反対色にしましょう。
・背景画像には、文字が入らないようにしましょう。
・背景画像がごちゃごちゃしている場合は、暗くしたり明るくしたり
・画像を変えたりして、背景画像が先に目立たないようにしましょう。
一番大事なことは「キャッチコピーを読んでもらうこと」
という前提を忘れないようにしましょう。
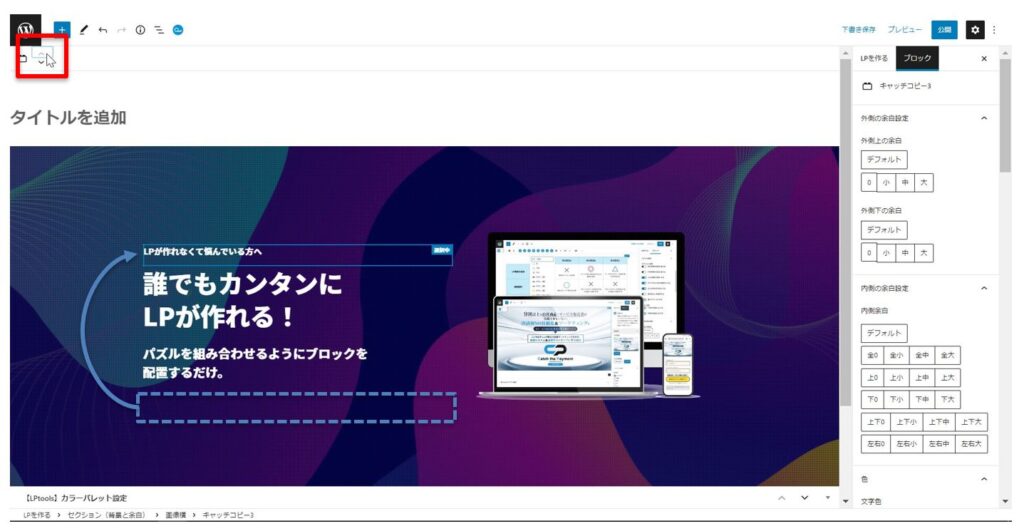
必要があれば、キャッチコピーの位置を調整しましょう。
例えば、この例ではターゲットコピー(○○な方へというコピー)を
キャッチコピー「小」を使って表現しました。
そのため位置を一番上に移動します。
ターゲットコピー(キャッチコピー「小」)を選択し、
ツールバーの上下矢印(∧∨)で一番先頭に移動します。

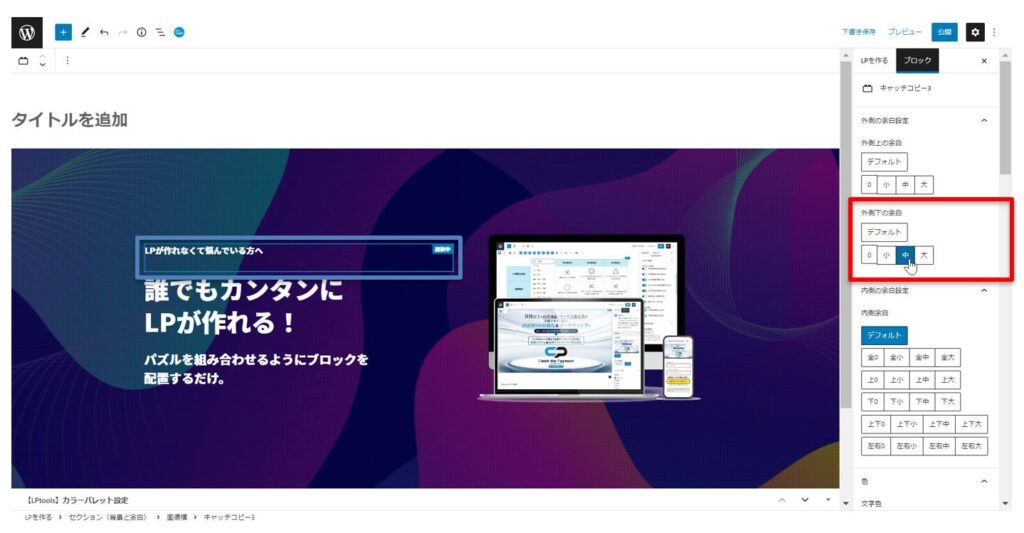
他のブロックとの間が気になる場合は、「余白」を調整しましょう。
キャッチコピー「小」を選択→外側下余白「中」に設定します。

次に、テキストの一部分のみ
フォントサイズ、文字色を変更して強調させましょう。
※強調部分が多くなると、読み手は結局どこが大事かわからなくなります。
基本的には強調箇所は1~2つに留めましょう。
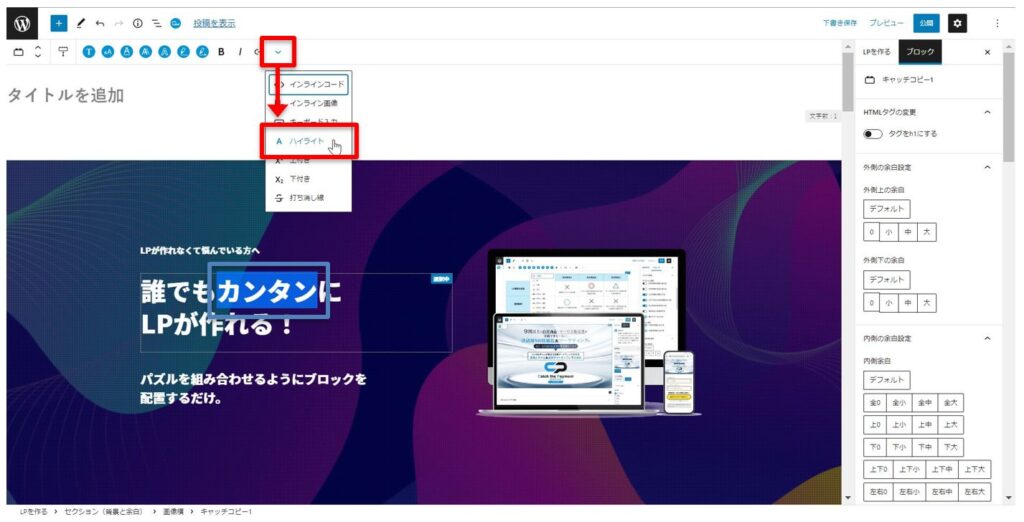
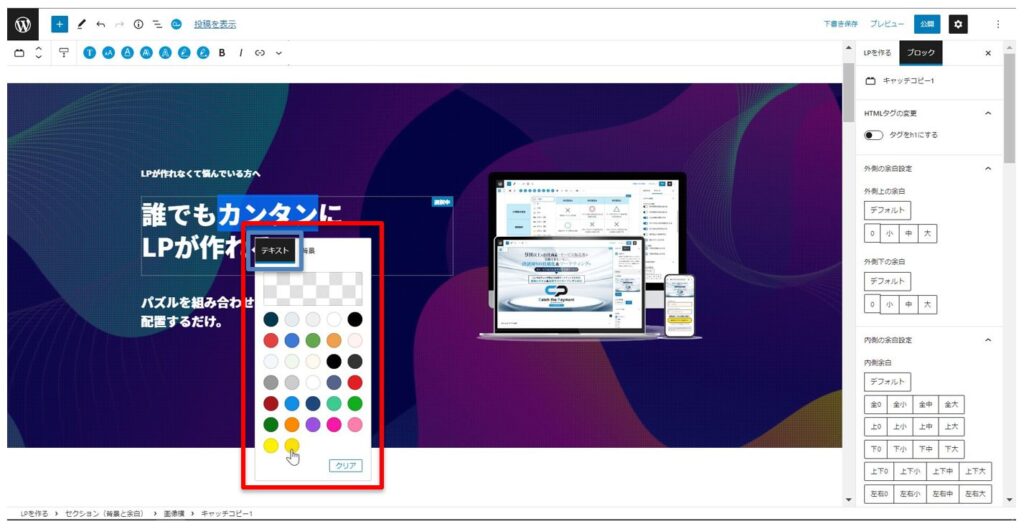
色を変えたいテキストを選択→ツールバー「v」→「ハイライト(テキスト)」→「黄色」を選択します。


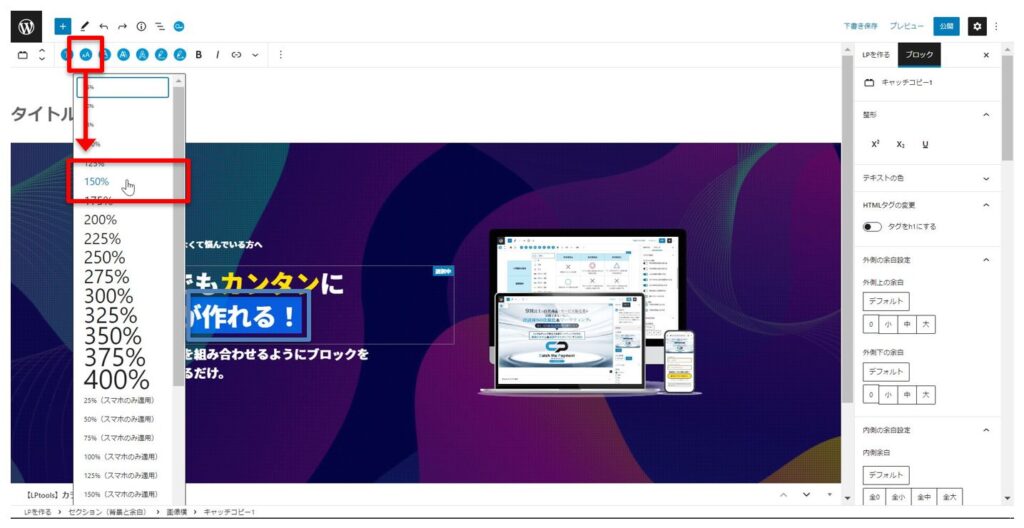
フォントサイズを変更したいテキストを選択→ツールバー「フォントサイズ」→「150%」を選択します。

このようにファーストビューが完成しました。

セクションブロックは使わず「画像のみ」ブロックを使用すればOK!
背景と文字の画像を分ける場合は、セクションブロックで背景を設定し、
「画像のみ」ブロックで文字の画像を配置しましょう。